Существует масса способов апгрейда сниппета страницы. Самым простым, но от этого не менее эффективным является использование emoji.
В этой статье мы детально рассмотрим рабочие способы улучшения сниппета страницы и повышения ее CTR в поисковых системах с помощью emoji. Также вы узнаете, как проверить отображение эмоджи в различных браузерах и поисковых системах, какой вариант внедрения лучше использовать на сайте.
❓ Как проверить отображение
Возможно, вы не знаете, но в разных поисковых системах и браузерах emoji могут отображаться по-разному. Поэтому перед тем, как внедрять их на свой сайт, рекомендуем проверить отображение там, где это представляется возможным:
- В каждом браузере. В настоящий момент почти во всех браузерах emoji отображаются идентично, исключение составляют только старые версии. Отметим, что в будущем ожидается увеличение поддержки emoji из-за того, что старые операционные системы будут менее популярны. Однако можете быть уверены, что символы Unicode 6.0 поддерживаются любым браузером почти на 100 %. Остальные вы можете проверить сразу в браузере, вставив emoji в код страницы.
- В панели инструментов разработчика. Кроме того, можно заранее узнать, как отображается emoji конкретно в выбранной вами ПС. Для этого через панель разработчика вставьте эмоджи в сниппет сайта в результатах поиска «Яндекса» или Google.
- В строке поиска одной из ПС. Просто вставьте в нее emoji и увидите пример отображения желаемого символа:
- С помощью инструмента проверки структурированных данных от Google:
- В сервисе Saney. Функциональность сервиса довольно скудная, но с помощью него можно узнать точно, как будет выглядеть первая строка в описании сниппета, которая не обрезается. Просто заполняете поле description, что в первой строке 100 % будет выглядеть точно так же и в описании сниппета.
-
В инструменте генерации расширенных результатов от Pixel Tools. Инструмент по функциональности похож на Saney. Недостатки: не отображает сниппет для «Яндекса», хотя обещает, и для тестирования можно брать только те emoji, которые предложены сервисом.
- На сайте vsthemes.ru. Этот сервис один из самых удобных: не только позволяет точно узнать, как будет отображаться каждый emoji, но и открывает доступ к одной из самых больших библиотек, где указан сразу и HTML-код каждого символа.
Приведенный список не претендует на полноту. Однако, постоянно используя эти способы проверки в работе, мы можем рекомендовать их как одни из самых надежных. Если вы используете другие удобные сервисы или способы, поделитесь своими находками в комментариях.
❓ Как вставить emoji в код
1. Через HTML-код, состоящий из номера кода, знаков & и #, точки с запятой. Символы можно вставить в текст HTML-документа напрямую, с помощью специальных последовательностей.
Например, emoji 😈:
-
😈 (128520 – десятичный код emoji);
-
😉 (1F609 – шестнадцатеричный код).
Большой список emoji с их dex- и hex-кодами можно найти по ссылке.
2. В виде CSS-кода: emoji 😀 : \2693.
3. Через мнемонический код. Копируем HTML-код и ставим сразу в код HTML-документа. Главный минус – не все emoji имеют собственный мнемонический код. Emoji ♥ : ♥
4. Копируем emoji и ставим сразу в код HTML-документа.
По ссылке можно найти примеры CSS- и HTML-кода, мнемонического кода для emoji.
Какой вариант внедрения выбирать – решать вам. Однако в этом случае стоит учитывать CMS вашего сайта: в одних нужно добавлять только HTML-код, а в других можно просто вставить скопированный emoji (например, такие CMS, как Bitrix или WordPress).
❓ Какие есть способы попадания emoji в сниппет
Emoji могут попасть в сниппет вашего сайта разными способами: через карусель Турбо-страниц, title, хлебные крошки и т. д. Ниже рассмотрим только основные способы, с помощью которых реально можно преобразить сниппет сайта и повлиять на CTR.
Хлебные крошки
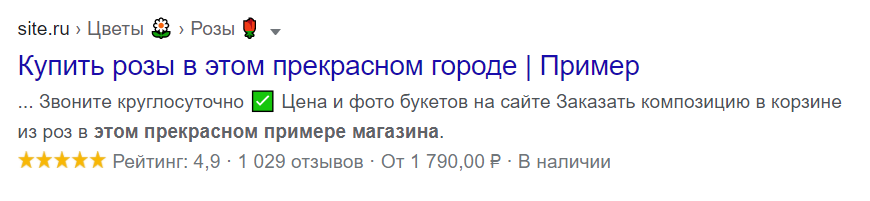
Если вы разметите хлебные крошки через микроразметку с использованием emoji, последние отобразятся в навигационной цепочке сниппета в Google.
Возможные варианты:
-
Внедрение микроразметки в формате ld+json. В этом случае можно вставить emoji в сам код.
Пример разметки:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Цветы 🌼",
"item": "https://site.ru/flowers"
},{
"@type": "ListItem",
"position": 2,
"name": "Розы 🌹",
"item": "https://site.ru/flowers/rose"
}]
}
</script>
2. Микроразметка существующих хлебных крошек на странице в формате Microdata/RDF. Но тогда emoji стоит либо поместить в тег <meta>, либо скрыть с помощью display: none.
Пример разметки:
<div itemscope="" itemtype="https://schema.org/BreadcrumbList">
<span itemprop="itemListElement" itemscope="" itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://site.ru/flowers">Цветы <meta itemprop="name" content="Цветы 🌼" /></a>
<meta itemprop="position" content="1" />
</span>
→
<span itemprop="itemListElement" itemscope="" itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://site.ru/flowers">Розы <meta itemprop="name" content="Розы 🌹" /></a>
<meta itemprop="position" content="2" />
</span>
</div>

FAQ
В статье «Как увеличить видимость сайта в Google с помощью расширенных сниппетов FAQ» мы рассказали, как получить расширенный сниппет с часто задаваемыми вопросами и ответами на них. С помощью эмоджи FAQ сниппета можно сделать еще заметнее.
Все очень просто:
- Создаем блок с вопросами и ответами на странице.
- Размечаем его с помощью микроразметки FAQ.
Важно!
- Чтобы эмоджи попали в сниппет, они должны быть и в контенте страницы.
- Микроразметка FAQ несовместима с Product. Если на странице присутствуют обе, Google отдаст предпочтение Product.
- По нашим наблюдениям, FAQ несовместима с блоком условий: выбор Google будет не в пользу вопросов с ответами.
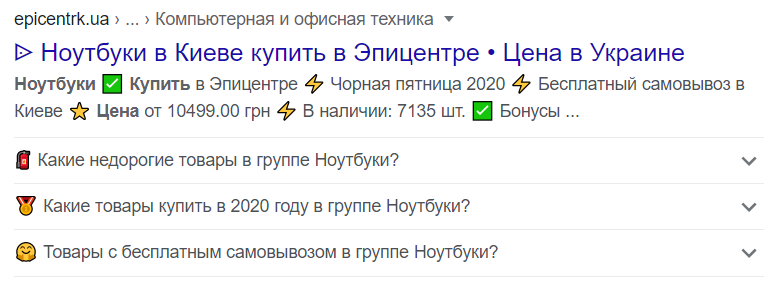
Ниже приведен реальный пример сниппета с FAQ. На наш взгляд, он выглядит слишком пестро. Однако пока это один из немногих примеров использования emoji в FAQ, который удалось отыскать.

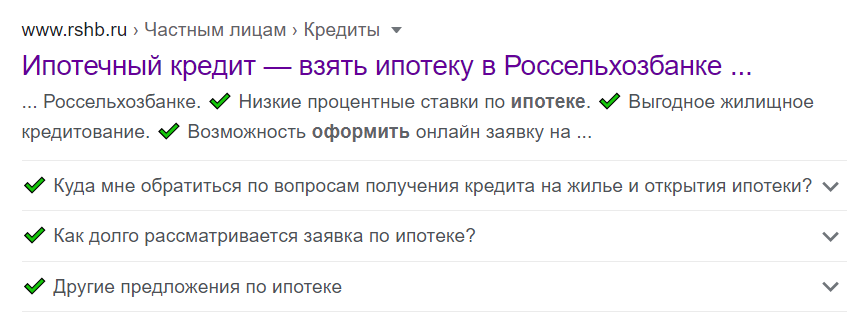
На наш взгляд, сниппет с использованием только одного варианта эмодзи для разметки FAQ, гармонирующего с остальными эмодзи в сниппете, более уместен:

Заголовок сниппета
Один из лучших вариантов оптимизации с помощью emoji – это их внедрение в title, чтобы они попали в заголовок сниппета страниц.
Особенно это важно в «Яндексе», где мы не можем улучшить сниппет с помощью микроразметки, остается только один вариант – использование эмодзи в метатегах.
Правила внедрения emoji в title для «Яндекса»:
- Не внедряйте emoji в самом начале title, так они точно не попадут в сниппет.
- Помещайте эмодзи на самое лучшее место – сразу после основного ключевика.
- Придерживайтесь оптимальной позиции для размещения – с 20-го по 40-й символ. Если поместить далее чем за 60-й символ, ваш эмоджи не пройдет по лимиту.
- Учтите при составлении title, что emoji считается за два символа.
- Старайтесь вместе с emoji дополнительно внедрять какой-либо разделитель текста, иначе в Google большинство из них не попадут в заголовок сниппета. А так он будет выглядеть аккуратно, в нем не будет непонятных пропусков. Допустим, вместо «🌳» используйте «🌳|» или «🌳:».
Как надо:

Как не стоит:

6. Обращайте внимание на тематику вашего сайта и конкретной страницы. Если тематика ресурса довольно серьезная, стоит отказаться от emoji либо использовать более сдержанные символы.
7. Ну и главное – помните о чувстве меры. Избегайте того, чтобы ваш сайт выглядел как спамный из-за огромного количества emoji.
Emoji в заголовке Google
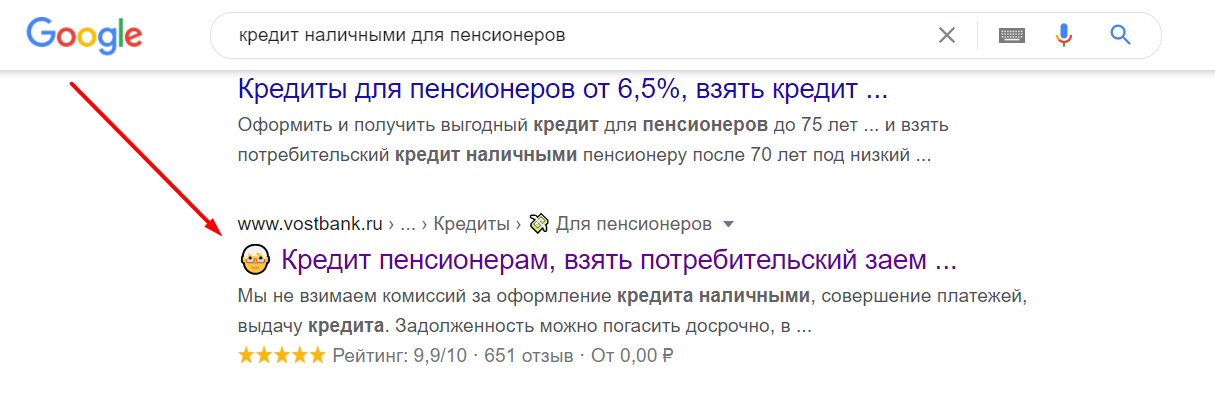
С Google другая история. В этой поисковой системе вероятность попадания emoji в заголовок сниппета крайне мала, но такие примеры есть. И самое интересное, что версия emoji никак не влияет на попадание в сниппет. Нам удалось найти примеры с использованием в заголовке следующих emoji:
🦉 - Unicode Version 9.0
❤️ - Unicode Version 1.1
🧓 - Unicode Version 10.0
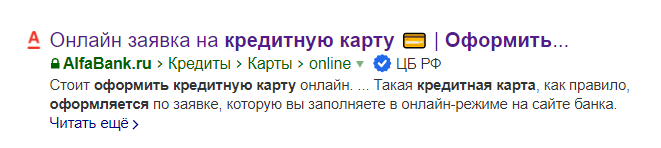
Пример такого сниппета:

Как найти emoji, которые наверняка попадут в сниппет Google
Найти примеры сайтов с эмодзи в заголовке сложно, однако можно проверить выдачу Google:
-
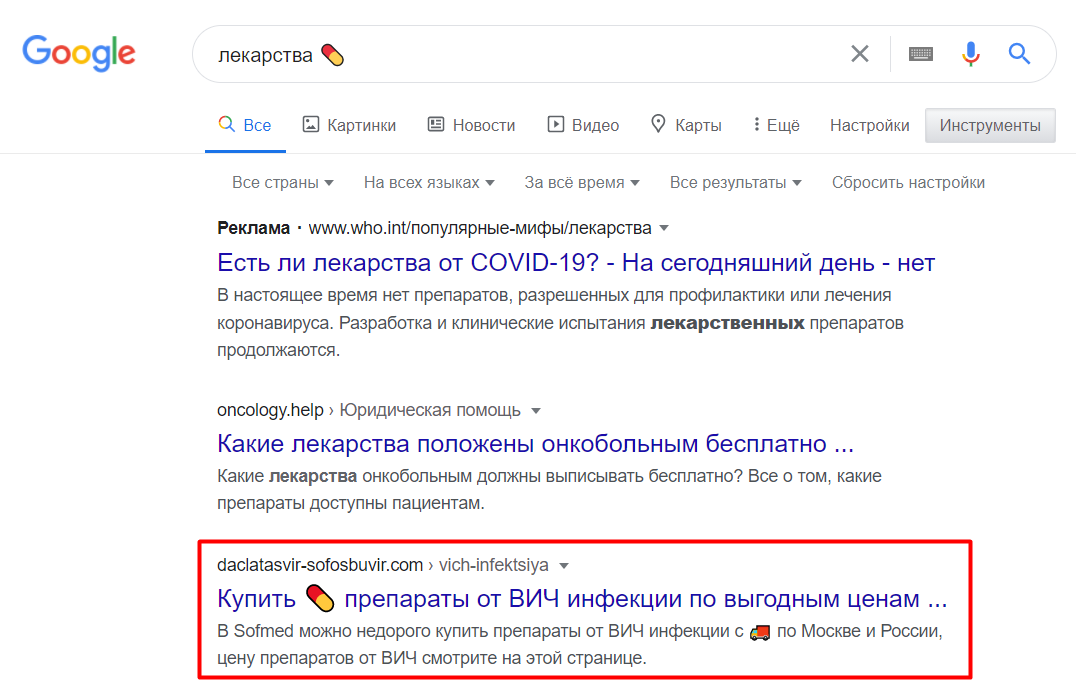
Если у emoji явно прослеживается тематика, можете просто сделать запрос с использованием символа. Например, введите в поисковую строку: «лекарства 💊», в выдаче наверняка увидите сайты с emoji в заголовке.
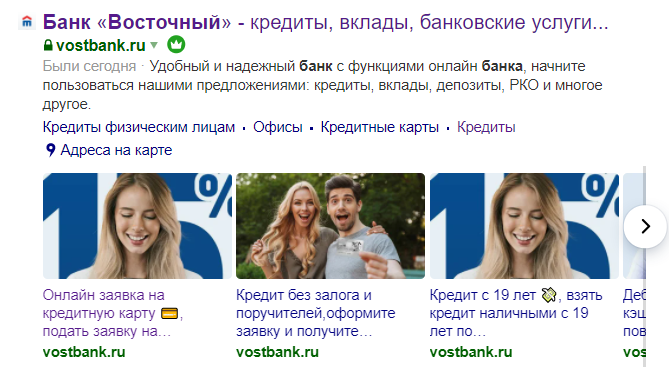
Шаг 1. Гуглим запрос с emoji:

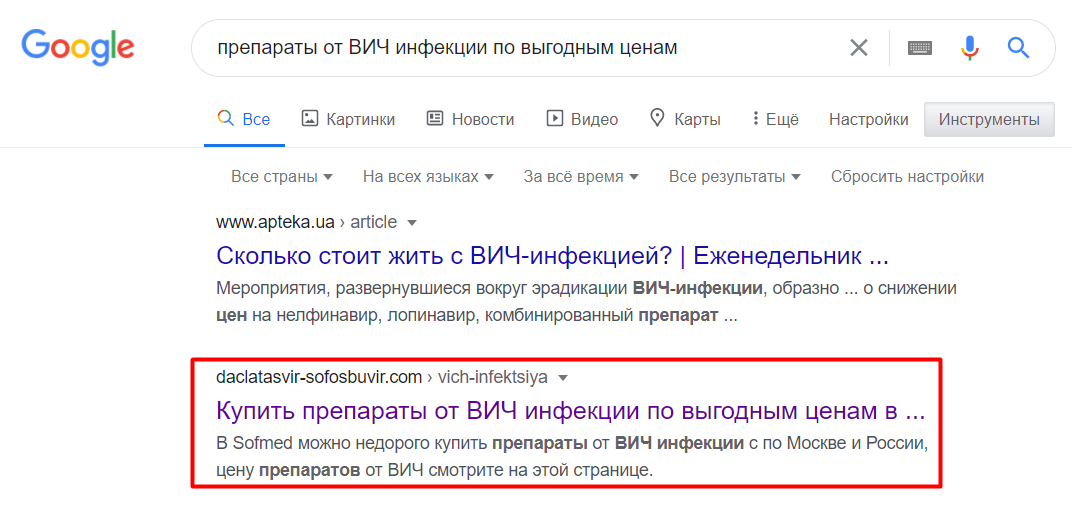
Шаг 2. Выбираем целевой запрос для страниц. Изучаем страницу и стараемся выбрать для нее целевой запрос, по которому она сможет отобразиться в поиске. Так, для сайта из примера выше был выбран запрос: «препараты от ВИЧ инфекции по выгодным ценам». Как видим, emoji не попал в заголовок, значит, не появится и на других сайтах.

А все просто: вставляете в строку поиска emoji, минусуете сайты соцсетей, форумы и библиотеки emoji и ищите обычные информационные или коммерческие сайты. А дальше та же проверка по целевому запросу для страницы, если вы вообще сможете найти какой-либо сайт таким образом.
Пример запроса, который можно использовать (неполный):
🌴 -t.me -twitter -pinterest -facebook -Emojipedia -Википедия -moovitapp -vk.com -yandex -Emoji -emoji -instagram -YouTube -zen –twitter
Если вы случайно увидели в выдаче Google сайт с emoji в заголовке по обычному запросу (без символов), то наверняка он всегда будет там отображаться. 
Описание сниппета
Особенности отображения emoji в разных поисковых системах есть и для описания. С «Яндексом» обычно вообще нет никаких проблем, особенно если заголовок тянется из description. А вот Google на свое усмотрение решает, попадут или нет emoji в описание сниппета. И здесь не имеет значения, какой они версии. В целом можно использовать тот же вариант проверки отображения emoji, что и для заголовка.
Google иногда скрывает эмоджи в description, когда они:
-
выглядят спамно;
-
могут вводить в заблуждение;
-
нерелевантны контенту или поисковому запросу.
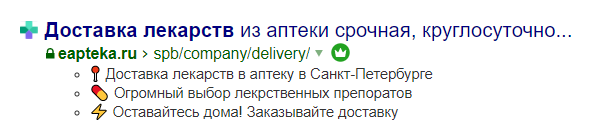
Особенности Яндекса
В Яндексе можно получить в качестве дополнительной важной «плюшки» классное описание сниппета с emoji, если на странице присутствует релевантный запросу текст в виде маркированного списка с использованием этого символа.

Карусель Турбо-страниц
Пожалуй, самый необычный вариант попадания emoji в сниппет сайта. Если на страницах с турбоверсией в title есть эмодзи, они попадут в заголовок страниц в карусели.

Заключение
В заключение хотелось бы сказать, что мы всеми руками и ногами за emoji. Считаем, что при правильном их использовании можно добиться неплохих результатов в том, что касается увеличения CTR и привлекательности сайта в поисковых системах. Однако, как писалось выше, нужно во всем всегда знать меру и обязательно учитывать тематику своего сайта.







