Автор: Калум Скотт (Callum Scott) – SEO-консультант, Marie Haynes Consulting.
В прошлом месяце Google заменил отчёт о скорости в Search Console на отчёт об основных интернет-показателях (Core Web Vitals), которые были представлены 5 мая.
Новый отчёт похож на предыдущий, но теперь также включает ряд новых метрик, таких как отрисовка самого крупного контента (Largest Contentful Paint, LCP), задержка первого ввода (First Input Delay, FID) и совокупное смещение макета (Cumulative Layout Shift, CLS).
28 мая Google объявил, что метрики Core Web Vitals станут частью нового сигнала ранжирования Page Experience (удобство страницы).
В данной статье мы собрали всю доступную информацию об этом обновлении и надеемся, что после её прочтения вам будет понятнее, какие изменения вас ожидают и как к ним подготовиться.
Что ещё было в заявлении Google
В качестве сигнала ранжирования Core Web Vitals не будут встроены в алгоритм Google до 2021 года – как минимум. В компании также пообещали, что уведомят вебмастеров за 6 месяцев до внедрения этих изменений и будут сообщать о новых метриках, которые будут появляться в составе Core Web Vitals ежегодно.
Команда поиска также заявила, что новый сигнал ранжирования будет использоваться и для контента в блоке «Главные новости» в мобильной выдаче. Это позволит Google отказаться от обязательного требования о внедрении AMP для появления статей в этом блоке.
Google уже предоставил доступ к Core Web Vitals в ряде инструментов, чтобы вебмастера могли начать оценивать свои сайты и заблаговременно вносить необходимые изменения.
Существующие сигналы пользовательского опыта на уровне страницы
Как отмечалось выше, Core Web Vitals станут частью существующих сигналов пользовательского опыта на уровне страницы, среди которых:
- Оптимизация для мобильных устройств;
- Безопасный просмотр (отсутствие вредоносного контента, социального инжиниринга и т.п.);
- Использование HTTPS;
Представители Google уже несколько раз отмечали, что некоторые из этих сигналов используются как решающие факторы в ранжировании, а основной целью поисковой системы остаётся предоставление наилучшего контента для пользователей.
В документации по Page Experience об этом говорится так:

Согласно Google, такой показатель, как удобство страницы, может помогать в принятии решений по ранжированию при выборе между похожим контентом сравнимого качества.
По нашей интерпретации, если у вас есть контент, сопоставимый с контентом конкурентов, то хороший пользовательский опыт на странице может помочь вам занять более высокие позиции. И те метрики, которые входят в набор Core Web Vitals, будут той областью, на которой следует сосредоточиться в данном случае.
При этом, если контент уступает по качеству контенту конкурентов, то работы над Core Web Vitals будет недостаточно для того, чтобы их обойти.
Контент – по-прежнему король и работа над ним остаётся первостепенной задачей.
Что представляют собой Core Web Vitals?
Если у вас уже есть качественный контент, то вы можете оценить свои показатели Web Core Vitals, чтобы посмотреть, насколько ваш сайт готов к предстоящим изменениям.
Но что представляют собой «основные показатели загрузки»? Где их можно посмотреть? На чём следует сосредоточиться?
Чтобы подготовить данный обзор, мы проанализировали всю документацию, предоставленную Google, наряду с серией твитов от сотрудника поиска Джона Мюллера, а также интерпретации других SEO-специалистов.
Итак, Core Web Vitals будут фокусироваться на трёх разных аспектах удобства использования страницы: загрузке, интерактивности и визуальной стабильности. Каждый из этих параметров представлен отдельной метрикой. Давайте рассмотрим их подробнее.
- Отрисовка самого крупного контента (LCP) – загрузка
Как отметил Джон Мюллер, этот показатель уже доступен в PageSpeed Insights, а также в ряде других инструментов для разработчиков.
Largest Contentful Paint – это метрика, которая оценивает, насколько хорошо страница загружается для пользователей. Полную документацию по ней можно найти здесь.
Метрика показывает, сколько времени требуется для отображения самой большой части контента на странице. Google помещает результаты этого теста в три сегмента (зеленый, оранжевый и красный).
Если показатель LCP составляет менее 2,5 секунд, то это говорит, что улучшения возможны. При этом более 4 секунд рендеринга указывают на то, что работать над этим уже необходимо.

Согласно Google, для получения оценки «хорошо» нужно, чтобы по крайней мере 75% загружаемых страниц соответствовали критерию в 2,5 сек.
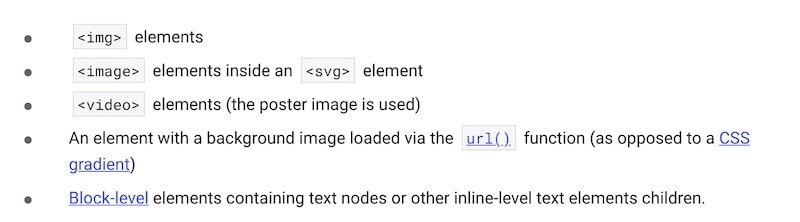
Google рассматривает следующие элементы на предмет того, являются ли они самым большим фрагментом контента на странице, как указано в API Largest Contentful Paint:

Примечание
В одном из последних видео #AskGoogleWebmasters с участием Джона Мюллера и Мартина Сплитта, Мартин сказал, что единого значения скорости загрузки страницы, которым Google будет доволен, никогда не будет.
Вместо этого нужно попытаться сделать загрузку максимально быстрой и не ориентироваться на «идеальное число», которого, по сути, нет. Важно учитывать, что важно для вас, вашей аудитории и вашего сайта.
И это применимо ко всем метрикам Core Web Vitals.
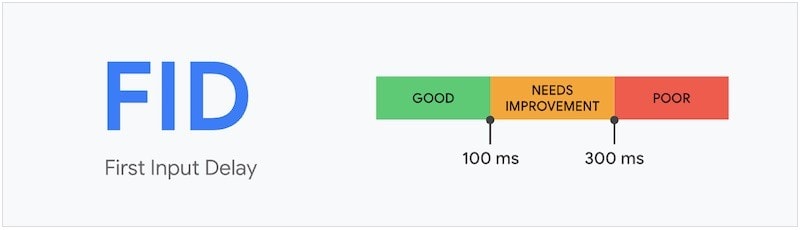
- Задержка первого ввода (FID) – интерактивность
Этот показатель предназначен для оценки интерактивности страницы. Он оценивает уровень отклика страницы, когда пользователь впервые пытается с ней взаимодействовать. Опять же, это не новая метрика. Документация по ней доступна здесь.
FID измеряет, как сколько времени требуется пользователю, чтобы получить ответ от сайта в браузере.
Примеры взаимодействий:
- Нажатие на ссылку или кнопку
- Ввод текста в пустое поле
- Выбор из выпадающего меню
- Установка флажка
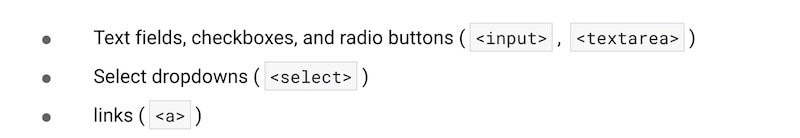
В целом это всё, что связано с взаимодействием со следующими html-элементами:

При этом сюда не входят такие действия, как прокрутка или увеличение/уменьшение масштаба страницы.
Как отметил Мюллер, Google может измерить эту метрику, только если пользователи действительно взаимодействуют со страницей. Поэтому он может предоставлять только полевые данные (а не лабораторные, т.е. контролируемые) для этого показателя.
Для получения оценки «хорошо» FID должен быть меньше 100 мс для 75% страниц.

Одна из самых больших проблем по этому показателя (как для улучшения, так и измерения) – это страницы с активным использованием JavaScript. Более подробная информация доступна в документации на сайте web.dev.
Чтобы измерять FID без написания дополнительного кода, можно установить расширение Web Vitals для Chrome.
- Совокупное смещение макета (CLS) – визуальная стабильность
Хотя мы не знаем, использовались ли LCP и FID для ранжирования, обе метрики были доступны в течение некоторого времени и многие веб-разработчики с ними знакомы.
Что касается Cumulative Layout Shift (CLS), то это совершенно новая метрика, которая оценивает визуальную стабильность страницы.
Что такое «визуальная стабильность»? Возможно, вы сталкивались со страницами (особенно на мобильных устройствах), на которых после перехода на них контент сдвигается в связи с появлением новых элементов. Иногда это приводит к случайному нажатию на рекламу и в целом является раздражающим фактором для пользователей.
CLS измеряет общую сумму всех отдельных оценок смены макета для каждого неожиданного изменения макета, которое происходит в течение срока службы страницы.
Для этого браузер смотрит на размер области просмотра и движение любых нестабильных элементов. Итоговая оценка определяется суммарным воздействием, которое оказывает смещение элементов, и тем, на какое расстояние они сдвигаются.
Важно отметить, что этот показатель не учитывает ожидаемые изменения макета – например, когда пользователь нажимает на ссылку или кнопку, что вызывает движение элементов страницы.
Согласно рекомендациям Google, желательно, чтобы оценку «хорошо» (когда значение CLP составляет менее 0,1) получали минимум 75% страниц.

Как просмотреть Core Web Vitals по сайту
Как полевые, так и лабораторные данные по этим метрикам доступны в Chrome User Experience Report, PageSpeed Insights и Google Search Console.
Джон Мюллер советует проверять оба типа данных, чтобы ничего не пропустить. Однако, по нашему мнению, полевые данные более важные.
Дэн Тейлор (Dan Taylor) также разработал плагин для WordPress, который позволяет добавить эти данные на панель управления Google Analytics.
Кроме того, существует расширение для Chrome, которое можно использовать для просмотра данных по Core Web Vitals для страниц в браузере.
Core Web Vitals и блок «Главные новости»
В своём заявлении о предстоящем запуске нового сигнала ранжирования Google отметил, что набор показателей Core Web Vitals также будет использоваться для оценки тех страниц, которые отображаются в блоке «Главные новости» в мобильном поиске.
Раньше для того, чтобы попасть в этот блок, сайты должны были использовать AMP. Запуск нового сигнала сделает это требование необязательным. Более важным фактором станет Page Experience.
При этом издателям по-прежнему нужно будет придерживаться правил Google News в отношении контента, и если на сайте будет доступна AMP-версия страницы, то Google покажет её.
Кроме того, если для пользователей выводится AMP-страница, то Google будет оценивать Page Experience по ней.
Круглый стол с участием экспертов отрасли и сотрудников Google
После объявления о предстоящем запуске Page Experience два известных западных SEO-эксперта Алейда Солис (Aleyda Solis) и Гленн Гейб (Glenn Gabe) поделились в Twitter информацией, полученной в ходе круглого стола на тему этих изменений с участием сотрудников Google (включая команду Chrome).
Основные пункты:
- Page Experience будет оцениваться на уровне страницы, но если многие страницы на сайте работают плохо, то это может повлиять на большее количество URL.
- Для попадания в блок «Главные новости» не предусмотрено достижение определённого значения Page Experience.
- Есть предположение, что те страницы, которые сейчас получают низкие показатели CLS, могут уже испытывать проблемы в ранжировании.
- В будущем набор показателей Core Web Vitals может расширяться. О добавлении новых метрик Google будет предупреждать заранее. Предполагается, что эти изменения будут вноситься на ежегодной основе.
Заключение
Каждый раз, когда Google официально объявляет о добавлении нового сигнала ранжирования в свой алгоритм, в поисковом сообществе появляется много «шума». Мы надеемся, что эта статья помогла вам пробраться сквозь этот шум (а не усилила его).
Мотивацией Google при запуске Core Web Vitals, возможно, было желание побудить вебмастеров улучшать свои ресурсы.
Однако независимо от стремлений Google, улучшение пользовательского опыта также находится в интересах владельцев сайтов. От этого зависят конверсии, показатели удержания, а также репутация ресурса/бизнеса в целом.
При этом реальность такова, что многие владельцы сайтов и оптимизаторы не являются экспертами с полной занятостью и более чем 10-летним опытом работы.Некоторые из них выполняют другие важные роли в своих компаниях, многие - самоучки, но все мы пытаемся развиваться и быть в курсе всех изменений.
Просто помните – независимо от того, насколько высоки показатели Page Experience, чтобы занимать хорошие позиции в выдаче, нужен прежде всего отличный контент.







