В очередном видео из серии Lightning Talks сотрудник Google Мартин Сплитт рассказал о самых частых проблемах, с которыми сталкиваются сайты в связи с mobile-first индексацией.
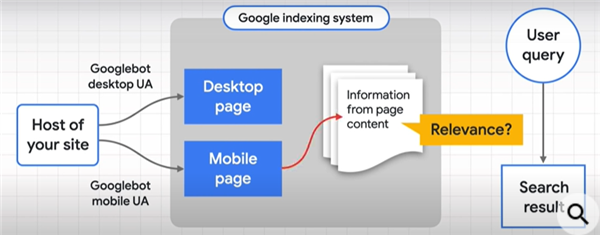
Общая схема mobile-first индексации в Google
В целом эти проблемы можно разделить на две категории: проблемы с мобильным сканированием и проблемы с мобильным контентом.
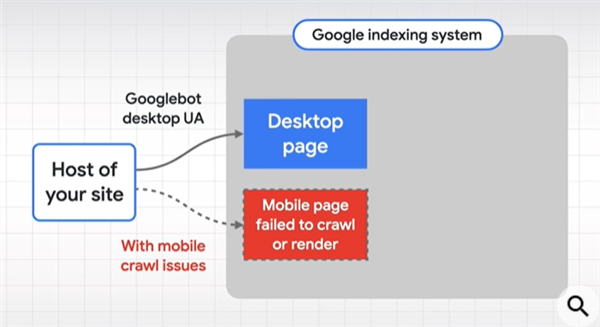
1. Проблемы с мобильным сканированием
Когда Google осуществляет сканирование с помощью мобильной версии Googlebot, могут возникать различные проблемы. Например, в зависимости от user-agent сервер может по-разному обрабатывать запрос. Или же что-то может пойти не так при отправке запроса к мобильным страницам.
Если это произойдет, то информации, которую Google сможет получить со страниц, практически не будет. А это значит, что Google не сможет получить необходимые сигналы для показа страниц в результатах поиска.
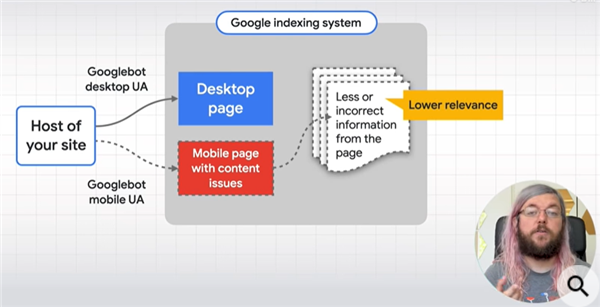
2. Проблемы с мобильным контентом
Другие проблемы могут быть связаны непосредственно с контентом. Такие ситуации возможны, если на сайте есть отдельные мобильные страницы с контентом, отличным от десктопной версии.
Когда Google получает меньше информации со страницы, то он не может должным образом определить её релевантность. А это в свою очередь будет сказываться на ранжировании страницы в результатах поиска.
Как избежать этих проблем
Чтобы не сталкиваться с такого рода проблемами, Сплитт рекомендует следующее:
- Не запрещайте Googlebot сканировать страницы, используя директиву Disallow в robots.txt;
- Не используйте метатеги noindex;
- Не запрещайте Googlebot сканировать мобильный CSS;
- Не запрещайте Googlebot переходить по внутренним ссылкам.
В дополнение к проверке директив в файле robots.txt, тегов noindex и nofollow, владельцам сайтов также необходимо проверить производительность сервера с точки зрения сканирования (crawl capacity). В идеале сервер должен быть способен обрабатывать столько же десктопных сканирований, сколько и мобильных.
Контент мобильных страниц
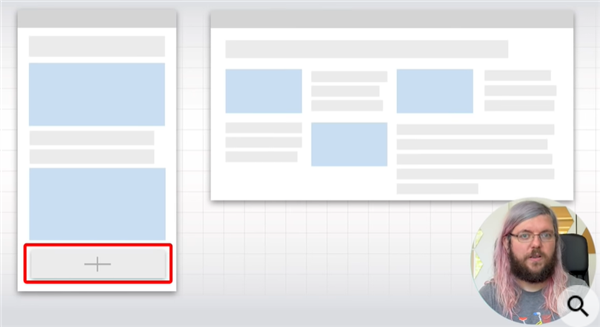
Сплитт также напомнил владельцам сайтов, что контент, который отображается при просмотре страницы на мобильных устройствах, должен быть идентичен тому, который пользователи видят на десктоп-устройстве. Если владельцы сайтов намеренно скрывают какой-то контент на мобильных страницах, то возможны проблемы.
Например, на мобильных страницах пользователям может предлагаться нажать на кнопку «See more», чтобы развернуть и просмотреть контент. Этого следует избегать, потому что Googlebot не взаимодействует с элементами страниц. Он может сканировать только то, что сразу отображается.
В результате после перевода сайта на mobile-first индексацию Google будет получать неполную информацию и не сможет ранжировать страницы так же хорошо, как это было прежде.
Поэтому важно, чтобы контент в десктопной и мобильной версии страницы совпадал по максимуму, включая структурированные данные и метаописания.
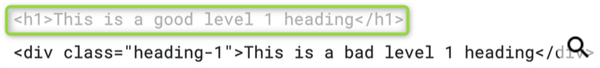
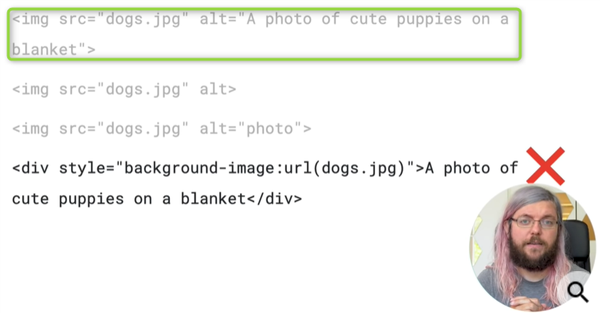
Сплитт также привёл примеры корректных и некорректных тегов заголовка и изображений (первый вариант – то, как должно быть, остальные – которых лучше избегать):
Теги заголовка:
Теги изображений:
Ещё важно проверять расположение изображений и видео на странице и избегать ситуаций с ухудшением пользовательского опыта при просмотре страницы на мобильных устройствах из-за добавления рекламы на первый экран и т.п.
Посмотреть весь выпуск целиком можно на видео ниже:
Напомним, что ранее Google отложил переход на mobile-first индексацию до марта 2021 года. Это решение было принято на основе обратной связи: статистика показала, что сайты не вносят необходимые изменения из-за нехватки ресурсов.