Иван Портной, руководитель отдела по развитию продукта Prom.ua
Немногие компании решаются на проведение а/б тестов, и еще меньшее количество способно количественно измерить их результаты. Эти тесты проводятся для того, чтобы компания не только вкладывала деньги в сайт, но и зарабатывала их.
Prom.ua входит в группу компаний, представленных не только в Украине, но и за рубежом: в России, Казахстане и Беларуси. На сайте Prom.ua:
- более 12 млн уникальных посетителей в месяц,
- более 500 тыс. ежемесячных сделок.
Имея такой обширный объем информации и данных, Prom.ua не мог не стать data driven company. Специалисты компании стремятся к построению системы для получения лучших решений и для этих целей создали отделы web-аналитики и data-аналитики.
Отдел web-аналитики занимается а/б тестами, Google Analytics и Big data – хранилищем сырых данных, который подлежат обработке. Система а/б тестов в компании доморощенная, специалисты сами делят и метят трафик, хранят в собственном хранилище и обрабатывают собственными инструментами и веб-формами.
К data-аналитике относится BI система, «Витрины данных» (файлы .xls и .doc с сырыми данными для линейных руководителей, из которых они, применив нужные фильтры, могли бы получить нужную информацию о клиентах) и AD HOC система.
Что можно и нужно тестировать при помощи а/б тестов и как это может повлиять на конверсию?
1. Формы
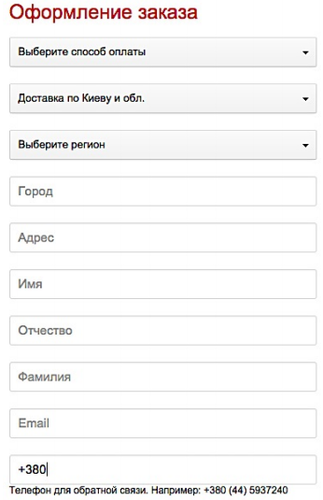
Prom.ua постоянно борется с компаниями, которые хотят создавать длинные формы. Как известно, длинные формы плохо работают для пользователей, их заполняют хуже, чем короткие. Обычные формы выглядят так:

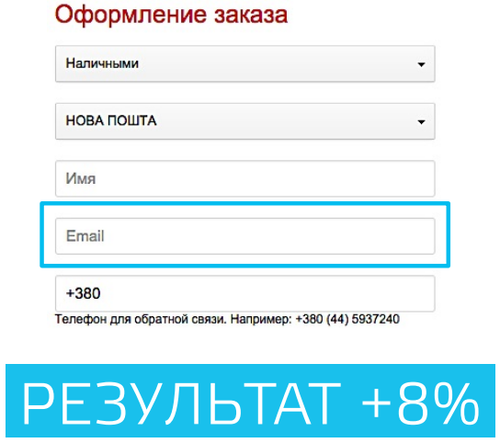
Специалисты Prom.ua стремятся к тому, чтобы форма содержала только небольшое количество обязательных полей. Кроме того, специалисты провели аналитику формы и выяснили, что 30% пользователей сталкиваются с проблемами при заполнении поля E-mail. Поэтому в компании сделали его необязательным и предлагают дозаполнить его и сигнализировать о возможных проблемах и ошибках на втором шаге. Хорошо иметь e-mail для повторного вовлечения клиента, но для единоразового заказа достаточно номера телефона. К заполнению этого поля клиентов мотивирует обещание информирования о состоянии заказа. При таком изменении формы конверсия выросла на 8%. Окупаемость такого рода эксперимента очень высока.

2. Мобильная клавиатура
На мобильных версиях зарубежных сайтов под каждым полем, требующим заполнения, находится отдельная мобильная клавиатура. В Украине растет процент использования мобильных устройств и мобильного интернета: в настоящее время этот показатель достиг 20%. В ближайшее время количество пользователей мобильных устройств продолжит расти в связи с приходом на рынок 3G-интернета. При этом на отечественных сайтах использование мобильной клавиатуры можно встретить крайне редко. В Топ-10 украинских интернет-магазинов такая клавиатура есть только на сайте Rozetka. Реализация клавиатуры на сайте Prom.ua привела к 10% росту конверсии.

3. «Перезвоните мне»
30% всех заявок на площадке Prom.ua совершаются через эту функцию. При этом в топ-10 украинских интернет-магазинов функция есть лишь у половины, но она неправильно организована.
Если сравнивать функции «Перезвоните мне» и «Купить в 1 клик», то в сегменте b2c они работают одинаково хорошо. При этом в сегменте b2b «купить в 1 клик» вообще не работает.
Вариант реализации функции «Перезвоните мне» с единственной кнопкой и всплывающим после ее нажатия окном для номера телефона – не лучший. Функция лучше работает при минимальном дизайне: поле для ввода номера телефона и кнопка. Такой вариант привел к увеличению конверсии на 35%.

4. Важные действия должны быть всегда в поле зрения клиента
На сайте Prom.ua провели эксперимент, применив «резиновый» вариант верстки к спискам. До эксперимента в галерее отображалось 3 товара, а после стало 4. Конверсия выросла на 19%.

На сайте это сработало, потому что в списках есть кнопка «заказать». Если ее нет, такого результата может и не быть. Увеличение количества колонок до 5 привело к росту конверсии еще на 10%. Отзывчивость сайта очень сильно влияет на конверсию. В списке топ-10 «резиновый» дизайн используют Fotos и Rozetka.
5. Ничего лишнего
Раньше в списке товаров выводилось много разнообразной дополнительной информации. Сокрытие лишней информации помогло увеличить конверсию на 12%.
6. Прилипающий блок с кнопкой «заказать»
На сайте была запущена новая карточка товара с кнопкой «заказать» в прилипающем блоке, которая постоянно отображается при скроллинге. Нововведение принесло 28 дополнительных процентов конверсии.

Лучшие интернет-магазины Украины не используют эту возможность. Похожий прилипающий блок есть на сайте Fotos, однако он не содержит предложения конверсионных действий.
7. Карточка товара
В компании пришли к выводу, что карточки товара могут отличаться в зависимости от вида товара и услуги. Например, при продаже одежды важны более крупные фотографии в карточке товара. В некоторых услугах очень важны отзывы. В рубрике авто-мото фотография вторична, важнее название марки и модели автомобиля. Если этой информации не будет на первом экране, конверсия сильно уменьшается. Соблюдение этого принципа дает рост конверсии в размере 9-10%.

В строительных карточках товара специалисты добавили возможность легко увеличивать количество товара при заказе. Такая интерактивная функция увеличила конверсию на 20%.
8. Эксперимент в списках товаров
Разработчики сайта изменили отображение списка товаров, увеличив фотографию и добавив дополнительную информацию в виде кода оператора телефонной связи.


Контакты продавца спрятаны под ссылкой. В результате эксперимента процент использования контактов снизился на 30%, и график имел следующий вид:

Если пользователь сразу не видит нужного ему оператора, то вероятность покупки снижается.
Доклад был представлен на третьей ежегодной конференции по аналитике Analyze! 2015, которая проходила в Киеве 15 апреля 2015 года.

