В современном мобильно-ориентированном мире быстрая загрузка страниц – это необходимое условие для удовлетворённости пользователей. Кроме того, скорость сайта влияет на конверсию и показатель отказов.
Сегодня пользователи ожидают, что мобильные сайты будут загружаться так же быстро, как и их десктопные эквиваленты. По подсчётам Amazon, лишь 1 секунда задержки в загрузке страниц могла бы привести к снижению годовой выручки компании на $1,6 млрд.
Ускоренные мобильные страницы (Accelerated Mobile Pages, AMP) за короткое время стали стандартом того, как должны создаваться быстрые страницы. AMP загружаются на 15-80% быстрее, чем обычные мобильные страницы без потерь в функциональности. Сложность внедрения этой технологии во многом зависит от используемой CMS. При этом WordPress может стать отличной тестовой средой для того, чтобы посмотреть, как могут выглядеть ваши ускоренные страницы.
Чтобы настроить AMP на WordPress, следуйте следующим 7 шагам.
Примечание. Данное руководство предполагает, что при настройке WordPress вы активировали плагин Yoast SEO. Если это не так, вы можете пропустить те части руководства, которые с ним связаны. AMP-функциональность вы сможете внедрить и без него. Однако мы настоятельно рекомендуем использовать этот плагин, если вы серьёзно настроены в отношении SEO-оптимизации вашего сайта на WordPress.Шаг 1. Установите и активируйте AMP-плагин(ы)
Чтобы начать внедрение AMP, необходим плагин AMP от Automattic. Это базовый плагин, который нужен для того, чтобы AMP-страницы работали.

Он будет автоматически генерировать совместимые с AMP версии ваших постов. Чтобы их просмотреть, нужно добавить /amp/ в конец URL. Например:
- Оригинальный URL: http://searchengineland.com/bing-audience-targeting-in-market-custom-audiences-277080/
- AMP URL: http://searchengineland.com/bing-audience-targeting-in-market-custom-audiences-277080/amp/
Обратите внимание, что в результате использования этого плагина AMP-совместимыми будут только посты, а не страницы. Чтобы сделать AMP-совместимыми страницы, нужно будет установить дополнительный плагин (подробности ниже).
После установки плагина AMP вы сможете дополнить его другими плагинами для расширения функциональности. Есть несколько бесплатных вариантов для выбора. Мы советуем использовать следующие:
- AMP for WP — Accelerated Mobile Pages. Среди возможностей этого плагина значится интеграция с Google AdSense, поддержка rel=canonical, удобный конструктор AMP-страниц и возможность создавать AMP-контент, который отличается от содержимого стандартных мобильных страниц.

- Glue for Yoast SEO & AMP. С помощью этого плагина можно делать страницы, посты и медиафайлы совместимыми с AMP. Glue for Yoast также гарантирует, что установленный по умолчанию AMP-плагин использует корректные метаданные. Так же, как и плагин AMP для WP, он позволяет настраивать оформление AMP-страниц. Кроме того, он позволяет выбрать иконку и поменять то, как логотип сайта будет выглядеть на AMP-странице.
 Примечание. Для работы этого плагина необходимо установить и активировать плагин Yoast SEO.
Примечание. Для работы этого плагина необходимо установить и активировать плагин Yoast SEO.
Шаг 2: Настройте Google Analytics
Чтобы настроить Google Analytics, сначала нужно найти идентификатор отслеживания сайта. Для этого выполните следующие действия:
- Войдите в аккаунт Google Analytics.
- Нажмите Администратор.
- В раскрывающемся меню в столбце АККАУНТ выберите нужный аккаунт.
- В меню РЕСУРС выберите нужный ресурс.
- В разделе РЕСУРС выберите Отслеживание > Код отслеживания. Идентификатор будет расположен в верхней части страницы. Он должен начинаться с UA.
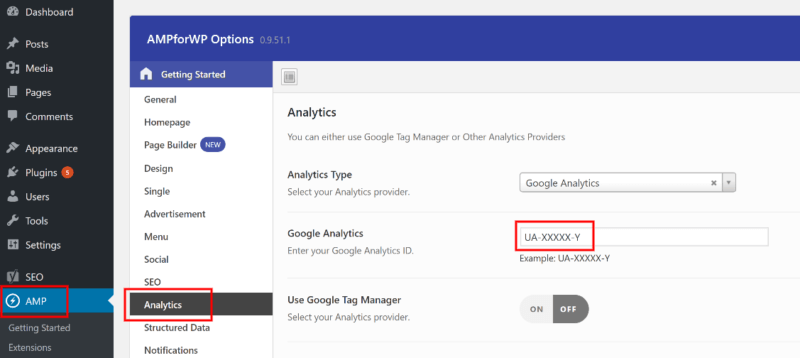
Скопируйте свой идентификатор отслеживания, затем войдите в WordPress. На панели навигации слева перейдите в раздел AMP > Analytics и вставьте ID в поле «Google Analytics». Затем нажмите «Save Changes».
Шаг 3. Настройте параметры плагина Glue for Yoast SEO
На этом шаге мы рассмотрим базовые варианты конфигурации плагина Glue for Yoast SEO, который упоминался на первом шаге. Вы можете пропустить этот этап, если вы решили не устанавливать данный плагин.
Рекомендуемые нами конфигурации позволят вам настроить внешний вид AMP-страниц, а также включить поддержку AMP для нескольких типов контента.
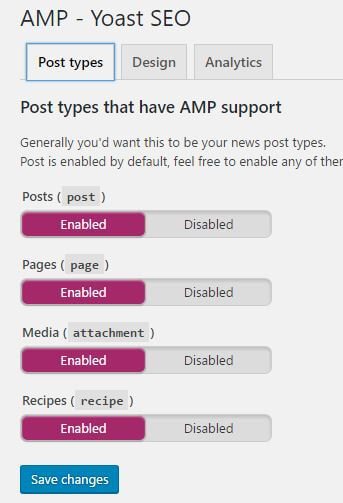
Чтобы начать, перейдите в Yoast SEO > AMP > Post Types. Здесь вы сможете указать, какие типы постов должны быть совместимыми с AMP.

На второй вкладке, «Design» вы сможете настроить оформление AMP-страниц: применить стили CSS, настроить цвет шрифта и ссылок, загрузить пользовательскую иконку AMP и установить изображение по умолчанию для тех страниц, у которых нет связанных с ними картинок.
Шаг 4. Проверьте настройки AMP
Теперь, когда мы создали URL-адреса в формате AMP, важно убедиться, что они работают корректно. Если они настроены неправильно, Google не будет показывать их в результатах поиска.
Есть несколько решений для проверки URL-адресов в формате AMP. Выберите пару основных страниц и протестируйте их AMP-версии с помощью одного из предложенных ниже методов. Как упоминалось на первом шаге, чтобы просмотреть AMP-страницы, нужно добавить /amp/ в конец стандартного URL.
- Вариант 1. Инструмент «Проверка страниц AMP»
- Перейдите по ссылке: https://search.google.com/test/amp.
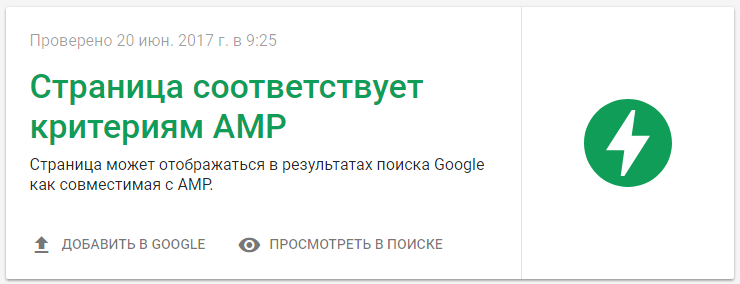
- Введите нужный URL, нажмите «Проверить», оцените результат – соответствует или не соответствует страница критериям AMP.

- Вариант 2. Консоль разработчика в браузере Chrome
- Откройте AMP-страницу в браузере. Добавьте в конец URL следующую фразу: #development=1. Пример: http://eliteseoteam.com/healthy-spaghetti-squash-pad-thai/amp/#development=1
- Откройте консоль разработчика (нажмите F12 или в меню Chrome выберите «Дополнительные инструменты», затем – «Инструменты разработчика») и проверьте страницу на наличие ошибок валидации. Если всё в порядке, валидация должна быть успешной.
- Вариант 3: AMP Validator
- Перейдите по ссылке: https://validator.ampproject.org/
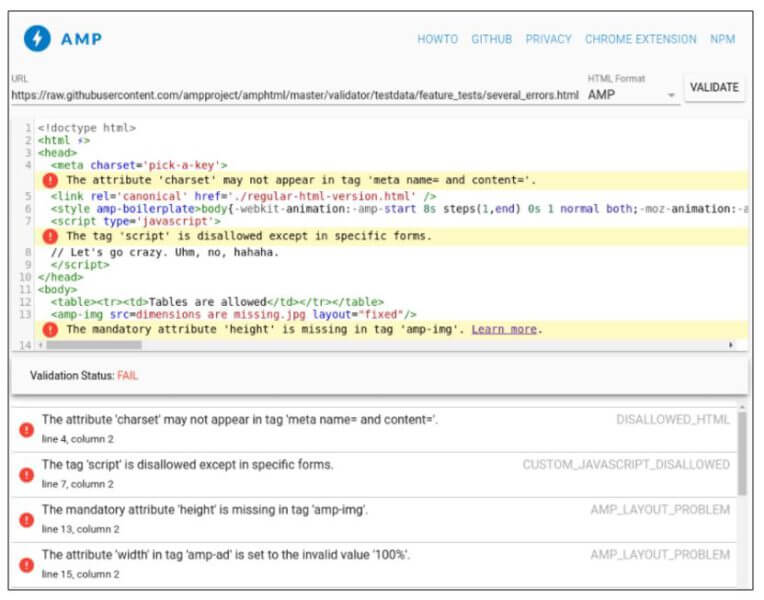
- Введите адрес AMP-страницы в поле «URL», нажмите «Validate».
- Инструмент найдёт и выделит ошибки в HTML-коде.
 Примечание. Вы также можете использовать расширение AMP Validator для Chrome, чтобы получить те же результаты прямо на странице.
Примечание. Вы также можете использовать расширение AMP Validator для Chrome, чтобы получить те же результаты прямо на странице.
Шаг 5. Добавьте самые важные AMP-страницы в Google
- При использовании инструмента «Проверка страниц AMP» вы можете нажать «Добавить в Google» сразу после получения положительного результата проверки.
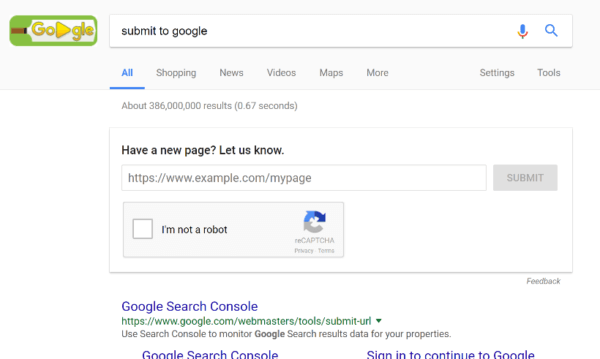
- Другой способ: если вы авторизированы в Search Console, вы можете добавить страницу в Google прямо в результатах поиска:

Хотя этот шаг не является необходимым, Google проиндексирует AMP-страницу только в том случае, если на неё указывают внутренние ссылки, или же она содержится в XML-карте сайта.
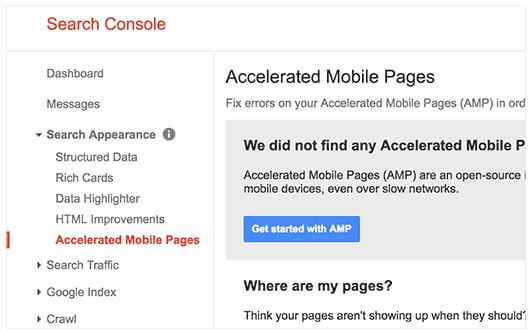
Шаг 6: Проверьте отчёт по AMP в Search Console
Google Search Console даёт возможность управлять всеми AMP-страницами в одном месте.
- Войдите в Search Console.
- Откройте отчёт «Ускоренные мобильные страницы».

В нём будет представлено количество проиндексированных страниц и ошибки, обнаруженные при их сканировании. Выявив недочёты, вы сможете устранить их с помощью инструментов, описанных на шаге 4.
Шаг 7. Проверьте скорость загрузки страниц
Пройдя все предыдущие шаги, оцените полученные выгоды. Проверьте скорость загрузки ускоренных и стандартных мобильных страниц с помощью соответствующего инструмента (например, WebPageTest) и сравните результаты.

Начните работу с AMP
В скором будущем Google запустит mobile-first индекс и начнёт учитывать скорость загрузки мобильных страниц в ранжировании. Поэтому сейчас внедрение AMP становится критически важным для сайтов. Следуя предложенным выше шагам, вы сможете быстро и легко настроить AMP на своём WordPress-сайте.
За последними новостями Google AMP можно следить на сайте проекта.