- Поисковые системы
- Практика оптимизации
- Трафик для сайтов
- Монетизация сайтов
- Сайтостроение
- Социальный Маркетинг
- Общение профессионалов
- Биржа и продажа
- Финансовые объявления
- Работа на постоянной основе
- Сайты - покупка, продажа
- Соцсети: страницы, группы, приложения
- Сайты без доменов
- Трафик, тизерная и баннерная реклама
- Продажа, оценка, регистрация доменов
- Ссылки - обмен, покупка, продажа
- Программы и скрипты
- Размещение статей
- Инфопродукты
- Прочие цифровые товары
- Работа и услуги для вебмастера
- Оптимизация, продвижение и аудит
- Ведение рекламных кампаний
- Услуги в области SMM
- Программирование
- Администрирование серверов и сайтов
- Прокси, ВПН, анонимайзеры, IP
- Платное обучение, вебинары
- Регистрация в каталогах
- Копирайтинг, переводы
- Дизайн
- Usability: консультации и аудит
- Изготовление сайтов
- Наполнение сайтов
- Прочие услуги
- Не про работу

Как снизить ДРР до 4,38% и повысить продажи с помощью VK Рекламы
Для интернет-магазина инженерных систем
Мария Лосева
Авторизуйтесь или зарегистрируйтесь, чтобы оставить комментарий



Привет.
Вроде как говорят, что title и h1 страницы должны отличаться. (хотя предвижу ответ: "Кто говорит?" )))
А есть проблема или рекомендации ПС о том, что тайтл и альт картинки не должны дублировать друг друга.
Понятно, что кто-то может написать - ты не на то обращаешь внимание.
Но все же.
спасибо
1. Если заморочек с движком нет и можно выводить разные TITLE и H1 - то это хорошее решение, вообще H1 должен дополнять TITLE, а не быть 1 в 1.
2. Работаю вплотную с размещением баннеров формата 468 / 88x31 и другими форматами, для более эффективного размытия ссылочной, поэтому знаю о чём говорю. То же самое относится и к обычным изображениям.
Да! По моим наблюдениям изображения у которых разные TITLE / ALT - материал на странице всегда встаёт выше в органике, чем если вообще не прописано или прописан ALT. Скорее всего это один из показателей, что админ заботится о пользователях, выжевавая информацию для всех, в более подробном варианте (по крайне мере боты это видят и оценивают по своей системе в плюс).
Даже делал эксперимент не так давно. Брал 2 статьи - писал сам же, разместил на 2 сайтах этих одинаковых тематиках. В итоге статья где были прописаны ALT/TITLE встала на 2 страницы ближе к ТОПу, чем та на которой просто стоял ALT.
И вообще чем больше прикладываете сил - тем больше процент то что это оценят боты и поставят выше конкурента.
а) по законодательству США контент федеральных ресурсов должен соответствовать нормам доступности. Иными словами, пришёл слепой с голосовым браузером - браузер должен считать описание картинки, а для этого alt должен быть заполнен. Ну, и это вообще хороший тон, не только для федералов США.
б) На сильно платном модемном трафике многие отключали загрузку картинок вообще. Ну, вот тут-то alt и выручали, чтоб понять - что там вообще, надо пикчу подгружать или нет.
На ранжировании ни alt, ни title сейчас никак не сказываются по моим наблюдениям.
Просто имейте в виду: alt - это описание картинки для голосового браузера. Title - то, что всплывает под курсором при наведении на картинку.
А что там на картинке - нейросеть давно и без ваших подсказок считывать научилась, это всё не для неё.
Просто имейте в виду: alt - это описание картинки для голосового браузера. Title - то, что всплывает под курсором при наведении на картинку.
А что там на картинке - нейросеть давно и без ваших подсказок считывать научилась, это всё не для неё.
Вы не поверите, но взятие вашего изображения со статьи к примеру никто не отменял на другие сайты / новостники и т.д. И очень часто замечал что копируют не тупо картинку - а всё вместе с кодом (ALT/TITLE), соответственно какую никакую ссылку свой материал получает. А это уже показатель для ботов, поверьте.
Вообще давно собирался провести один эксперимент с инфографикой. Как раз есть такой случай - свободная суббота, пожалуй попробую для нового сайт сделать:
1. Сделать кластер информации по теме материала (выберу 1 статью в виде примера);
2. Соберу материал в виде статистики и интересных фактов как можно из бОльшего количества офф. источников;
3. Для себя распишу ТЗ, дабы в голове не держать;
4. Отрисую в фотошопе под дизайн сайта инфографику, чтобы по размеру была ровно на 1 экран монитора;
5. Добавлю в шапке статьи эту инфографику с заполненными TITLE/ALT;
6. Закину в ВК к конкурентам данную статью;
7. Понаблюдаю за процессом - как будут размещать у себя конкуренты (специально не буду ставить вотермарк, а сделаю мелку приписку не бросающуюся в глаза с левой стороны инфографики).
И заодно ради интереса буду делать срез позиций этой 1 статьи по НЧ и микро НЧ запросам - чисто понаблюдать за процессом, как это всё влияет.
Записи сохраню - может потом распишу пошагово здесь или на VC детали эксперимента.
Кстати хорошая идея - спасибо Виктор Петров - завтра этим и займусь!
И заодно ради интереса буду делать срез позиций этой 1 статьи по НЧ и микро НЧ запросам - чисто понаблюдать за процессом, как это всё влияет.
Хорошая идея, я бы почитал.

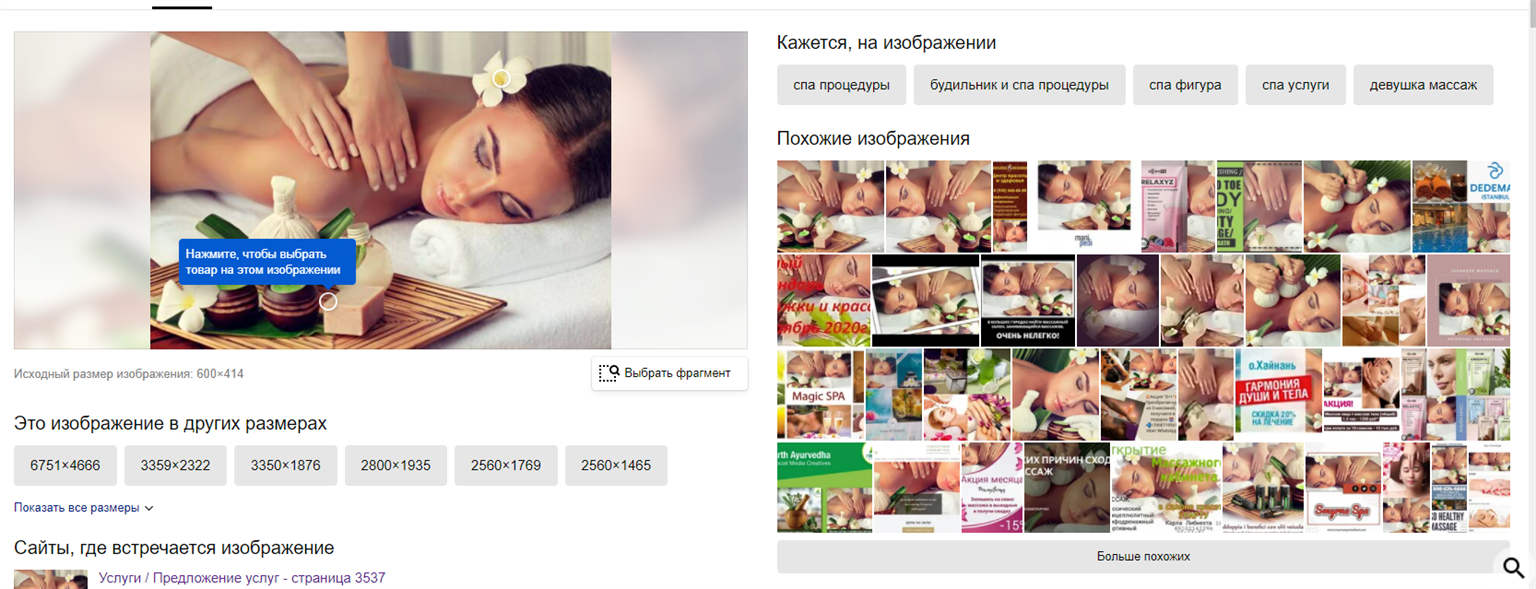
По моим наблюдениям, картинки и Г, и Я ранжируют уже без учёта альтов. Я как-то сравнивал, что пишут в alt у одной и той же стоковой растасканной картинки разные сайты, потом смотрел, какие теги назначила сама ПС. Те alt, чей контент описывал картинку по своему, не отталкиваясь от реального содержания, в теги не попадали.
Ну то есть какие-то семантические связи система уже способна определить самостоятельно, и нерелевантные alt как минимум игнорируются. Влияют ли в плюс релевантные - вопрос. Учитываются ли они как текстовые? – Тоже пробовал. Уникальный запрос из кластера, по которому страница не видна, помещенный в alt, на ранжирование по этому запросу тоже никак не отражался.
Но всё меняется, и такое стоит периодически проверять - на данных, на цифрах. В конце концов, нейросеть может со временем распознать дополнительные объекты на картинке и определить какие-то связи между ними.
Пара скринов для примера.
Уникализация и качественное описание картинок в этих тэгах помогут лишь продвижению в картинках, но кому оно надо в нынешнем-то виде?...
Видал кейсы, где уникальная картинка, выступающая полноценной иллюстрацией текстового контента, вот прямо драматически сказывалась на ранжировании страницы целиком. Важно лишь, чтобы ПС поняла важность и уместность этой картинки. А тут поди попади.
Вроде как говорят, что title и h1 страницы должны отличаться. (хотя предвижу ответ: "Кто говорит?" )))
идиотизм высшего уровня
что тайтл и альт картинки не должны дублировать друг друга
вообще пофиг, не надо об этом думать
альт - альтернативное описание картинки, надо писать сюда то, что изображено на картинке
Помнится в своё время ещё эксперименты пробовал разные с изображениями (исключительно уникальными, которые сам делал/фоткал/рисовал помнится во .flash которого уже нет - но всё равно им постоянно пользуюсь ибо гибкость продумана на века, да и рисовать там удобнее от руки делая анимацию, суть не в этом) ставил в них пустой слой с прозрачным текстом - картинка ранжировалась по нужным запросам - но это очень давно было, сейчас понятно это не работает наверно.
Но тем не менее - я думаю что изображения (уникальное / своё!) - это наверно одно из главных показателей для любой поисковой системе.
альт - альтернативное описание картинки, надо писать сюда то, что изображено на картинке
Тогда вопрос, что должно быть на картинке под продвигаемый запрос. Тут лучше смотреть выдачу по картинкам для референсов.
Иначе получается, что вебмастер вешает картинку, где мужик в свитере держит в руках кошелек и пишет в alt что-то про деньги и экономию. А ПС тегирует картинку как "Свитер крупной вязки". Уже rel-.