Shopify – это популярный конструктор интернет-магазинов, увидевший свет в 2004 году. В нашем опыте эта платформа – отличный вариант для представителей малого бизнеса, у которых нет возможности нанять программиста, но есть желание самостоятельно управлять магазином до того, как они решат перейти на более продвинутую ecommerce-платформу.
CMS Shopify проста и удобна в использовании. Пользователям также предлагается набор готовых шаблонов, часть которых бесплатна, и простая аналитическая платформа, так что им не нужно обладать навыками программирования или иметь опыт работы с Google Analytics.
Тем не менее, как и большинство ecommerce-платформ, Shopify не лишена технических проблем, связанных с SEO. В этой статье мы рассмотрим самые распространённые из них.
-
Теги Title и метаописания
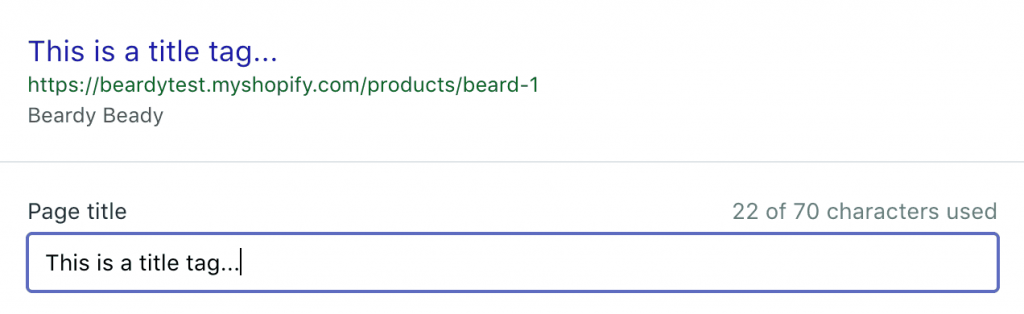
Одним из недостатков Shopify является наличие счётчиков символов для тегов Title и метаописаний. Проблема в том, что эти ограничения заданы неправильно.
 70 символов для заголовка Title – это вводящая в заблуждение цифра. Google устанавливает ширину, измеряя пиксели, и исследования показывают, что это обычно 600 пикселей. Таким образом, количество символов должно быть равно примерно 60. Даже эмуляторы сканирования, такие как Screaming Frog, содержат отчёт, в котором выделены теги Title длиной больше 65 символов.
70 символов для заголовка Title – это вводящая в заблуждение цифра. Google устанавливает ширину, измеряя пиксели, и исследования показывают, что это обычно 600 пикселей. Таким образом, количество символов должно быть равно примерно 60. Даже эмуляторы сканирования, такие как Screaming Frog, содержат отчёт, в котором выделены теги Title длиной больше 65 символов.
В эту ловушку попадается большинство сайтов на базе Shopify, поскольку не все их владельцы знакомы с основами поисковой оптимизации.
Что касается метаописаний, то здесь лимит составляет 160 символов. Практика показывает, что в этом случае лимит Shopify установлен верно, и если не превышать заданную цифру, то можно избежать усечения текста.
Решение. Один из самых быстрых способов проверить, не являются ли заголовки Title и метаописания слишком длинными (с точки зрения пикселей) – использовать команду «site:» в Google с указанием интересующего URL.
При этом важно помнить, что не все изменения сразу отображаются в поисковой выдаче Google.
-
Атрибуты ALT для изображений
С точки зрения SEO необходимость добавления атрибутов ALT является спорной, но альтернативный текст представляет ценность для пользователей.
Если из-за низкой скорости интернет-соединения изображение не загружается, браузер отобразит окно с альтернативным текстом, указанным в атрибуте ALT. Таким образом, пользователи смогут понять, о чём идёт речь на картинке. Эта информация также распознаётся устройствами для чтения с экрана, которые используют люди, имеющие проблемы со зрением.
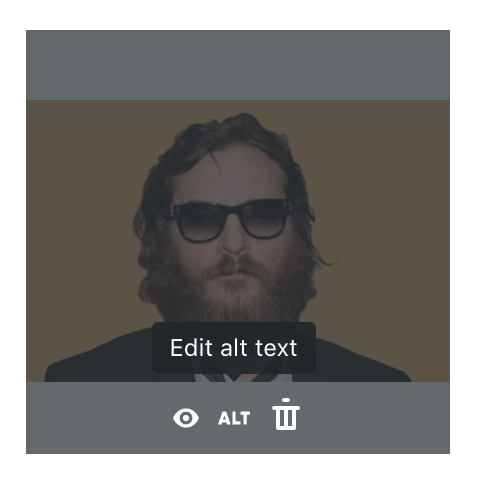
 В отличие от других платформ, таких как WordPress, в Shopify альтернативный текст добавляется на уровне изображения. Это значит, что при использовании одной и той же фотографии товара в разных местах сайта нужно будет каждый раз повторить это действие.
В отличие от других платформ, таких как WordPress, в Shopify альтернативный текст добавляется на уровне изображения. Это значит, что при использовании одной и той же фотографии товара в разных местах сайта нужно будет каждый раз повторить это действие.
Решение. К сожалению, единственным решением в этом случае является согласованный подход к созданию альтернативного текста. При этом важно помнить, что он должен быть описательным, а не переполненным ключевыми словами.
-
Форсированная структура URL
Без сомнения, самой раздражающей особенностью платформы Shopify является то, что она заставляет пользователей принять структуру подпапок.
На традиционных ecommerce-сайтах URL страницы с описанием политики возврата товара будет выглядеть примерно так: exampleshop.com/returns. На Shopify он будет иметь следующий вид: exampleshop.com/pages/returns/.
Для товаров и страниц категорий это будут следующие URL:
- exampleshop.com/collections/category/
- exampleshop.com/products/product-title.
При этом уйти от этой проблемы не удастся, даже если перейти на платную версию сервиса.
Для страниц товаров и категорий это необязательно конец света, поскольку, даже несмотря на отсутствие контроля на структурой URL и то, что товары могут получать разные формы URL…
а) /products/product-name
b) /collections/collection-title/products/product-name
… Shopify проводит каноникализацию, в результате чего страница B будет указывать на страницу A как каноническую, а A – на саму себя. Таким образом устраняется проблема дублирования контента.
То же самое происходит и в блоге, и в административном разделе сайта, которые наследуют подпапки /blog/ и /admin.
Решение. К сожалению, уйти от заданной по умолчанию структуры URL нет возможности, что подтверждают сами сотрудники Shopify.
-
Доступ к файлу robots.txt
Как и ряд других платформ, Shopify ограничивает доступ к редактированию FTP и файлов robots.txt, автоматически создавая следующий файл:
# we use Shopify as our ecommerce platformUser-agent: *
Disallow: /admin
Disallow: /cart
Disallow: /orders
Disallow: /checkout
Disallow: /25686620/checkouts
Disallow: /carts
Disallow: /account
Disallow: /collections/*+*
Disallow: /collections/*%2B*
Disallow: /collections/*%2b*
Disallow: /blogs/*+*
Disallow: /blogs/*%2B*
Disallow: /blogs/*%2b*
Disallow: /*design_theme_id*
Disallow: /*preview_theme_id*
Disallow: /*preview_script_id*
Disallow: /discount/*
Disallow: /apple-app-site-association
# Google adsbot ignores robots.txt unless specifically named!
User-agent: adsbot-google
Disallow: /checkout
Disallow: /carts
Disallow: /orders
Disallow: /25686620/checkouts
Disallow: /discount/*
Disallow: /*design_theme_id*
Disallow: /*preview_theme_id*
Disallow: /*preview_script_id*
User-agent: Nutch
Disallow: /
User-agent: MJ12bot
Crawl-Delay: 10
User-agent: Pinterest
Crawl-delay: 1
Как мы видим, в нём отсутствует упоминание об XML Sitemap. Учитывая, что Shopify создаёт карту сайта автоматически, мы считаем это крупным недосмотром.
Также было бы интересно узнать, почему в Shopify решили запретить Nutch и добавили большую задержку сканирования в MJ12 от Majestic.
-
Настройка редиректов
Несмотря на перечисленные выше недостатки, с редиректами в Shopify проблем практически нет. Разработчики платформы максимально упростили процесс их настройки, сделав его даже проще, чем в WordPress.
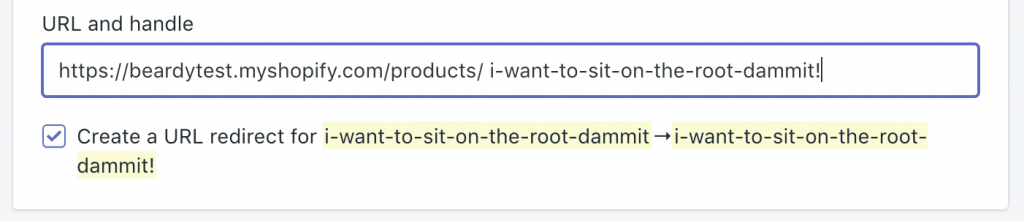
Например, на тестовом сайте мы добавили в URL товара восклицательный знак, и CMS автоматически отобразила следующее окно:
 При этом добавлять редиректы можно только по одному. Для массовой настройки переадресаций потребуется установить специальные дополнения из Shopify AppStore.
При этом добавлять редиректы можно только по одному. Для массовой настройки переадресаций потребуется установить специальные дополнения из Shopify AppStore.






