Команда Google Web.dev поделилась общей инструкцией по аудиту и оптимизации основных интернет-показателей сайта (Core Web Vitals).
Для каждого этапа предлагается список вопросов и рекомендуемых инструментов, чтобы работа была максимально эффективной.
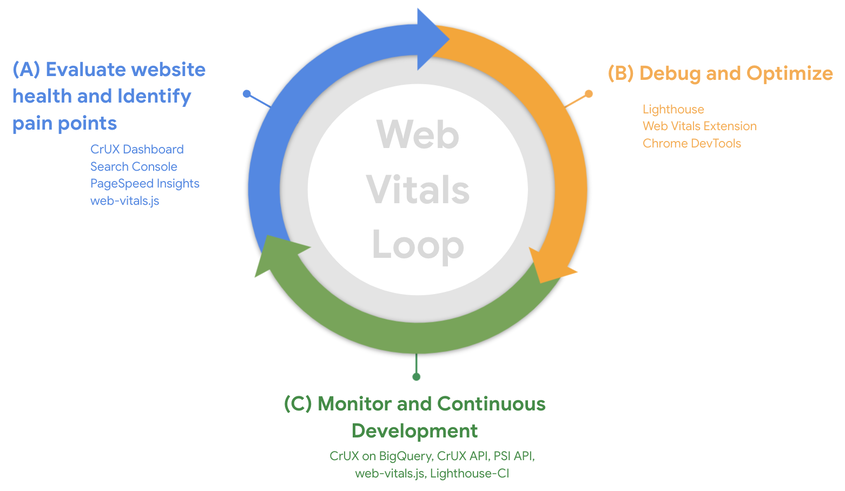
ABC-подход к оптимизации Core Web Vitals
В посте Google описан ABC-подход, который включает три этапа:
- A – оценка здоровья сайта и определение проблем;
- B – отладка и оптимизация страниц;
- C – мониторинг и постоянное развитие.

А. Оценка и определение проблем
Специалистам, которые осуществляют аудит, предлагается ответить на следующие вопросы:
- Какова производительность сайта и что требует внимания?
- Ситуация по сайту улучшилась или ухудшилась в последнее время?
- Какие страницы, устройства и показатели должны быть приоритизированы?
Рекомендуемые инструменты:
- PageSpeed Insights
Этот инструмент рекомендуется для оценки пользовательского опыта на конкретных страницах. Разработчики могут сравнить отдельные показатели, чтобы создать список приоритетных страниц, требующих оптимизации.
Завершив исследование, можно перейти на следующий этап аудита.
В. Отладка и оптимизация
Сначала Google советует ответить на следующие вопросы:
- Как лучше всего оптимизировать эти страницы?
- Какие проблемы можно решить в первую очередь?
- Какие исправления требуют дальнейшего планирования?
Рекомендуемые инструменты:
- Lighthouse
Это тот же инструмент, что используется в PageSpeed Insights, но он также доступен в Chrome DevTools и на сайте web.dev. С помощью Lighthouse можно определить, какие изменения можно внести, чтобы улучшить пользовательский опыт.
В целом Lighthouse – это инструмент для определения более мелких оптимизаций до перехода к более продвинутым решениям.
- Расширение Web Vitals
В то время как Lighthouse измеряет показатели до момента загрузки страницы и не охватывает FID, расширение Web Vitals выполняет измерения во время взаимодействия со страницей.
Инструмент также охватывает FID и CLS.
- Chrome DevTools
С помощью этого инструмента можно в режиме реального времени наблюдать за влиянием смещений макета, удалять неиспользуемый код и тестировать изменения кода.
При внесении каких-либо изменений рекомендуется снова начать с этапа А, чтобы измерить влияние этих обновлений.
С. Мониторинг и развитие
После определения и внедрения оптимизаций важно продолжать отслеживать эффективность и при необходимости вносить дальнейшие изменения.
Согласно исследованию Google, большинство сайтов, которые улучшают производительность, в течение шести месяцев начинают видеть спад.
Чтобы избежать отката, следует внимательно следить за показателями и оперативно реагировать на их ухудшение.
Рекомендуемые инструменты:
- CrUX через BigQuery
- CrUX API
- PageSpeed Insights API
- Web-vitals.js
- Lighthouse-CI
Согласно Google, предложенная стратегия поможет определить узкие места и оптимизировать Core Web Vitals, а также спланировать дальнейшие действия для поддержания высокой производительности сайта.
Напомним, что ранее в этом месяце Google поделился советами по оценке сигналов Page Experience, которые не относятся к Core Web Vitals.
Статьи по теме: