Современные программные среды часто создаются без учета комментариев программистов, использующих их в ежедневной работе. Это провоцирует возникновение многочисленных сервисов, способных существенно ускорять работу, повышать общее качество кода, а также позволяющих постепенно обучаться основам профессии. Если ранее использовались утилиты, то сейчас все работает на сайтах. Это очень удобно, ведь можно не думать о лицензиях, установках на собственный компьютер, засорении реестра и прочих неприятностях. Представляем вашему вниманию подборку лучших сервисов для разработчика. Список можно продолжать бесконечно, но это наиболее полезные вспомогательные инструменты.
Горячая десятка сервисов для разработчика сайтов
Представленный список универсален, его пункты не имеют привязки к конкретному языку, технологии или стилю кода. Воспользуйтесь этими решениями прямо сейчас для оптимизации рабочего процесса.
1. Bundlephobia

Часто разработчики, используя определенную библиотеку, долго думают о целесообразности ее использования из-за возможной слишком медленной загрузки на сторону клиента. Инструментов для проверки этого нет, поэтому и появился данный замечательный сервис. Он позволяет просмотреть различные версии библиотек с открытым исходным кодом, находящихся в свободном доступе, а затем оценить их ресурсоемкость в зависимости от текущей требуемой версии. Обязательно подлежит оценке размер в сжатом и несжатом виде, а также время загрузки на соединениях формата 2G Edge и 3G.
Решение направлено, в первую очередь, на помощь в разработке мобильных версий сайтов, ведь они часто вызывают проблемы у пользователей. Если сервис кажется бесполезным, то это только на первый взгляд. Ведь многие библиотеки имеют урезанные версии, способные значительно снизить общую нагрузку на канал. В них оставлены основные функции, а многие программисты даже не знают об их существовании. Легковесные альтернативы будут предложены по умолчанию. Также можно добавлять собственные варианты. Для увеличения скорости загрузки сайтов можно использовать скоростные VPS сервера.
2. Regex 101

Этот помощник был создан для обработки регулярных выражений, их построения и проверки на наличие ошибок. Этот тип конструкций в программировании не вызывает проблем только в учебных задачах, а рабочие коды могут представлять сложность даже для опытных программистов. На сервисе можно легко работать с любым популярным языком по правилам его синтаксиса. Система автоматически будет подсвечивать ошибки, а также предлагать возможные пути исправления. Все функции доступны абсолютно бесплатно, можно поддержать разработчиков на добровольных началах.
В поля можно ввести тестовый текстовый массив или единичную строку, а затем проверить на этих данных действие составленного регулярного выражения. Если корректировать определенную проблему, то изменения будут отображаться динамически прямо на экране. Это очень удобный инструмент, который до сих пор не предусмотрели в различных программных средах.
3. Sassmeister

Это один из лучших редакторов CSS, позволяющих работать в режиме онлайн и видеть свои изменения. Можно открыть тестовую страницу, где будут видны все уровни отображения информации с наложенными на нее каскадными таблицами стилей. Если зарегистрироваться на данном сервисе, то можно присоединиться к своему GitHub, а это значит, что мы имеем дело с полноценным инструментом разработчика.
Цветовое выделение, возможность сворачивать и раскрывать отдельные блоки, подсветка ошибок и многие другие полезные функции уже ожидают разработчиков. Интерфейс предельно прост, долго привыкать к нему не придётся. Также можно указать путь к CSS, имеющемуся на уже функционирующем сайте, чтобы получить перечень имеющихся ошибок отображения.
4. StackEdit

Это уникальный сервис, позволяющий работать с Markdown в режиме онлайн. Теперь не нужно устанавливать громоздкие и ненужные инструменты для разметки. В инструменте имеются как визуализированные возможности, так и работа с универсальным кодом. Далее можно адаптировать его под различные версии браузеров, программа дает хорошие подсказки, особо полезные для новичков.
В данный момент сервис не имеет аналогов во всемирной сети, если учитывать качество использования и полное отсутствие ошибок. Он будет особенно полезен для команд, создающих проекты на разных сопряженных языках. Редактор в стиле WYSIWYG позволит решать рутинные задачи намного быстрее, а также преображать внешний вид сайтов в считанные минуты.
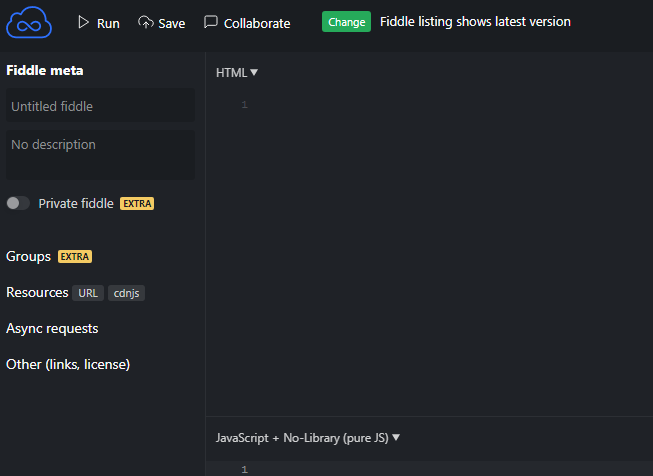
5. JSFiddle

Это полноценная среда разработки под все разновидности JS, пользующиеся популярностью в данный момент. Можно строить даже асинхронные запросы, подключить другие ресурсы. Также есть возможность пригласить своих друзей для работы в командном режиме. Эта система настолько продвинута, что нет необходимости устанавливать на свой компьютер платные программные продукты. Сохранение можно делать на собственном компьютере или в удаленном хранилище проекта после регистрации. Также имеется возможность присоединять предыдущие наработки, запускать их, проверять на ошибки.
Этот редактор не работает в едином синтаксисе, поддерживаются даже различные компиляции, что существенно облегчает работу. Это лучший инструмент для изучения JavaScript разных версий, особенно полезный для новичков. Здесь будет точно видно разницу в коде, благодаря быстрому переключению компилятора. Вокруг сервиса есть пока лишь небольшое сообщество программистов, где можно задавать вопросы. Как показывает практика, ответы приходят достаточно быстро.
6. Can I use

Это огромный интерактивный справочник в режиме онлайн, работающий по основным веб-технологиям. Вы можете легко проверить кросcбраузерную совместимость созданного кода или попробовать протестировать определенную функцию. Проект создавался в качестве вспомогательного инструмента для помощи тем, кто запутался во многих выученных языках.
Он позволяет проверять не только HTML и CSS, но также разнообразные браузерные API на работоспособность во всех поддерживаемых версиях. Практика показала, что эмуляция выполняется достаточно точно, а для работы можно загружать файлы или отдельные функции. Некоторые распространенные проблемы при этом снабжены подробными комментариями с указанием возможных путей исправления. Вам будут доступны не только десктопные, но и мобильные браузеры, а выдача данных в виде таблицы позволит быстро оценить, стоит использовать определенный функционал или же найти другой способ его реализации.
7. CDN JS

Не всегда удобно загружать библиотеки к себе на компьютер. В мире существует достаточно большое количество серверов, не запрещающих удаленное обращение к определенным файлам с общедоступными функциями. Найти это обычным поиском в Google невозможно, поэтому программисты создали специальный поисковик. Система имеет первичную проверку на потенциально вредоносный код, поэтому можно не бояться использовать предложенные в ней варианты.
Здесь также можно проверить отдельные функции на предмет их кэширования в современных браузерах по умолчанию. Обращение к ним позволит существенно ускорить исполнение исходного кода на стороне клиента. Это лучший вариант для тренировок в верстке или для работы небольших прототипов.
8. Google Fonts

Нельзя не упомянуть и о общедоступной базе шрифтов великого поисковика, вечно хранимых на серверах компании. Доступ к ним осуществляется по высокоскоростному каналу, что позволяет украшать сайты, сводя к минимуму прямое обращение к CSS. Это дает определенную гарантию стабильности отображения. Скачивать шрифты запрещено, но разработчикам это не требуется. Также не будет проблем с лицензиями, ведь предлагаемые варианты полностью бесплатны.
Интерактивный интерфейс позволяет изменять прямо на сервисе размеры шрифта и его атрибуты, а затем получить рекомендации по подключению полученного экземпляра в собственный код.
9. IcoMoon

Использование разнообразных иконок на сайте также сопряжено с проблемами, связанными с авторскими правами. Это первая и наиболее крупная библиотека данных графических изображений. Здесь можно подобрать подходящие варианты, нарисованные в векторе. Это позволит существенно ускорить создание дизайна. Отмечена особая польза сервиса в изготовлении посадочных страниц. Можно подписаться на премиальную версию, что даст возможность получить больше пакетных решений. Также платная подписка дает возможность подгружать иконки непосредственно с сервера.
Главной фишкой проекта является создание настоящего векторного шрифта, а затем возможность скачивать его в любом удобном для загрузки формате. Это позволит сделать моментальную загрузку, в отличие от графических изображений. Причем количество этих элементов в оформлении уже не будет иметь значения, а также влиять на общую загрузку сервера.
10. Diffchecker

Этот полезный сервис позволяет искать разницу между разными версиями файлов. Например, нужно проверить два отчета, один из которых был исправлен. Искать изменения слишком сложно, лучше доверить это Diffcheker.
Работа возможна не только со скопированной информацией. Пользователь имеет возможность подгружать изображения, файлы из Excel и Acrobat. Все будет подчеркнуто, а если изменений не обнаружено, то система выдаст оповещение. Еще одна полезная опция – это сверка структуры папок на схожесть содержимого по размерам, содержимому, расширениям. Это существенно ускорит работу по сравнению хранилищ, а также позволит создать персонализированный отчет, опирающийся на реальные факты.
Также сервис поможет обрабатывать структуры данных, показывая несоответствия построчно. Это полезно для контроля версий на учебных проектах.
Бонус: 2domena

Сервис – дискаунтер регистрации доменных имен более чем в 300 зонах и размещение сайтов на надежном хостинге. Регистрация доменных имен в зонах .РФ, .RU, .COM, .WEBSITE, .ONLINE и т.п. Есть хостинг для размещения веб-сайтов различного уровня, от начального без поддержки скриптов, баз данных до скоростных vps серверов, windows хостинг с поддержкой технологии ASP. Простой и удобный личный кабинет. Стоимость услуг доступная. Сервис подойдет как начинающим веб-разработчикам так и профессионалам.
Вместо заключения
Опытные программисты утверждают, что некоторые сервисы способны слишком обленить новичков, что является правдой. Используйте их в качестве вспомогательного инструментария, для проверки знаний, ускорения рутинного труда. Это хорошая практика. Узнать о большем количестве этих полезных сайтов можно из общения на профильных форумах или при обмене опытом с коллегами. Новые сервисы появляются по мере совершенствования программных технологий, требующих свежих решений.







