Практически каждый день выходят статьи о факторах, влияющих на конверсию и лояльность пользователей сайта. Однако, большинство таких материалов опираются на общепринятые принципы построения сайтов, которые должны теоретически работать.
Тем интереснее недавнее исследование, проведенное Пэтом Минаном (Pat Meenan) из Google и Тамми Эвертс (Tammy Everts) из SOASTA, представленное на конференции Velocity 2016. В этом исследовании использовался специальный счетчик (системы mPulse) для сбора данных на множестве живых сайтов в области электронной коммерции. Среди данных были следующие: операционная система, браузер, география, длительность сессии, заголовки запросов, времена загрузки страниц, скорость подключения, состав страниц (количество элементов, картинок и т. д.) Использовалось более 1100000 загрузок страниц.
Далее все эти данные были очищены и нормализованы для использования в процессе машинного обучения (использовались два метода: нейронные сети и случайный лес). После построения (обучения) модели получили коэффициенты влияния каждого фактора на конверсии и процент отказов.
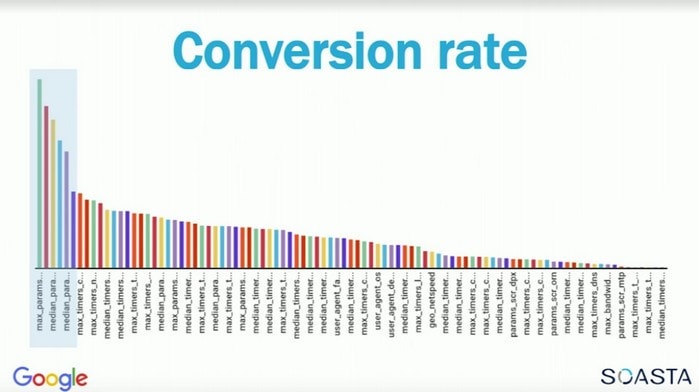
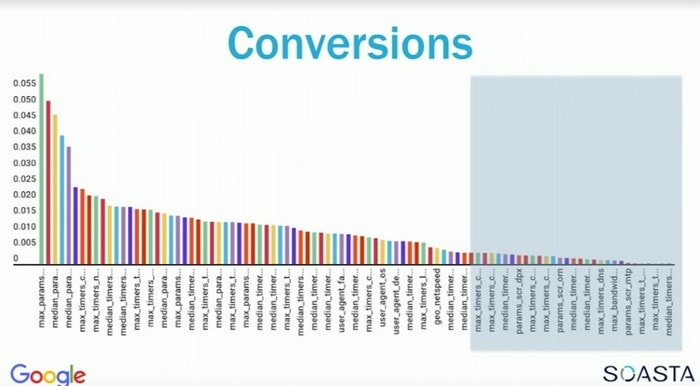
Общая картина всех факторов для конверсии выглядит примерно так:

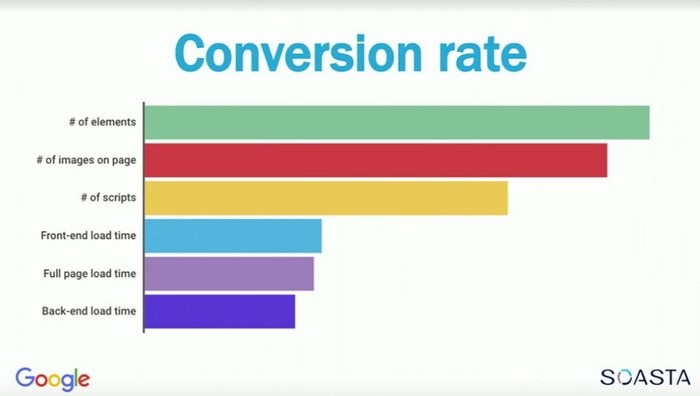
Далее показаны 6 самых влиятельных факторов для конверсии.

По порядку важности это были факторы:
1. Количество элементов на странице.
2. Количество изображений на странице.
3. Количество скриптов (JavaScript).
4. Время загрузки страницы (после получения документа).
5. Полное время загрузки.
6. Время генерации HTML-документа сервером.
Как мы видим, первые три фактора относятся к составу страницы, некоторые мы рассмотрим детальнее. Три следующих фактора относятся к скорости загрузки страницы.
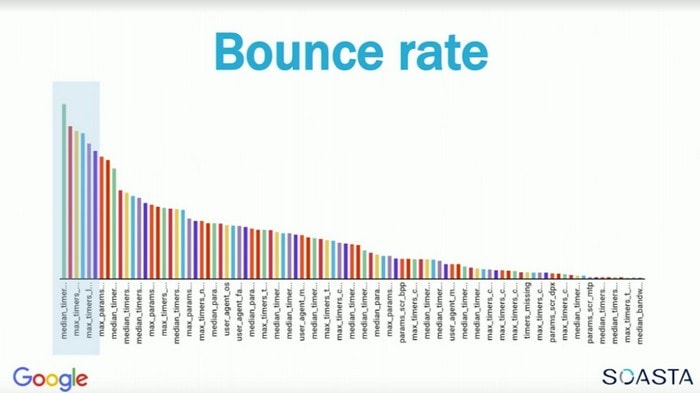
По отказам общий набор показателей выглядит так.

Здесь можно видеть, что на самом деле важность снижается медленно при движении вправо по диаграмме, то есть большое количество технических факторов реально влияет на отказы.
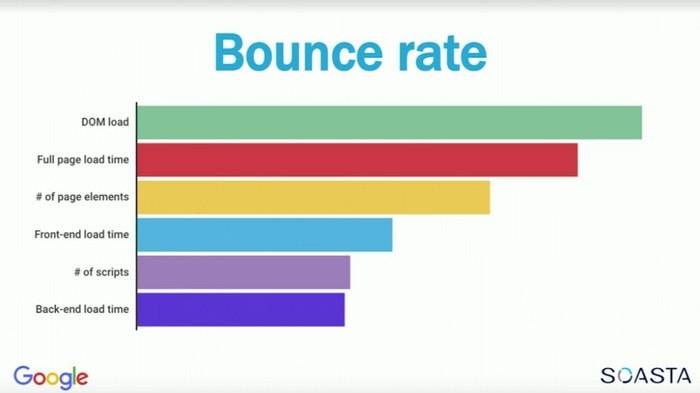
Первые шесть факторов по важности показаны на следующей картинке:

Перечислим их в порядке важности:
1. Время загрузки страницы до состояния DOMContentLoaded. Это промежуточное состояние в процессе загрузки, когда загружены основные элементы (сам документ, CSS, блокирующие JS-скрипты).
2. Время полной загрузки страницы. Это время включает в себя все элементы, включая изображения и отложенные действия.
3. Количество элементов на странице.
4. Время загрузки страницы (после получения документа).
5. Количество скриптов (JavaScript).
6. Время генерации HTML-документа сервером.
В случае отказов важность факторов, связанных со скоростью загрузки сайта в целом повысилась, причём самым важным фактором стал DOM Load. При этом в индустрии веб-производительности самой важной метрикой считается другой параметр: Time to first render, то есть время до начала отрисовки страницы. В комментариях по этим результатам Пэт Минан отметил, что на самом деле в исходных данных не всегда измерялось время до начала рендеринга, поэтому значение этой метрики снизилось. При проверке среди данных с наличием времени рендеринга, значение этого фактора сравнялось с DOM Load.
Посмотрим несколько выводов, которые исследователи получили в результате анализа данных.

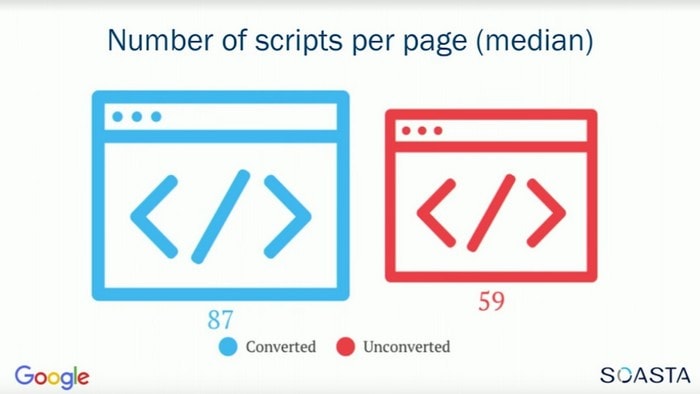
Первый вывод оказался неожиданным: медианное количество JS-скриптов в сессиях с конверсией оказалось больше. Возможно, это объясняется тем, что на страницах оформления заказа подключено множество отслеживающего конверсии кода.
Второй вывод заключался в том, что более сложные сессии были менее конверсионными.
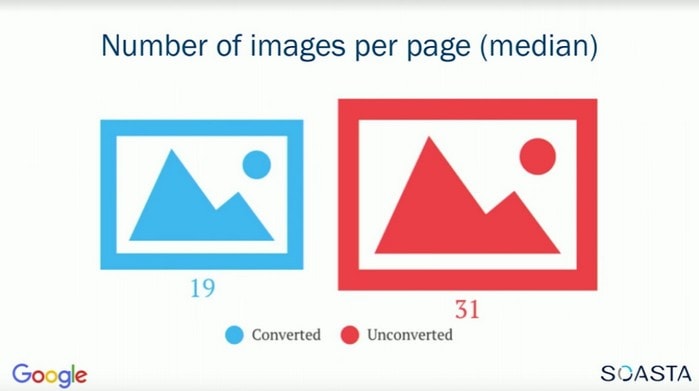
Третий вывод: в сессиях с конверсией было на 38% меньше изображений.

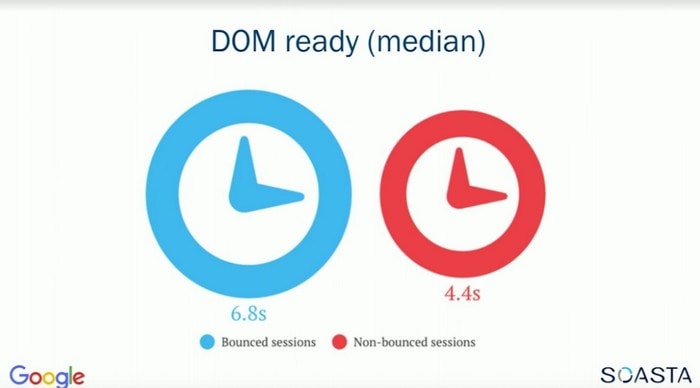
Четвёртый вывод: самым важным фактором для отказов стало время готовности DOM.

Этот вывод также достаточно необычен, выше мы привели комментарий по этому поводу.
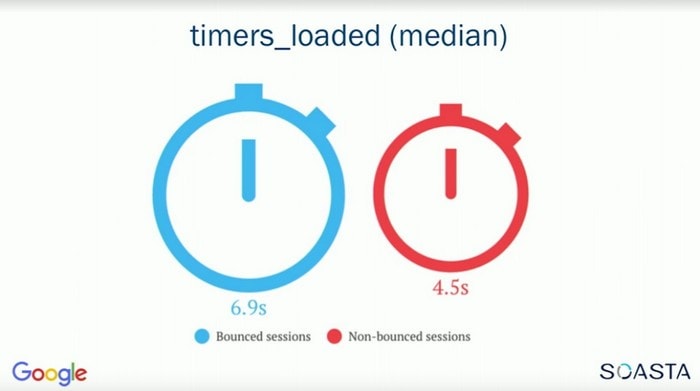
Пятый вывод: полное время загрузки стало вторым по важности фактором для отказов.

Этот параметр также традиционно не считался главным для оценки скорости сайта.
Шестой вывод: специализированные метрики (тип устройства, пропускная способность, операционная система, браузер) для мобильных пользователей не оказали значимого воздействия на конверсии. То есть, пользователи на мобильных устройствах такие же, как и на компьютерах.

Приведённые выводы позволяют по-новому взглянуть на тему влияния скорости сайта на конверсии и показатель отказов. Для конверсий и отказов метрики менялись местами по важности, но везде факторы скорости загрузки входили в 6 самых важных. Исходя из этого, для всех владельцев сайтов, желающих повысить конверсию или вовлечённость посетителей, можно рекомендовать провести аудит скорости сайта и инвестировать в его ускорение.







