15 правил от UniSender
Мы в UniSender собрали 15 основных правил, которые помогут создать красивую рассылку, даже если вы никогда не занимались дизайном и версткой писем. Если у вас в штате есть дизайнер, знать элементарные основы всё равно важно:
- Вы сможете поставить грамотное ТЗ и оценить работу.
- Иногда приходится делать письма самостоятельно — например, чтобы отредактировать мелкие недочеты или подменить дизайнера, пока он в отпуске.
- Дополнительные навыки повышают вашу ценность на рынке труда — вдруг в будущем вам придётся создавать HTML-письма самостоятельно?
Чтобы составить этот список мы заглянули в зарубежные статьи и подобрали наглядные примеры хорошего оформления писем. Не будем тянуть — вот все 15 правил.
1. Используйте профессиональные графические редакторы
Их много: Adobe Photoshop, Adobe Illustrator, Figma, Scetch. В них можно набросать красивый макет, загрузить разные шрифты, добавить градиенты, тени и другие дизайнерские штучки. Из этих приложений верстальщик сможет легко достать все цвета, отступы и шрифты, чтобы сверстать красивое письмо.
Егор Вакуляк, дизайнер UniSender:
«Выбор графического редактора для email-рассылок больше зависит от привычки. Хорошо разбираетесь в каком-то одном приложении? Значит, делайте в нём. Исключение составляют картинки, которые нужно как-то обработать: стереть фон, поменять цвета, удалить ватермарку. В этом случае поможет только Photoshop».
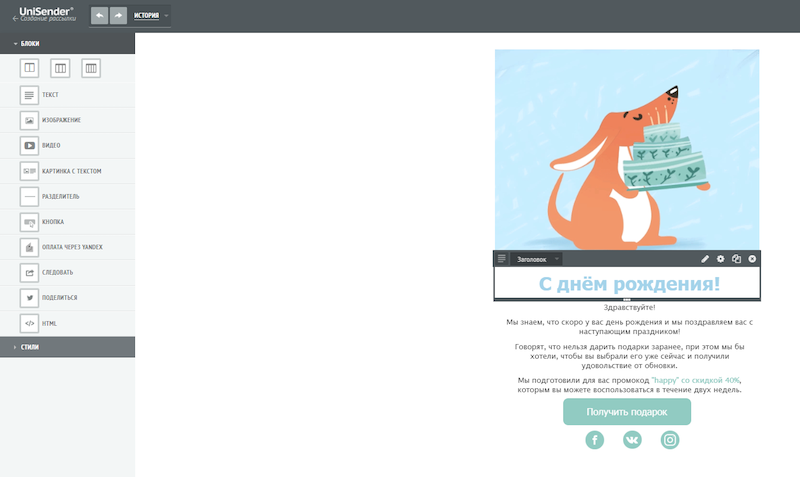
Не очень сложное письмо можно задизайнить и сразу же сверстать в блочном редакторе. В этих приложениях вы просто перетаскиваете разные блоки в письмо, а потом настраиваете их. Блочные редакторы есть почти во всех сервисах рассылки, но иногда встречаются и как отдельные приложения: например, редактор Stripo или Tilda.

2. Следите за шириной письма
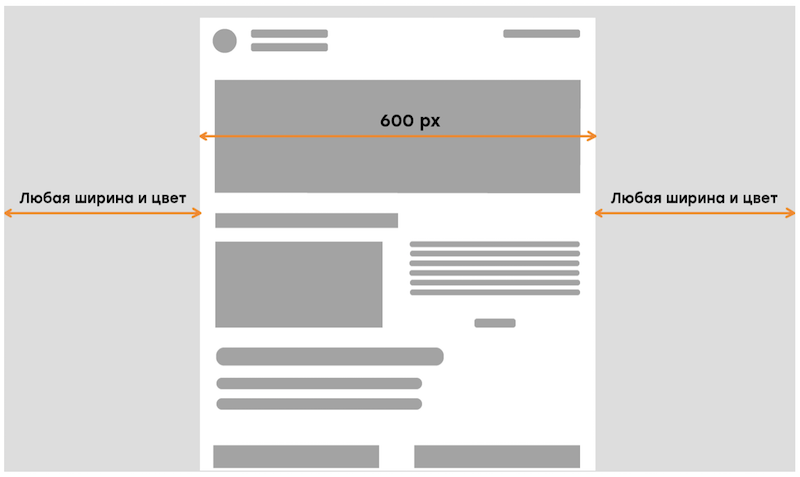
Оптимальная ширина письма для экранов компьютеров — 600 пикселей, для мобильных — 320 пикселей. Эти размеры поддерживают все платформы — можно не опасаться, что кто-то обрежет email или неправильно его отобразит.
Многие компании экспериментируют с шириной писем, пробуя 620, 680 и даже 960 пикселей. Если отважитесь на такое, то будьте готовы позвать хорошего верстальщика или взяться за вёрстку самостоятельно — в блочных редакторах поиграться с шириной письма не получится.

3. Сначала набросок, потом красота
Макет письма (как и любой другой макет) проще всего начать с наброска. Разместите блоки картинок, иконок, текста и кнопок в письме. Не отвлекайтесь на тени, градиенты и шрифты. На начальном этапе важно только взаимное расположение элементов.
Когда всё будет готово, можно наводить красоту: вставить картинки, написать реальный текст, разобраться с размером шрифта и его начертанием, добавить тени и градиенты.

4. Убедитесь, что все основные элементы на месте
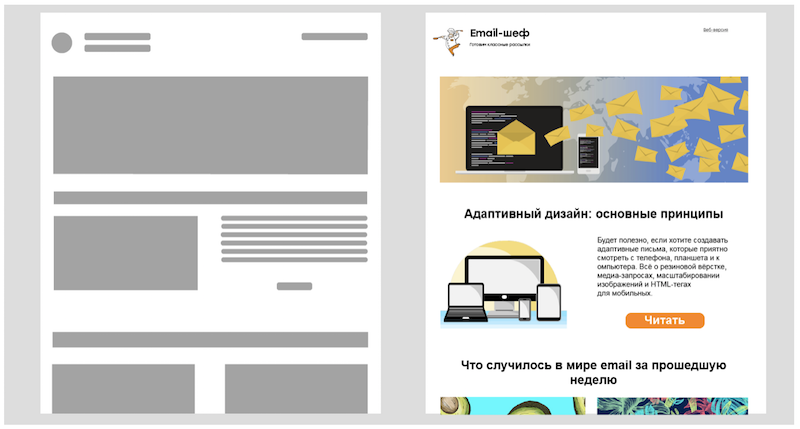
Подписчики привыкли к классической структуре письма: вверху шапка, потом идёт тело сообщения, внизу — подвал. Старайтесь не нарушать этой последовательности — так пользователи смогут быстрее найти все нужные элементы в письме.

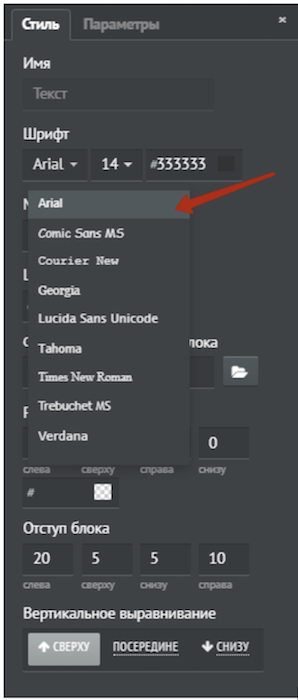
5. Используйте безопасные шрифты
Безопасные — это те, которые будут правильно отображаться во всех почтовых приложениях. Шрифтов для писем довольно много:
- Arial, Helvetica, sans-serif.
- Arial Black, Gadget, sans-serif.
- Georgia, serif.
- MS Sans Serif, Geneva, sans-serif.
- Tahoma, Geneva, sans-serif.
- Times New Roman, Times, serif.
- Trebushet MS, Helvetica, sans-serif.
- Verdana, Geneva, sans-serif.
- Courier New, sans-serif.
Иногда в рассылку нужно добавить шрифт, которого нет в этом списке. Например, чтобы выделить логотип компании или заголовок письма. Такие шрифты дизайнеры вставляют в виде картинок.


6. Размер шрифта — не меньше 12-13 px
Мелкий шрифт неудобно читать — людям с плохим зрением придётся увеличивать письмо или тянуться за очками. Многие просто закроют сообщение, когда столкнуться с такой трудностью.
Некоторые почтовые платформы не поддерживают мелкий шрифт. Например, родное приложение iOS будет увеличивать любой шрифт до стандартных 13 пикселей. Из-за этого вёрстка письма может уехать — и у части пользователей email отобразиться не так, как вы задумали.
7. Думайте о таблицах
Верстальщики собирают письма с помощью таблиц и об этом важно помнить на этапе дизайна. Убедитесь, что все элементы письма можно легко поместить в прямоугольник или квадрат, а отдельные части сообщения не накладываются друг на друга.

8. Подготовьте отдельный шаблон под мобильные
По статистике Litmus за 2019 год, почту с мобильных читают 42% пользователей. Важно, чтобы этим людям было удобно просматривать ваши сообщения.
Основной подход к адаптации под мобильные — резиновая вёрстка. Это означает, что элементы, которые стоят в 2 колонки на компьютере, перепрыгнут друг под друга на мобильных.
Иногда изображения отдельно адаптируют под мобильные устройства: картинки могут масштабировать или обрезать.
Рекомендуем параллельно с десктопной версией продумывать дизайн для мобильных в отдельном документе с шириной в 320 пикселей. Естественно, он не должен сильно отличаться от «старшего» брата, иначе верстальщик не сможет адаптировать дизайн для мобильной версии.



9. Не используйте запрещённые элементы
Почта не поддерживает часть элементов, которые мы привыкли видеть на сайтах. Часть из них почтовики просто вырежут из письма, из-за других рассылка может попасть в спам (что гораздо хуже). Чтобы проблем не было, в email-дизайне лучше отказаться от:
- JavaScript
- Flash-анимации
- CSS-анимации
- Видео
- Форм
- Эффектов параллакса
- Сокращённых ссылок (сервисы bitly.su, is.gd)
10. В письмах обязательно должен быть текст
Если прислать письмо, которое состоит из одной или нескольких картинок, то почтовики, скорее всего, расценят его как спам.
Зато письма, в которых есть только текст, присылать можно. Для многих компаний это привычный стиль — они отправляют письма без картинок. Только текст и гиперссылки.


11. Всё самое важное — в виде текста
Многие почтовые приложения по умолчанию блокируют отображение картинок. Так происходит в Outlook, AOL, Windows Phone 8 и Yahoo!. Иногда пользователи и сами отключают отображение картинок, чтобы письма быстрее прогружались или не отвлекали их лишними элементами.
Если хотите поделиться чем-то важным, позвать подписчика на сайт, дать скидку или поставить ссылку на отписку, используйте текст. Так вы будете уверены, что подписчики увидят ваше послание.

12. Для анимации используйте GIF и APNG
Анимация помогает оживить рассылку: показать товар с разных сторон, продемонстрировать какую-то инструкцию или просто создать цепляющий элемент. Для анимаций в рассылках маркетологи используют GIF и APNG — почтовые приложения поддерживают только эти форматы.

13. Следите за отступами
Отступы помогают сориентироваться, к чему относятся разные элементы письма. Правильное использование пустых участков помогает не перегружать дизайн и управлять вниманием пользователей.
За отступы между буквами отвечает межбуквенный интервал, между словами — пробел, между строками текста — интерлиньяж. Обычно эти интервалы автоматически прописаны в стилях шрифта, их редко приходится менять.
Чаще дизайнер имеет дело с отступами между разными элементами: картинками, абзацами, заголовками. Здесь есть 2 основных правила:
- Объекты, расположенные близко друг к другу воспринимаются связано (Артемий Лебедев,«Теория близости»).
- При переходе на более высокий уровень (слово < строка < абзац < раздел) отступы всегда должны увеличиваться (Бюро Горбунова, совет о правиле внутреннего и внешнего).
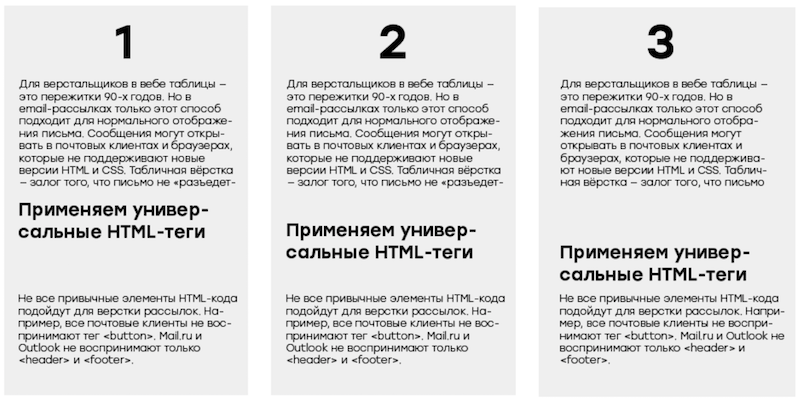
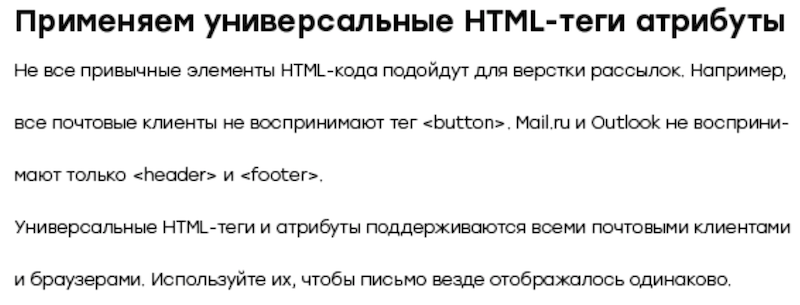
Посмотрим, как работают эти правила на примере:

В примере 1 заголовок «прилип» к предыдущему абзацу. При беглом чтении может показаться, что это вывод предыдущего раздела, но никак не начало следующего. В примере 2 заголовок повис между двумя абзацами — не понятно, к какому он относится больше. В примере 3 заголовок на месте: он отделён от предыдущего абзаца отступом и логично начинает следующий раздел.
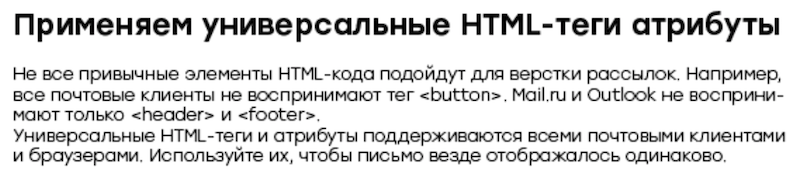
Ещё один пример взаимного расположения разных элементов:

Здесь расстояния между строками текста такое же как между абзацем и заголовком. Глаз не ощущает контраста — нам становится сложнее ориентироваться в тексте. Проще всего решить этот конфликт, сократив межстрочный интервал:

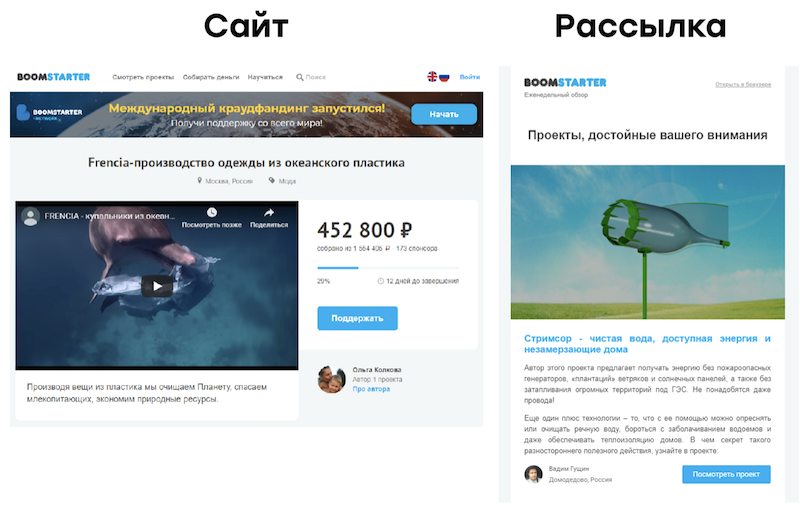
14. Используйте фирменный дизайн
Часто у компании уже есть брендированные шрифты, цвета или персонажи. Их можно легко перенести в рассылку — тогда письмо станет продолжением сайта. Проще всего это сделать, когда у компании есть готовый брендбук — оттуда можно взять шрифты, логотип и фирменные цвета.
Если брендбука нет, не проблема. Фирменные цвета и шрифты можно узнать с помощью специальных расширений для браузера. Например, в своём Google Chrome я использую Eye Dropper, чтобы узнать цвет, и Typ.io для шрифтов.
Многие шрифты добавить в письмо не получится — почтовые приложения не будут их отображать. В этих случаях рекомендуем брать безопасные шрифты из того же семейства, что установлены на сайте.

15. Разработайте универсальный шаблон для разных рассылок
Удобно, когда для каждого вида рассылки уже готов шаблон — нам остаётся только вставить картинки и поменять текст. В целом, вёрстку трогать не нужно. Компании часто используют такой подход — мы разгружаем email-маркетолога и дизайнера, чтобы они не отвлекались на рутинные задачи.
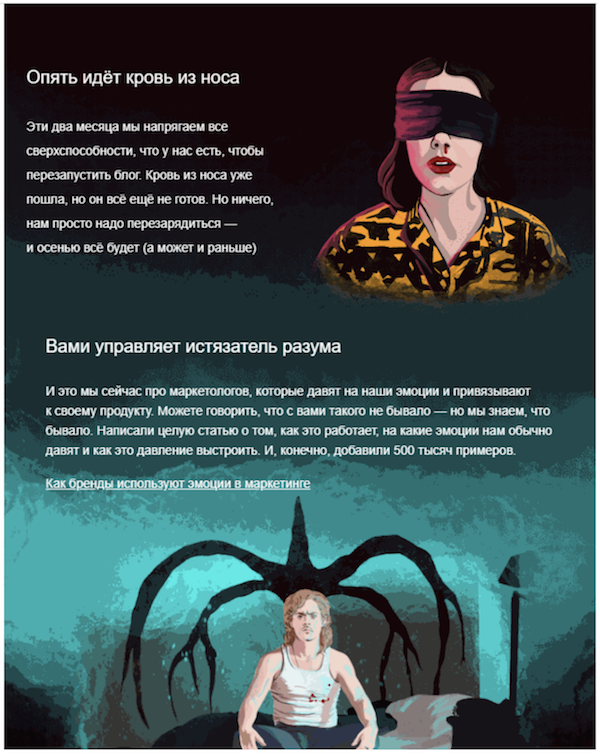
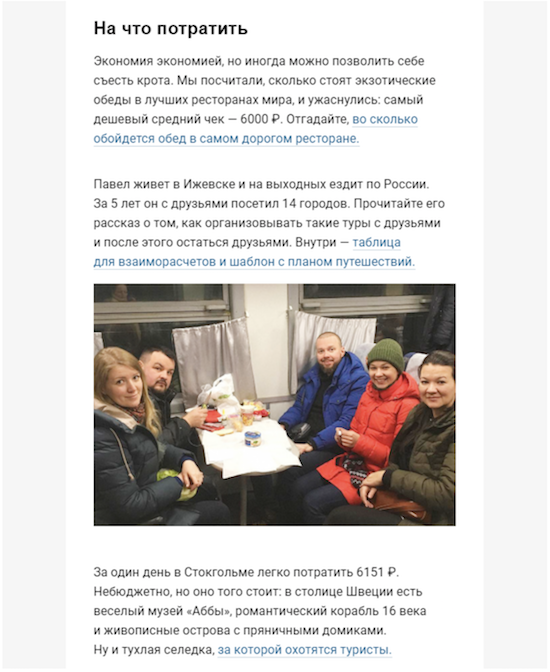
Например, мы для рассылки-дайджеста UniSender используем единый шаблон. Меняется текст и иллюстрации, но общая структура остаётся неизменной: шапка, короткое вступление, статьи недели, новости, анонсы мероприятий, футер.

Вывод
Создать макет email можно даже если вы никогда до этого не занимались дизайном. Начать рекомендуем с блочного редактора: в нём можно собрать красивое письмо, которое правильно отобразиться на всех платформах и будет автоматически адаптироваться под мобильные устройства. Знать HTML и CSS для этого не нужно.
Сделать красивое письмо можно в блочном редакторе UniSender. У нас вы сможете выбрать шаблон под свою сферу бизнеса или набросать дизайн с нуля. Простое письмо в нём можно создать всего за 10-15 минут.