Поиск Google вводит новые сигналы ранжирования с мая 2021 года. О сути и важности предстоящих изменений, а также о необходимости серьезной к ним подготовки рассказал Андрей Липатцев, менеджер по работе со стратегическими партнерами Chrome, в рамках конференции Optimization 2020.
Три основных проблемы, с которыми сталкиваются интернет-пользователи: сайты отображают информацию недостаточно быстро; отобразив, не позволяют с ней взаимодействовать; при появлении возможности взаимодействия, происходит изменение контента, не позволяющее пользователю получить желаемый результат.
Что предпримет Google, чтобы избавить пользователей от этого негативного опыта
О том, что удобство страницы для пользователя будет поставлено во главу угла и с мая 2021 года будет запущен новый сигнал ранжирования Page Experience, стало известно 10 ноября.
Сигнал объединит в себе метрики Core Web Vitals и существующие UX-сигналы, чтобы обеспечить целостную картину качества пользовательского опыта на веб-странице.

Преимущество реализации этих сигналов заключается в том, что всем участникам экосистемы дается достаточное количество времени на то, чтобы проанализировать свой сайт и внести необходимые улучшения. Плюсом также является абсолютная прозрачность в отношении этих критериев, поиск ничего не скрывает и четко говорит вебмастерам, чего ждет от их сайтов и отдельно взятых страниц. Уже есть определенный набор инструментов, при помощи которых можно оценить свои сайты и контролировать прогресс от вносимых улучшений.
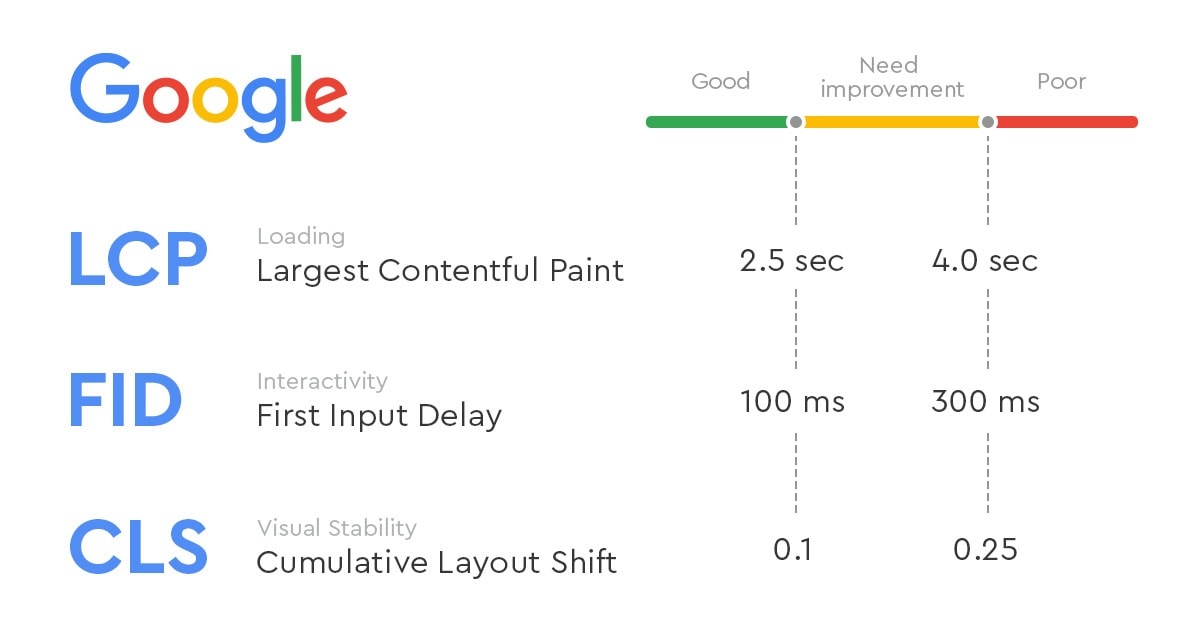
Core Web Vitals
Core Web Vitals – это набор метрик, которые измеряют пользовательский опыт на странице по таким критериям, как эффективность загрузки, интерактивность и визуальная стабильность. Кроме трех основных, также учитываются и такие показатели, как удобство использования с мобильных устройств, безопасность просмотра, HTTP и рекомендации в отношении навязчивых межстраничных объявлений.

Largest Contentful Paint (LCP) - отрисовка самого крупного контента
First Input Delay (FID) - задержка первого ввода
Cumulative Layout Shift (CLS) - совокупное смещение макета
Подробней об этих метриках можно прочитать здесь. Рекомендации Google по оптимизации каждой из этих метрик доступны в соответствующих руководствах:
По словам Липатцева, эти метрики можно измерять двумя способами:
- при помощи инструментов, предоставленных Google
- непосредственно на своих пользователях
С одной стороны, Google предоставляет вебмастерам базу анонимизированных данных пользователей Chrome, а с другой, всячески призывает анализировать поведение пользователей во всех других браузерах, чтобы максимально точно оценивать качество их взаимодействия со своим ресурсом.
На сегодняшний день ситуация в рунете хуже, чем в целом по миру - лишь каждая пятая индексируемая интернет-страница находится в зеленом диапазоне по всем трем метрикам. Команда Google надеется, что благодаря новым сигналам ранжирования, количество удовлетворенных пользователей в рунете вырастет, а бизнес сможет значительно улучшить показатели привлечения клиентов через сайт.
Инструментарий для оценки вашего сайта
Lighthouse - позволяет проверить скорость загрузки своих страниц в лабораторных условиях. Это основной инструмент, позволяющий измерить улучшения после внесения на сайт тех или иных изменений.
С инструментом можно работать как через командную строку, так и через веб-интерфейс PSI, и через инструменты для разработчиков в Chrome.
Однако для оценки текущего состояния сайта лучше не полагаться только лишь на результаты Lighthouse. Фактически, это инструмент быстрой обратной связи для определения эффективности вносимых улучшений, он не является точным отражением пользовательского опыта от взаимодействия с сайтом.
То что видят пользователи в какой-то мере позволяет увидеть инструмент Chrome User Experience Report. Это публичная база различных данных о поведении пользователей браузера и их взаимодействию с теми или иными типами интернет-страниц. В ней находится информация о 9 млн интернет-страниц и она постоянно пополняется. Тот факт, что данные собираются анонимно и только с разрешения самих пользователей, делает объем базы ограниченным, а значит репрезентативной для всего интернета она не будет никогда, тем не менее, это бесплатный и довольно емкий инструмент для анализа как своего сайта, так и сайтов конкурентов и лидеров отрасли.
Также нельзя говорить о производительности сайтов, не упомянув такой инструмент, как PageSpeed Insights. Это веб-интерфейс, в котором отражаются данные двух ранее упомянутых инструментов.
Оценка наверху страницы в PageSpeed Insights – это оценка по Lighthouse, то есть оценка лабораторного тестирования. Она не связана с качеством опыта реальных пользователей. Качество опыта пользователей отражает Core Web Vitals. Метрики будут показаны в отдельной части отчета на PageSpeed Insights, если сайт доступен в Chrome User Experience Report.
Данные по метрикам Core Web Vitals также доступны каждому вебмастеру в Google Search Console (Отчет об основных показателях), а также в инструментах разработчика Chrome Dev Tools. Последний инструмент отражает показатели этих трех метрик в моменте только с определенного устройства. Он может быть очень полезен для поиска ошибок и отслеживания результатов работы.
Для отслеживания real-time изменений Core Web Vitals на любой странице можно использовать Web Vitals Chrome Extention. Это расширение для браузера Chrome, которое автоматически измеряет посещаемые сайты на скорость, интерактивность и стабильность, а затем выводит цвет-оценку.
Пригодится и библиотека web-vitals.js. Она немного весит и легко подключается к любой среде разработки для постоянного измерения тех же метрик, что и в Chrome User Experience Report.
Все перечисленные инструменты публично доступны, у вебмастеров и владельцев сайтов пока есть время, чтобы диагностировать и решить все проблемы с Core Web Vitals на своих сайтах.
Материалы по теме: