Веб-разработчик Марко Денич (Marko Denic) поделился в своем блоге советами по использованию HTML для улучшения функционала сайта. Всего в списке значится 17 пунктов.
Для начала, что такое HTML?
Язык гипертекстовой разметки (HTML) – это стандартный язык разметки для документов, предназначенных для отображения в веб-браузере. Он может дополняться такими технологиями, как каскадные таблицы стилей (CSS) и языки сценариев (JavaScript).
Перейдем к советам.
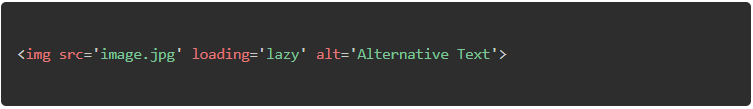
1. Атрибут «loading=lazy»
Совет по производительности: вы можете использовать атрибут loading=lazy, чтобы отложить загрузку изображения до тех пор, пока пользователь не перейдет к ним.

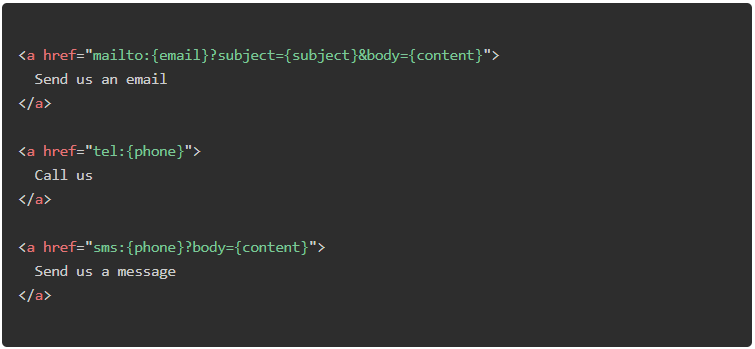
2. Ссылки для email-сообщений, звонков и SMS
- «Send us an email» – отправьте нам email-сообщение;
- «Call us» – позвоните нам;
- «Send us a message» – отправьте нам сообщение;

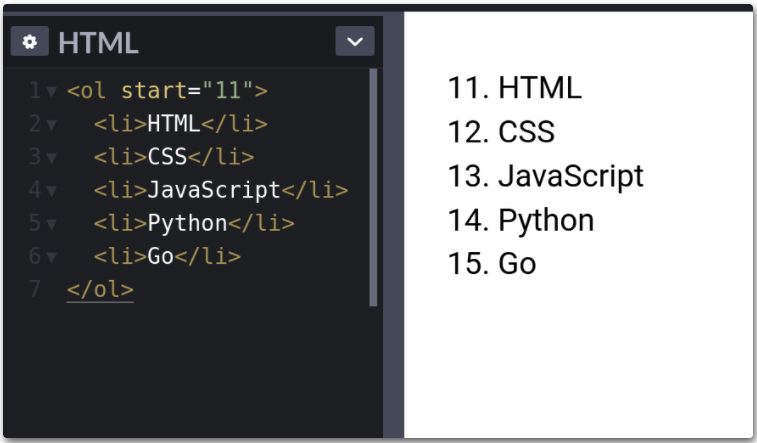
3. Атрибут «start» для упорядоченных списков

4. Элемент <meter>
Вы можете использовать элемент <meter> для отображения количеств. JavaScript/CSS в данном случае не требуется.

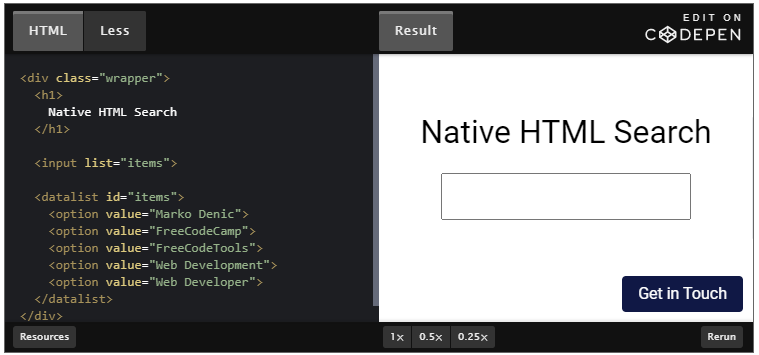
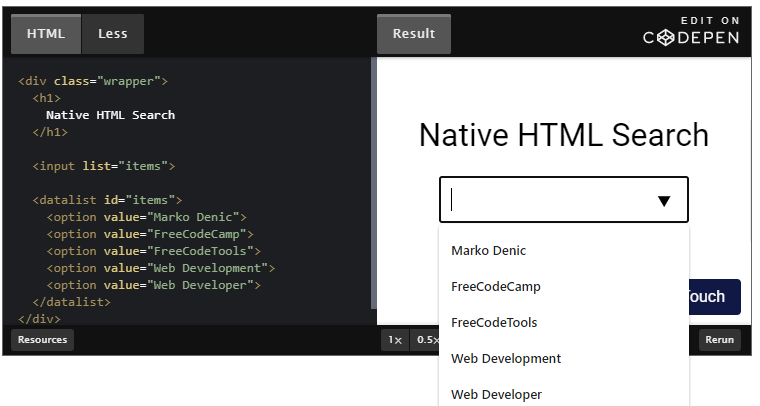
5. Нативный поиск через HTML


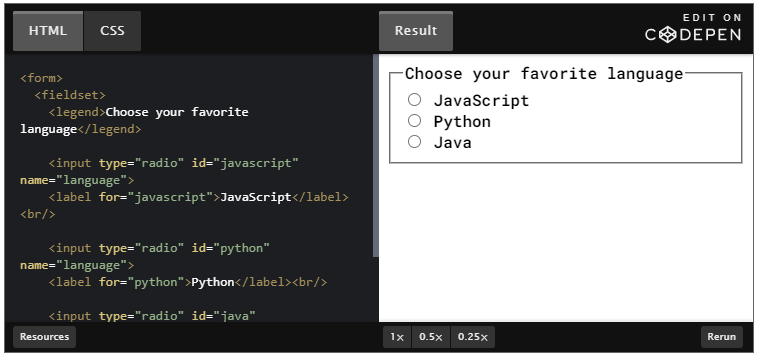
6. Элемент <fieldset>
Элемент <fieldset> позволяет сгруппировать несколько элементов управления, а также ярлыки (<label>) в веб-форме.

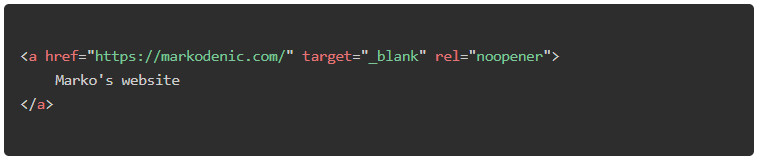
7. Window.opener
Страницы, открытые с помощью target="_ blank", позволяют новой странице получить доступ к window.opener оригинала. Это может иметь последствия для безопасности и производительности. Чтобы предотвратить это, добавьте в код атрибуты rel="noopener" или rel="noreferrer".

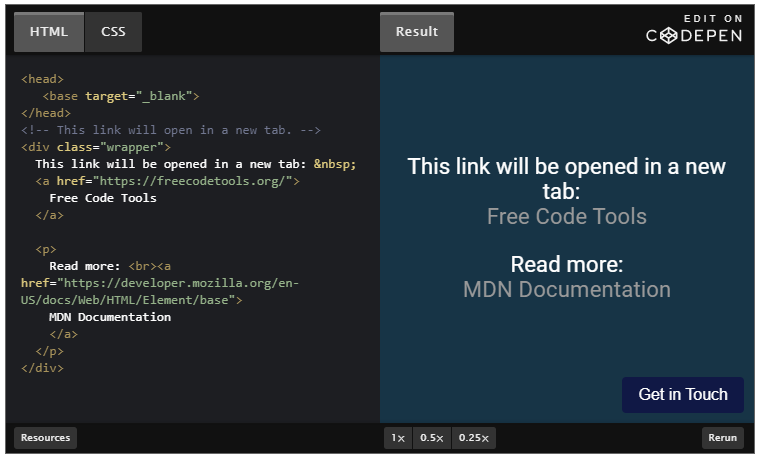
8. Элемент <base>
Чтобы открывать все ссылки в документе на новой вкладке, можно использовать элемент <base>:

9. Очистка кеша favicon
Вы можете заставить браузеры загружать новую версию значка сайта, добавив ?v=2 к имени файла. Это особенно полезно в процессе разработки, чтобы пользователи получали новую версию фавикона.

10. Атрибут «spellcheck»
Используйте атрибут spellcheck, чтобы определить, можно ли проверять элемент на наличие орфографических ошибок.

11. Нативные HTML-слайдеры
Для создания ползунков можно использовать <input type = "range">.

12. Нативные HTML-аккордеоны
Для создания нативных аккордеонов (разборного текста) с помощью HTML можно использовать элемент <details>:

13. Тег <mark>
Для выделения текста можно использовать тег <mark>.

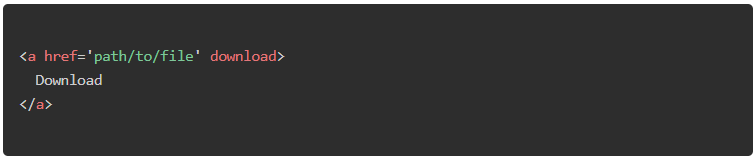
14. Атрибут <download>
Чтобы пользователи не переходили к файлу, а скачивали его, можно использовать атрибут <download>.

15. Графический формат WebP
Используйте формат изображений .webp, чтобы уменьшить их размер и повысить производительность сайта.

16. Превью видео
Используйте атрибут <poster>, чтобы указать изображение, которое будет отображаться во время загрузки видео или пока пользователь не нажмет кнопку воспроизведения.

17. Тип ввода "search"
Используйте type="search" для типа ввода, и вы получите кнопку «очистить» бесплатно.

Автор планирует и дальше продолжать этот список. Следить за обновлениями можно на странице.
Кроме того, в оригинальной версии статьи практически каждая иллюстрация представляет собой интерактивный виджет, что открывает больше возможностей для изучения предложенных решений.







