При обновлении сайта часто возникают вопросы, связанные с изменением его структуры и дизайна — например, при переезде на новую CMS. Представитель Яндекса Александр Смирнов рассказывает, как переехать правильно с точки зрения SEO.
Необходимость и риски
Говоря про обновление сайта мы подразумеваем два процесса:
- смена структуры сайта – смена внутренней адресации страниц
- редизайн сайта – обновление графического обновления сайта
Это совершенно разные процессы, но, в большинстве случаев, происходят они одновременно. Именно поэтому говоря об «обновлении сайта», мы будем иметь в виду и смену структуры сайта и его редизайн.
Причины, для обновления сайта
Необходимость смены структуры или дизайна сайта обычно обусловлены:
- изменениями рынка или потребностей пользователей
- расширением функционала, сменой CMS
- переходом на ЧПУ
- переходом на адаптивную верстку
Любая из этих причин, также как их совокупность, влечет за собой обновление всего ресурса. А любые существенные изменения на сайте несут риски с точки зрения поисковой оптимизации, ведь сайт изменится не только для посетителей, но и для поисковых роботов. Это может быть чревато исключением сайта из поиска, ухудшением позиций страниц по запросам, снижением трафика на сайт, возникновением дублей или каких-либо служебных страниц в результатах поиска. Основная задача вебмастера – снижение этих рисков.
Готовим новую версию
Для начала, для того, чтобы обкатать новую версию, проверить ее функциональность и работоспособность, можно разместить ее на отдельной площадке. В качестве площадки, например, можно выбрать тестовый поддомен – dev.site.ru, или использовать тестовый каталог на своем основном ресурсе – site.ru/dev/.
NB: Для того, чтобы тестовая версия на момент испытания не попала в результаты поиска, не забудьте установить запрет в файле robots.txt. В противном случае можно столкнуться с ситуацией, когда тестовый домен или тестовая директория попадет в поисковую выдачу и начнут конкурировать по запросу с обычной версией сайта.
При выборе новой CMS стоит обратить внимание на:
- удобство администрирования и возможность интеграции с внешними сервисами
- гибкость настроек: редиректы, плагины, корректные http-коды
- дизайн – наличие адаптивной или мобильной версии, стандартных шаблонов
После выбора подходящей CMS, необходимо определиться со структурой вашего будущего сайта. При выборе новой структуры и дизайна, стоит ориентироваться на своих будущих пользователей, чтобы сделать сайт максимально простым и понятным для них. Обязательно использовать ЧПУ-адреса и визуализировать навигацию на сайте (хлебные крошки), это поможет лучше ориентироваться не только пользователям сайта, но и поисковой системе. Так же лучше заранее продумать посадочные страницы под разные категории запросов.
При определении дальнейшего вектора и формата развития ресурса, очень важно опираться на фактическое поведение пользователей новой версии. Для этого можно использовать A/B-тестирование (предлагать новую версию какой-то значимой части своих пользователей) и наблюдать за результатами в Яндекс.Метрике. Зачастую это помогает избежать многих ошибок и корректным образом определить предпочтения пользователей.
Кроме тестирования новой версии сайта на пользователях, желательно также провести ее тестирование с точки зрения поиска. По возможности, чтобы сначала оценить правильность выбранного направления, стоит обновить только часть сайта (раздел, категорию), затем проследить за изменением позиций и трафика, и только после этого окончательно определиться с дальнейшим вектором обновления.
При этом вне зависимости от того, какой вариант обновления будет выбран, во избежание проблем с индексированием новой версии сайта, необходимо проверить все ее содержимое, обращая внимание на следующие моменты:
- проверка исходного кода новой версии (отсутствие мета-тегов noindex на нужных страницах; отсутствие незакрытых тегов noindex; значение атрибута Canonical; отсутствие загрузки контента с помощью JavaScripts; навигация в меню совпадает с внутренней структурой сайта)

- создание нового файла Sitemap (инструмент: https://webmaster.yandex.ru/tools/sitemap/)
- обновление и проверка файла robots.txt (инструмент: https://webmaster.yandex.ru/tools/robotstxt/)
Зачастую обновление сайта связано с переездом на новый домен или с переходом на защищенный https-протокол. Для индексирующего робота нет никакого значения, будут ли эти процессы проходить одновременно или осуществляться по порядку, один за другим, главное – чтобы и по старому и по новому адресу сайта содержался абсолютно идентичный контент (либо обновленная версия, либо старая). При этом для вебмастера и владельца сайта лучше, чтобы процессы были разделены. Это позволит получать более прозрачную статистику по производимым на сайте изменениям.
Обновление сайта
Непосредственно в процессе обновления у всех вебмастеров возникает вопрос – что же делать со старыми страницами сайта?
Если контент страниц переехал на новые адреса, то используем HTTP-301 редирект со старых страниц на новые (пользователи и робот попадают на новые страницы; робот включит в выдачу новые адреса; редирект передает все накопленные показатели новым страницам).
Если контент удалили, но тематика сохранилась, то используем HTTP-301 редирект на наиболее подходящие по смыслу страницы (страницы категорий или на главную).
Если контент удалили, и тематика сменилась, стоить настроить 404-й код ответа для удаленных страниц или запретить их в robots.txt.
Обеспечиваем быстрое индексирование
При смене структуры важно обеспечить быстрый обход страниц по новым адресам. Для этого:
- Используем корректный Sitemap
- Не используем Crawl-delay в robots.txt (чтобы робот мог посещать сайт без ограничения по количеству запросов)
- Проверяем наличие запрета в robots.txt для служебных страниц
- Используем инструмент «Переобход страниц» в Яндекс.Вебмастере
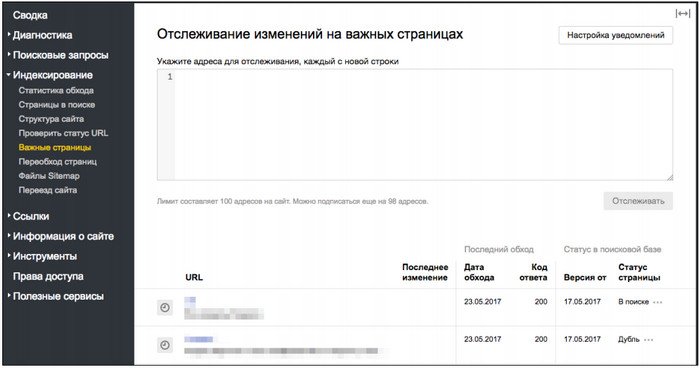
Наиболее важные страницы сайта также можно добавить в соответствующий инструмент в Яндекс.Вебмастере:

Инструмент поможет отследить, как часто новые страницы появляются в поиске, как часто поисковый робот их посещает, и какой у них статус в базе индексирующего робота.
Резюме
В результате, для корректного обновления сайта с минимальными рисками для поисковой выдачи, нужно:
- Определить вектор и формат изменений
- Обеспечить доступность контента на новой версии
- Использовать HTTP-301 редирект
- Вручную ускорить обход новых страниц
Полезные ссылки:







