С тех пор, как Google, Bing и Yahoo представили проект Schema.org, важность микроразметки для SEO значительно возросла.
Schema.org представляет собой коллекцию схем семантической разметки, которая помогает поисковым системам лучше понимать содержимое веб-сайтов. Внедрение разметки позволяет улучшить то, как страницы сайта представлены в SERP.
Добавив разметку Schema.org, вы можете повысить кликабельность, привлечь дополнительный трафик и увеличить эффективность своего ресурса в органических результатах поиска.
Один из способов внедрения микроразметки – добавление специальных тегов в HTML-код веб-страниц. Однако это требует соблюдения двух условий:
- Наличия базовых навыков кодирования;
- Доступа к сайту через CMS и/или FTP (File Transfer Protocol).
Проблема в том, что зачастую SEO-специалисты не обладают необходимыми навыками кодирования, а многие компании ограничивают доступ к файлам своих сайтов. Обойти эти ограничения можно с помощью Диспетчера тегов Google.
Что такое Диспетчер тегов Google
Диспетчер тегов (Google Tag Manager) – это бесплатный инструмент, который позволяет добавлять и обновлять теги, не владея навыками кодирования. В данном случае мы используем этот инструмент для добавления на сайт фрагмента кода – разметки структурированных данных.
Ниже приведены 9 простых шагов по внедрению микроразметки на сайт при помощи Диспетчера тегов. В частности, мы рассмотрим, как добавить разметку Schema.org/Organization, которая использует формат JSON-LD.
Примечание: эти шаги предполагают, что Диспетчер тегов Google уже настроен.Шаг №1. Создайте разметку в формате JSON-LD
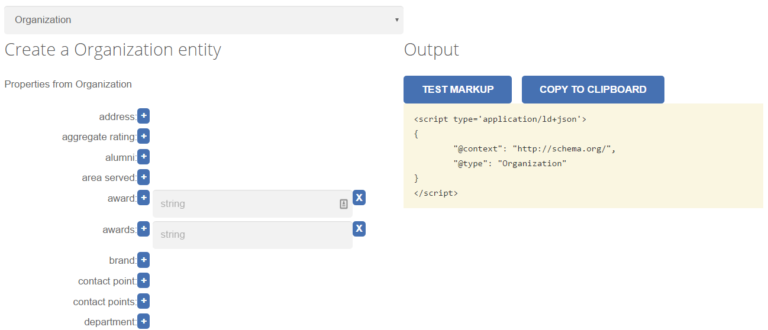
Если вы не знаете, как это сделать, используйте инструмент для создания разметки JSON-LD на сайте SchemaApp.com. Всё, что вам нужно будет сделать, это указать свойства, которые вы хотите включить в разметку (некоторые из них обязательны). Затем скопируйте код JSON-LD в буфер обмена.

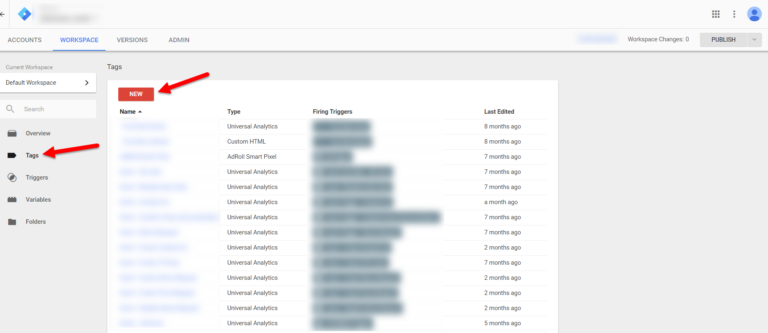
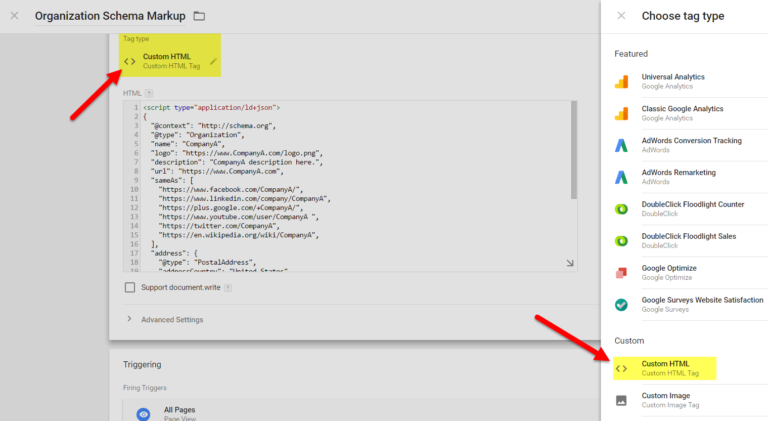
Шаг №2. Создайте новый пользовательский HTML-тег
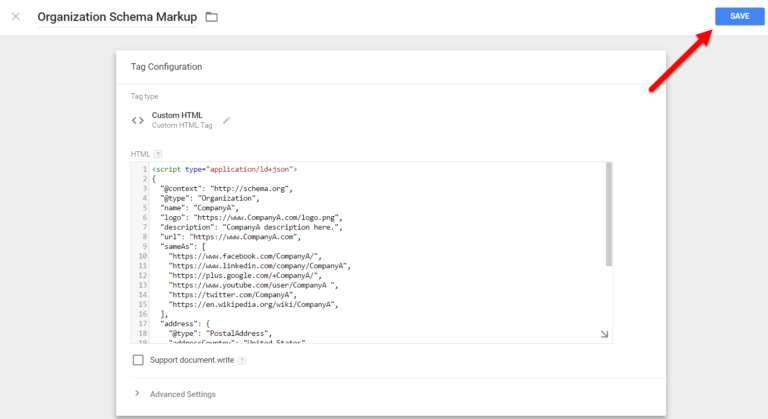
Создайте в Диспетчере тегов новый пользовательский HTML-тег. Название сделайте описательным. Например, таким: «Organization Schema Markup».


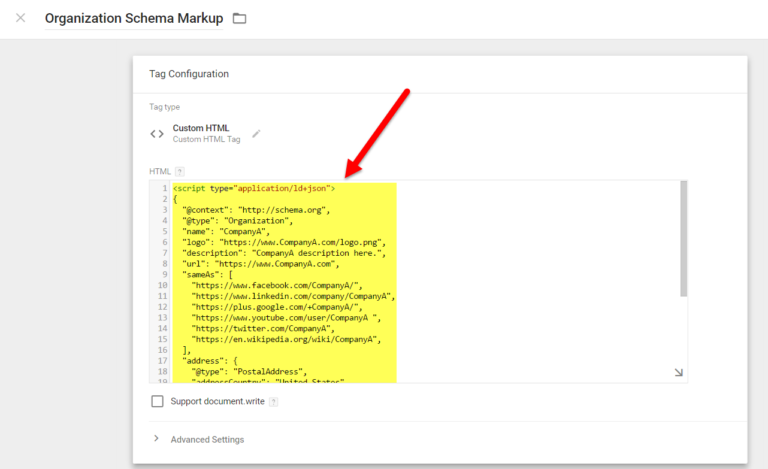
Шаг №3. Скопируйте и вставьте разметку JSON-LD в окно с текстом:

Шаг №4. Сохраните новый тег
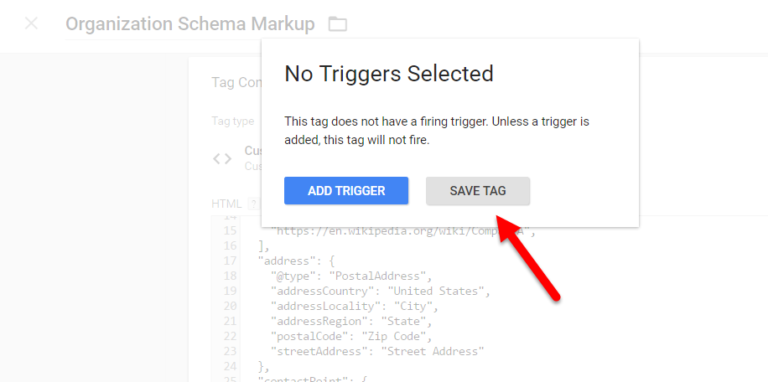
Нажмите кнопку «Сохранить» в правом верхнем углу экрана. После этого появится всплывающее сообщение «Триггеры не выбраны» (No Triggers Selected). Нажмите серую кнопку «Сохранить тег» (Save tag).


Шаг №5. Создайте новый триггер
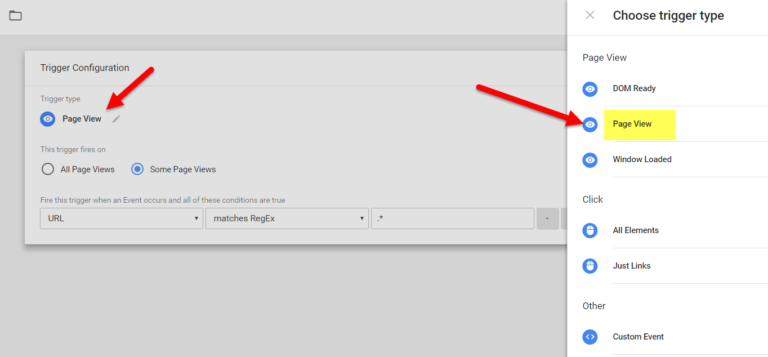
Далее вам нужно создать триггер для активации созданного вами тега. Из списка триггеров, который будет отображаться справа, выберите «Просмотр страниц» (Page View). Вы также можете использовать этот триггер для других тегов, для выполнения которых нужны просмотры страниц.


Шаг №6. Настройте триггер «Просмотр страницы»
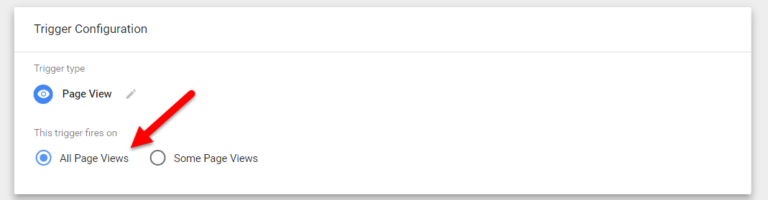
Настройте только что созданный триггер таким образом, чтобы он срабатывал при всех просмотрах страниц, и нажмите «Сохранить».

Шаг №7. Подключите триггер к тегу микроразметки
Откройте пользовательский HTML-тег разметки Schema.org/Organisation, созданный на 2-м шаге, выберите триггер «Просмотр страниц» для активации тега и нажмите кнопку «Сохранить».


Шаг №8. Опубликуйте контейнер Диспетчера тегов
Нажмите красную кнопку «Опубликовать» в правом верхнем углу экрана.

Шаг №9. Проверьте микроразметку
Проверьте микроразметку с помощью инструмента Google, чтобы убедиться в её валидности.

Заключение
Мы призываем всех маркетологов использовать разметку структурированных данных. Даже если вы не знакомы с HTML или же у вас нет доступа к нужным файлам, вы можете использовать для её внедрения Диспетчер тегов Google.
Разметка структурированных данных – это важный элемент любого эффективного SEO-решения. Используйте те типы схем, которые наиболее применимы для вашего бизнеса. В результате вы сможете повысить конкурентоспособность и эффективность своего сайта в органическом поиске.







