- Поисковые системы
- Практика оптимизации
- Трафик для сайтов
- Монетизация сайтов
- Сайтостроение
- Социальный Маркетинг
- Общение профессионалов
- Биржа и продажа
- Финансовые объявления
- Работа на постоянной основе
- Сайты - покупка, продажа
- Соцсети: страницы, группы, приложения
- Сайты без доменов
- Трафик, тизерная и баннерная реклама
- Продажа, оценка, регистрация доменов
- Ссылки - обмен, покупка, продажа
- Программы и скрипты
- Размещение статей
- Инфопродукты
- Прочие цифровые товары
- Работа и услуги для вебмастера
- Оптимизация, продвижение и аудит
- Ведение рекламных кампаний
- Услуги в области SMM
- Программирование
- Администрирование серверов и сайтов
- Прокси, ВПН, анонимайзеры, IP
- Платное обучение, вебинары
- Регистрация в каталогах
- Копирайтинг, переводы
- Дизайн
- Usability: консультации и аудит
- Изготовление сайтов
- Наполнение сайтов
- Прочие услуги
- Не про работу

Зачем быть уникальным в мире, где все можно скопировать
Почему так важна уникальность текста и как она влияет на SEO
Ingate Organic
Авторизуйтесь или зарегистрируйтесь, чтобы оставить комментарий



Всем привет! Проблема следующего характера - есть информационный сайт с кучей статей на тему сад и огород. Помимо РСЯ, хотел установить блоки Маркета с товарами в некоторые статьи с обзорами инструментов для дополнительной монетизации. Код установки состоит их двух частей
Вопрос: для каждой страницы надо постоянно генерировать новый код и если страниц 100, то каша из этих кодов будет однозначно. Видел некоторые сайты, где это реализовано. Писал авторам, как они сделали, чтобы не размещать каждый раз на каждой новой странице двойной код, но тишина. Может кто то подскажет на форуме? Как можно реализовать грамотно установку Яндекс маркета? Может плагин какой то есть?
сайт на каком скрипте работает? могут быть нюансы... для каждой страницы не нужно генерировать, на всех страницах один код🤔
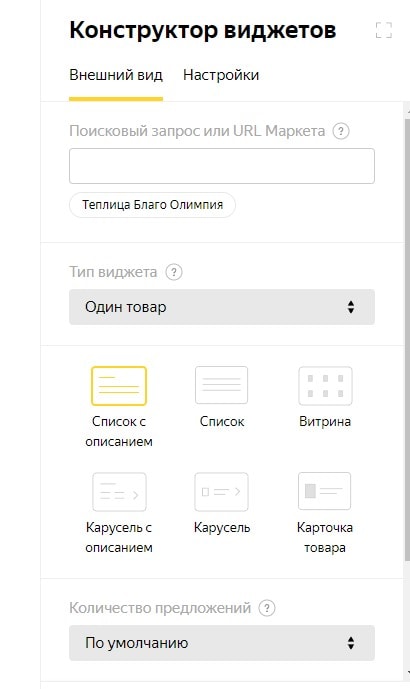
сорян, но я не понял вопроса - на каком скрипте работает сайт. Движ WP. в Маркете несколько виджетов - одиночный товар, список товаров, карусель, описание и т.д. Т.е по факту код разный для каждого. Это жутко неудобно в плане вставки этих кодов каждый раз на страницу (запись). Допустим мне нужно поставить 6 одиночных товаров в одну статью:
мне предлагается выбрать один вариант из 6 возможных
Это первый вариант виджета с определенным поисковым запросом и темой оформления. Я пометил их коментами, чтобы было понятнее. Теперь мне нужен второй товар:
как видно, что параметр searchModelIds:[662685033 ] поменялся. Ну и т.д .В доках Яши есть решение, но оно опять же для одной страницы.
Если мне нужно для 30-50 статей, то надо каждый надо нагромождать код новыми <div id="marketWidget"></div> причем я могу в этом коде использовать только одну тему оформления, опять же код после добавления сюда еще 30-50 товаров, станет конячих размеров, кто понимает о чем я ))))
Неужели все так и работают с такими портянками кода?
сорян, но я не понял вопроса - на каком скрипте работает сайт. Движ WP. в Маркете несколько виджетов - одиночный товар, список товаров, карусель, описание и т.д. Т.е по факту код разный для каждого. Это жутко неудобно в плане вставки этих кодов каждый раз на страницу (запись). Допустим мне нужно поставить 6 одиночных товаров в одну статью:
мне предлагается выбрать один вариант из 6 возможных
Это первый вариант виджета с определенным поисковым запросом и темой оформления. Я пометил их коментами, чтобы было понятнее. Теперь мне нужен второй товар:
как видно, что параметр searchModelIds:[662685033 ] поменялся. Ну и т.д .В доках Яши есть решение, но оно опять же для одной страницы.
Если мне нужно для 30-50 статей, то надо каждый надо нагромождать код новыми <div id="marketWidget"></div> причем я могу в этом коде использовать только одну тему оформления, опять же код после добавления сюда еще 30-50 товаров, станет конячих размеров, кто понимает о чем я ))))
Неужели все так и работают с такими портянками кода?
Зачем Вам виджеты? Они же гроши дают, лучший вариант (он же трудоемкий) сгенерировать ссылки, они есть в интерфейсе и вставить под товарами кнопками, маркет даже промо материалы присылает (иконки для кнопок и т.д.)... В конце статьи добавить 1 виджет все же придётся иначе могут отключить от маркета за неоказания услуг (не знаю почему, но был прецедент)
Зачем Вам виджеты? Они же гроши дают, лучший вариант (он же трудоемкий) сгенерировать ссылки, они есть в интерфейсе и вставить под товарами кнопками, маркет даже промо материалы присылает (иконки для кнопок и т.д.)... В конце статьи добавить 1 виджет все же придётся иначе могут отключить от маркета за неоказания услуг (не знаю почему, но был прецедент)
Хорошо, попробую. А в чем разница Партнерской ссылки от виджета? Но все равно не понял, как упорядочить установку без горе-нагромождений кода