- Поисковые системы
- Практика оптимизации
- Трафик для сайтов
- Монетизация сайтов
- Сайтостроение
- Социальный Маркетинг
- Общение профессионалов
- Биржа и продажа
- Финансовые объявления
- Работа на постоянной основе
- Сайты - покупка, продажа
- Соцсети: страницы, группы, приложения
- Сайты без доменов
- Трафик, тизерная и баннерная реклама
- Продажа, оценка, регистрация доменов
- Ссылки - обмен, покупка, продажа
- Программы и скрипты
- Размещение статей
- Инфопродукты
- Прочие цифровые товары
- Работа и услуги для вебмастера
- Оптимизация, продвижение и аудит
- Ведение рекламных кампаний
- Услуги в области SMM
- Программирование
- Администрирование серверов и сайтов
- Прокси, ВПН, анонимайзеры, IP
- Платное обучение, вебинары
- Регистрация в каталогах
- Копирайтинг, переводы
- Дизайн
- Usability: консультации и аудит
- Изготовление сайтов
- Наполнение сайтов
- Прочие услуги
- Не про работу

Тренды маркетинга в 2024 году: мобильные продажи, углубленная аналитика и ИИ
Экспертная оценка Адмитад
Оксана Мамчуева
Авторизуйтесь или зарегистрируйтесь, чтобы оставить комментарий



Пожалуйста, помогите разобраться, как поправить стиль при наведении мышкой на превью товара. Стили были в порядке, изменились, кажется, после обновления плагина, то есть стиль какого-то плагина перекрывает корректный стиль.
Не получается определить, какой стиль из-за того, что он hover.
Ссылка на сайт zolotoj-master.ru/category/izgotovlenie-ukrashenij/kolca-iz-zolota-zakazchika/
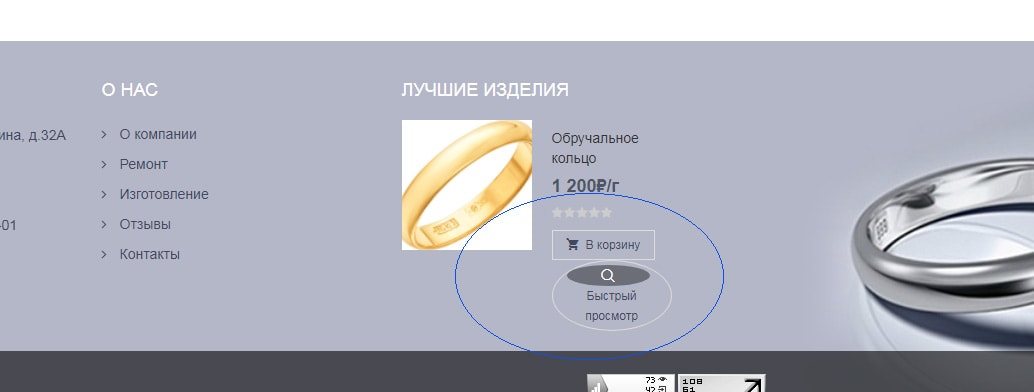
Вот так неверно отображается в подвале сайта при наведении на изображение, по-моему, иконка с лупой появлялась на изображении:
В каталоге тоже есть проблема:
а понял нужно убрать лупу внизу.
ну это надо плагин смотреть через css врятли можно убрать
куда нибудь в css
.add-to-cart a.button.yith-wcqv-button {
}
или плагин пилить, вырезать этот кусок, но если плагин обновиться то опять пилить нужно будет)
display: none;
Спасибо огромное, получилось!