Вы наверняка сталкивались с AngularJS в сети, даже если не знали об этом. Вот лишь несколько сайтов, использующих Angular: Upwork.com, Freelancer.com, Udemy.com, Youtube.com.
Выглядят знакомо? Всё потому, что AngularJS захватывает интернет. Для этого есть веская причина: Angular и другие фреймворки в стиле React созданы для улучшения взаимодействия пользователей и разработчиков с сайтом.
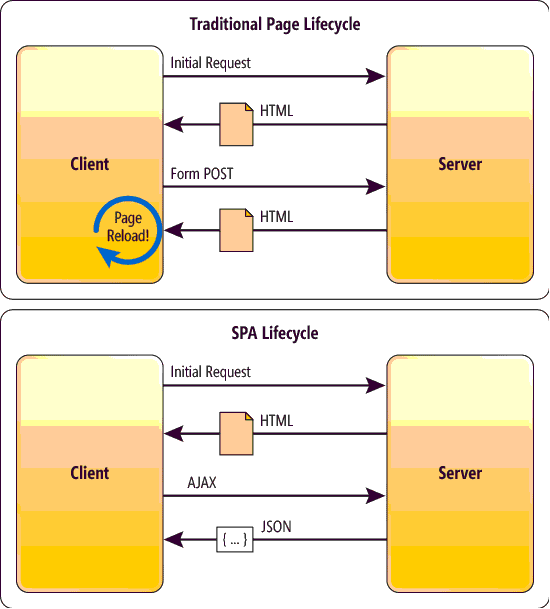
Краткая справка. AngularJS и ReactJS представляют направление в веб-дизайне, получившее название «одностраничные приложения» или «SPA» (Single Page Applications). Традиционный сайт загружает каждую отдельную страницу по мере перемещений пользователя. Этот процесс включает вызовы сервера, загрузку ресурсов и рендеринг страницы.SPA исключают бо́льшую часть фоновой активности, загружая сайт целиком, когда пользователь впервые попадает на страницу. Вместо загрузки новой страницы всякий раз, когда юзер кликает на ссылку, сайт динамически обновляет единую HTML-страницу по мере того, как он взаимодействует с ресурсом.
 Почему это направление веб-дизайна захватывает интернет? SPA делают работу сайта очень быстрой, позволяя пользователям перемещаться по нему практически мгновенно. У разработчиков в свою очередь есть шаблон, который позволяет им легко и быстро настраивать, тестировать и оптимизировать страницы. AngularJS и ReactJS используют продвинутые JavaScript-шаблоны для рендеринга сайта. В результате загрузка производится практически мгновенно. Вся эта работа выполняется «за кулисами», вне поля зрения пользователя.
Почему это направление веб-дизайна захватывает интернет? SPA делают работу сайта очень быстрой, позволяя пользователям перемещаться по нему практически мгновенно. У разработчиков в свою очередь есть шаблон, который позволяет им легко и быстро настраивать, тестировать и оптимизировать страницы. AngularJS и ReactJS используют продвинутые JavaScript-шаблоны для рендеринга сайта. В результате загрузка производится практически мгновенно. Вся эта работа выполняется «за кулисами», вне поля зрения пользователя.
К сожалению, любой, кто пытался заниматься SEO-оптимизацией сайтов на Angular или React знает, что их фоновая активность скрывается не только от пользователей, но и от поисковых роботов. Краулеры, такие как Googlebot, в значительной степени полагаются на данные HTML/CSS для рендеринга и интерпретации содержимого сайта. Когда HTML-контент скрыт за скриптами, краулеры не получают контент для индексации и показа в результатах поиска.
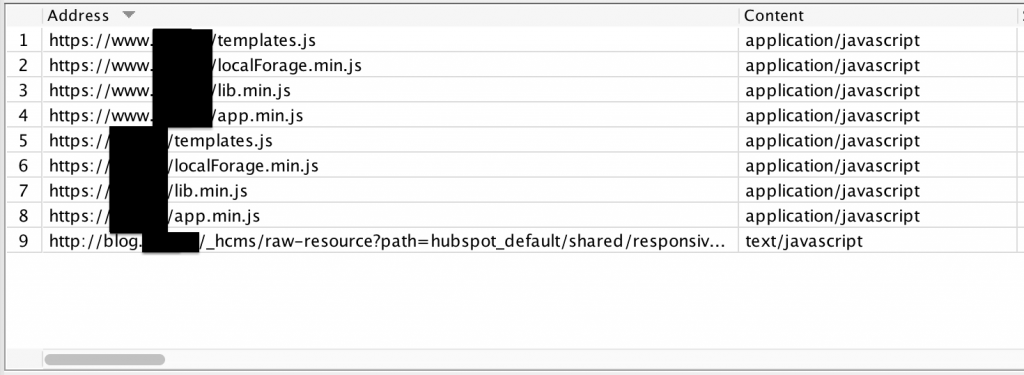
Конечно, Google утверждает, что он может обрабатывать JavaScript. Но даже если это и так, сканирование созданных на базе SPA-фреймворков сайтов для Googlebot по-прежнему проблематично. Одна из первых трудностей, с которой мы столкнулись, когда к нам впервые обратился клиент с сайтом на Angular, это то, что практически ничего, помимо главной страницы, не появлялось в поисковой выдаче. Сканирование сайта с помощью Screaming Frog обнаружило главную страницу, несколько JavaScript-ресурсов и всё.
 Ещё одна проблема связана с регистрацией данных Google Analytics. Подумайте вот о чём: данные GA собираются путём записи просмотров страниц каждый раз, когда пользователь переходит на страницу. Как вы можете отслеживать статистику сайта, если HTML-ответ, на основе которого регистрируется просмотр, отсутствует?
Ещё одна проблема связана с регистрацией данных Google Analytics. Подумайте вот о чём: данные GA собираются путём записи просмотров страниц каждый раз, когда пользователь переходит на страницу. Как вы можете отслеживать статистику сайта, если HTML-ответ, на основе которого регистрируется просмотр, отсутствует?
На основе работы с несколькими клиентами с одностраничными приложениями мы разработали методику поисковой оптимизации для таких ресурсов. Благодаря использованию этого подхода, SPA-сайты не только получали возможность индексироваться поисковыми системами, но и могли ранжироваться по ключевым словам на первой странице.
5-шаговая методика SEO-оптимизации для AngularJS
- Составьте список всех страниц на сайте
- Установите Prerender
- Сканер Google для сайтов
- Настройте Google Analytics
- Пересканируйте сайт
1. Составьте список всех страниц на сайте
Этот процесс может быть долгим и утомительным. Для некоторых сайтов эта задача будет такой же лёгкой, как экспорт файла XML Sitemap. Для других, особенно тех, у кого сотни и тысячи страниц, создание такого списка может занять часы или дни.
Однако эту работу нужно сделать. Скорее всего, вы неоднократно будете обращаться к этой информации, работая над индексацией сайта. Если у вас нет списка всех страниц, высока вероятность, что вы ненамеренно оставите какую-то часть ресурса непроиндексированной поисковыми системами.
Чтобы облегчить эту задачу, можно поделить контент на директории, а не отдельные страницы. Затем вам нужно будет включить в итоговый список эти папки и отметить, сколько страниц они включают. Если у вас ecommerce-сайт, укажите, сколько товаров содержится в каждой категории.
Независимо от того, какой подход вы выберите для скорейшего выполнения этой задачи, прежде чем переходить к шагу №2, убедитесь, что вы составили полный список.
2. Установите Prerender
Prerender станет вашим лучшим другом при работе над SEO для SPA. Prerender – это сервис, который рендерит ваш сайт в виртуальном браузере, а затем предоставляет статический HTML-контент веб-краулерам. С точки зрения SEO, это хорошее решение: пользователи по-прежнему получают быстрый и динамический опыт взаимодействия с SPA, а поисковые роботы могут идентифицировать индексируемый контент для показа в результатах поиска.
Цены на Prerender варьируются в зависимости от размера сайта и свежести кэша, предоставляемого Google. Мелкие сайты (до 250 страниц) могут использовать Prerender бесплатно. Более крупным ресурсам и сайтам, которые постоянно обновляются, нужно будет платить $200+ в месяц. Тем не менее, возможность получить индексируемую версию своего сайта, которая позволяет привлекать клиентов через органический поиск, бесценна.
На этом этапе вступает в работу список, который вы составили на первом шаге. Выделив приоритетные разделы сайта, которые должны быть предоставлены поисковым системам в первую очередь, вы сможете сэкономить и при этом достичь прогресса в SEO.
3. Сканер Google для сайтов
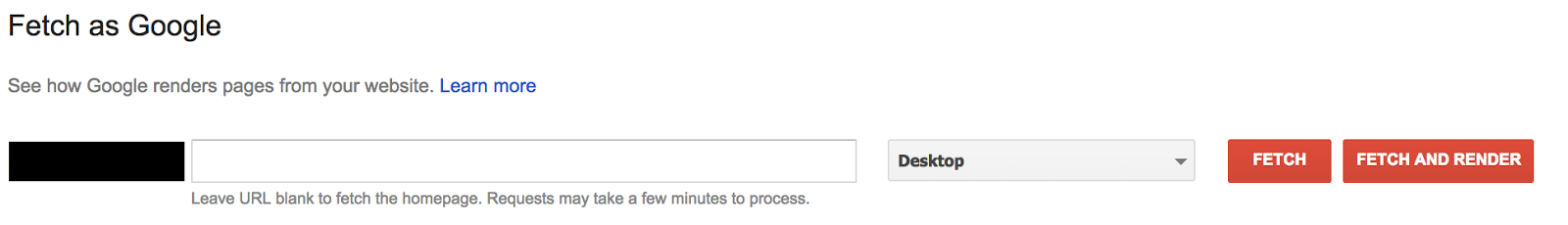
В Search Console есть очень полезный инструмент под названием «Сканер Google для сайтов». Он позволяет ввести URL-адрес и воспроизвести процесс сканирования страницы роботом Googlebot. При выборе опции «Сканировать» запрашивается указанный URL на сайте и отображается ответ HTTP, включая полную загрузку исходного кода страницы.
«Получить и отобразить» возвращает ответ HTTP и также предоставляет скриншот страницы, как её видят Googlebot и пользователи.
 Сканер Google – это мощный инструмент для сайтов на AngularJS. Даже с установленным Prerender вы можете обнаружить, что поисковик всё ещё не полностью отображает ваш сайт или же опускает его ключевые функции, полезные для пользователей. Проверив URL с помощью этого инструмента, вы поймёте, как ваш сайт видят поисковые системы, и какие шаги нужно предпринять, чтобы улучшить ранжирование по ключевым словам.
Сканер Google – это мощный инструмент для сайтов на AngularJS. Даже с установленным Prerender вы можете обнаружить, что поисковик всё ещё не полностью отображает ваш сайт или же опускает его ключевые функции, полезные для пользователей. Проверив URL с помощью этого инструмента, вы поймёте, как ваш сайт видят поисковые системы, и какие шаги нужно предпринять, чтобы улучшить ранжирование по ключевым словам.
Кроме того, после выполнения запросов «Сканировать» и «Получить и отобразить» вы сможете запросить индексацию страницы, что может ускорить появление вашего ресурса в результатах поиска.
4. Настройте Google Analytics (или Google Tag Manager)
Как мы упоминали выше, SPA-ресурсы могут иметь серьёзные проблемы с регистрацией данных Google Analytics, поскольку они отслеживают просмотры страниц не так, как стандартные сайты. Вместо традиционного кода отслеживания Google Analytics вам нужно будет настроить Analytics с помощью альтернативного метода.
Одним из таких методов является плагин Angulartics. Он заменяет стандартные события pageview на виртуальный трекинг просмотров страниц, который отслеживает всю навигацию пользователя по вашему приложению. Поскольку SPA динамически загружают HTML-контент, виртуальные просмотры страниц регистрируются на основании взаимодействий пользователя с сайтом. Благодаря этому, в конечном итоге фиксируется то же поведение пользователя, которое отслеживалось бы традиционным способом.
С этой целью также можно использовать триггеры «Изменение в истории» в Диспетчере тегов Google и другие новаторские методы. Пока Google Analytics будет регистрировать взаимодействия пользователя, а не обычные просмотры страниц, конфигурация Analytics будет достаточной.
5. Пересканируйте сайт
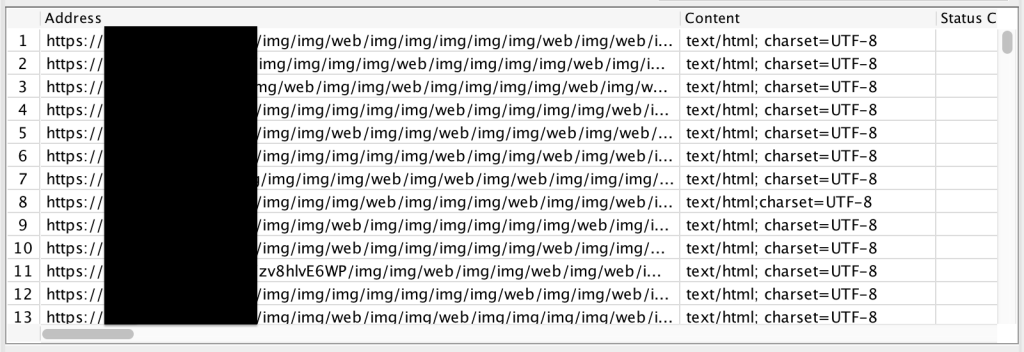
Пройдя шаги 1-4, пересканируйте сайт самостоятельно, чтобы найти те ошибки, которых не ожидал даже Googlebot. В нашем опыте одной из таких ошибок было то, что после установки Prerender наши краулеры всё ещё попадали в ловушку для пауков:

Как вы можете предположить, на данном сайте не было 150 тысяч страниц. Наши краулеры выявили рекурсивный цикл, который продолжал генерировать всё более длинные URL для контента сайта. Это то, чего мы бы не увидели в Google Search Console или Analytics. SPA известны тем, что вызывают необъяснимые проблемы, которые вы можете обнаружить, лишь просканировав сайт самостоятельно. Даже если вы будете следовать приведённым выше шагам и предпримите максимум предосторожностей, вы практически гарантированно столкнётесь с уникальной проблемой, которая может быть диагностирована только через сканирование сайта.
Результаты
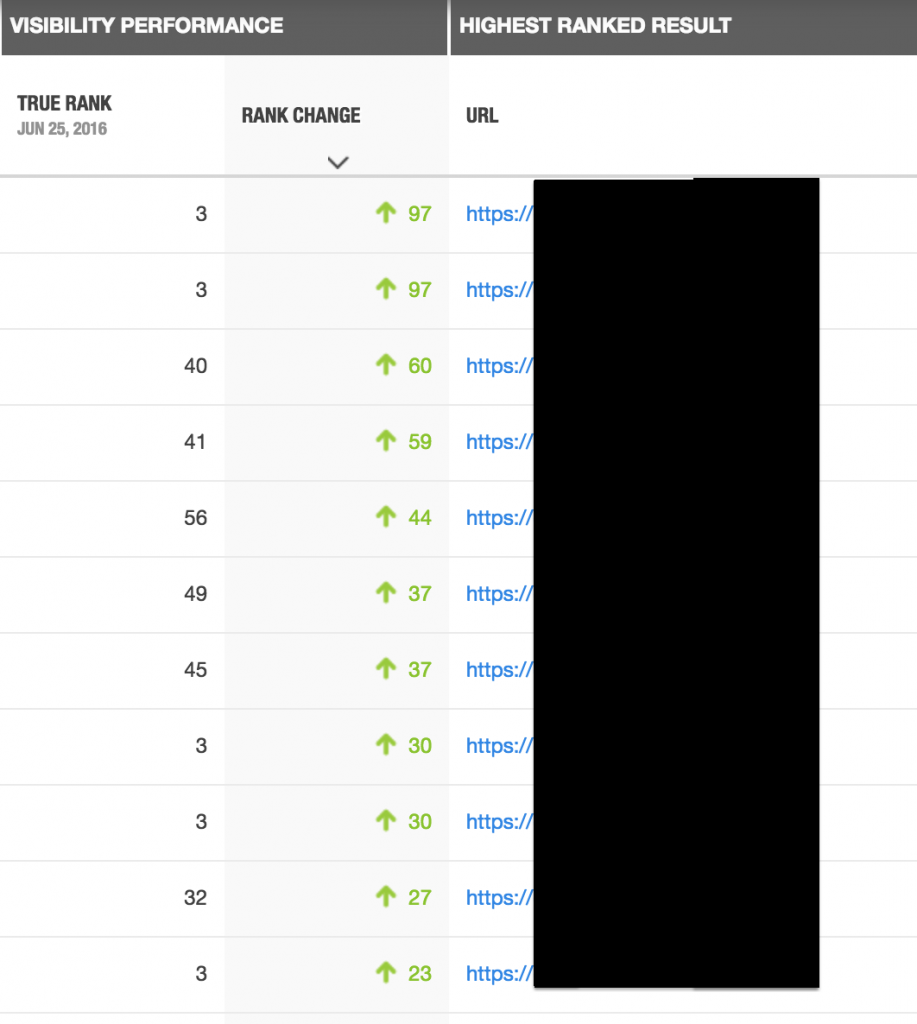
Описанная выше методика позволила нам не только получить проиндексированный сайт, но и попасть на первую страницу выдачи по разным ключевым словам.
На примере ниже показаны результаты по ключевым словам для одного из сайтов наших клиентов:

Рост органического трафика на протяжении 7 месяцев:
Всё это показывает, что заниматься поисковой оптимизацией SPA-сайтов непросто, но возможно. Чтобы достичь успеха, следуйте предложенным выше шагам.








