Автор: Сергей Кокшаров, SEO-аналитик, консультант, автор блога devaka.ru
Основные направления SEO-работ:
- работа над сайтом (контент, внутренняя перелинковка, архитектура)
- работа над повышением популярности сайта (отзывы, упоминания, внешние ссылки)
Однако, вся эта работа будет бесполезной, если нет базы - технической оптимизации сайта, без которой очень сложно ожидать от SEO какой-либо эффективности. Именно поэтому для продвижения сайта важно закрыть сначала все технические вопросы, а потом уже заниматься другими SEO-работами.
Базовые принципы технической оптимизации
Техническая оптимизация обеспечивает оптимальное взаимодействие сайта с поисковыми роботами. Поэтому важно убедиться, что сайт находится в индексе, отдает корректные http-заголовки, не допускает попадания в индекс дублей и малоинформативного контента, быстро загружается и не содержит критических ошибок в коде.
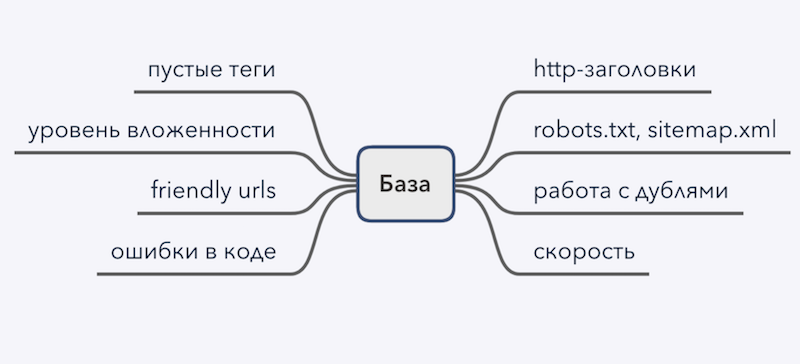
Наглядно техническую базу можно представить так:

Рассмотрим подробнее каждый из пунктов приведенной схемы.
http-заголовки
У программистов их много, однако для SEO важны следующие шесть кодов:
200 - для всего, что должно попасть в индекс
404 - наоборот, для того, что в индекс не должно попасть. Главное, чтобы на сайте не было ссылок, ведущих на такие несуществующие страницы, отдающие 404-й код.
301 - говорит о том, что страница изменила адрес, и используется всегда только при смене адресов. При этом важно не допустить цепочек редиректов при частой смене адресов, потому что это снижает краулинговый бюджет, и поисковый робот реже сканирует важные страницы, занимаясь сканированием этих цепочек.
302 - только geo ip редирект, практически в SEO не используется
304 - для изображений и крупных сайтов с большим количеством статических элементов
503 - при проведении технических работ на сервере
Плюс для http-заголовков используется такой тег, как x-robots-tag, в котором можно указывать, индексировать конкретно эту страницу или нет, в том случае, если нет возможности править html-код (часто это касается наличествующих на сайте PDF-файлов, дублирующих основной контент).
Robots.txt
При помощи Robots.txt можно закрыть от поисковиков все лишнее, чего не должно быть в индексе. Однако, стоит знать, что в Google это инструкция только для краулера, но не для индексатора. Таким образом, если что-то закрыто в Robots.txt, в Яндексе этого точно не будет, а вот Google свободно сможет это проиндексировать.
Также при помощи Robots.txt можно закрыть сайт от посещения каких-то «левых» ботов, чье посещение нежелательно - например, от анализаторов ссылок и проч.
User-agent: *
Disallow: /auth/
Disallow: /compare/
Allow: *.js*
Allow: *.css*
User-agent: Your Boss
Disallow: /after-party/photos/
Sitemap.xml
При помощи Sitemap можно указывать ботам, что именно на сайте нужно сканировать.
Самое важное, чтобы он не конфликтовал с Robots.txt, потому что бывает так, что то, что закрыто в Robots.txt, одновременно может предлагаться к сканированию в Sitemap.
В принципе, Sitemap.xml полезен только для крупных сайтов, где есть большой объем страниц и такой глубокий уровень вложенности, что до некоторых важных страниц поисковому роботу просто по-другому не добраться. Здесь Sitemap просто незаменим.
Интересно, что Google поддерживает отдельные Sitemap для изображений, видео и новостей. Это стоит иметь в виду тем, у кого на сайтах много медиаконтента.

Дублированный контент
Чем больше дублированных страниц попадает в индекс, тем медленней происходит сканирование сайта. В некоторых случаях дубли могут стать причиной санкций от поисковиков, поэтому от них важно своевременно избавляться.
Инструменты для этого достаточно просты и всем известны:
- 301, 404
- meta-robots
- robots.txt
- rel=canonical
Скорость загрузки
Ускорять на сайте нужно все, что только можно. Для этого нужно уменьшать размер и количество запросов с сайта, которые идут к серверу, а также использовать новые технологии, такие как:
- Cache-Control, Content-Encoding
- HTTP/2, PHP7
- CDN, AMP, PWA
Пустые/отсутствующие теги
Важно наличие на страницах следующих тегов:
- TITLE
- H1
- meta-description
- rel=canonical (желательно добавлять на каждую страницу сайта)
- hreflang (для международных сайтов)
- amphtml (для связи с AMP-страницами)
Уровень вложенности
Все самое важное лучше размещать на втором уровне вложенности сайта. Менее важное - на третьем. Глубже - только то, на что не планируется получать трафик.
SEO-Friendly URLs (ЧПУ)
ЧПУ - это такие удобные адреса, в которые можно вставлять ключевые слова, они намного предпочтительней динамических адресов.
Также они позволяют использовать тематический кластер - в них можно вставлять так называемые чанки (от англ. Chunk), содержащие более глубокую структуру архитектуры сайта. Это и поисковикам позволяет правильно определять тип страницы, и позволяет формировать «хлебные крошки» в сниппете.
Однако надо помнить, что адрес стоит делать как можно короче - поисковики любят короткие адреса и предоставляют им приоритет при сканировании.
Ошибки в коде
Проверить любой сайт на ошибки можно с помощью W3C-валидатора, и абсолютно на любом сайте они будут найдены. В первую очередь важно избавиться от критических ошибок в коде, таких как незакрытые теги и атрибуты, потому что именно они приводят к тому, что поисковики могут неправильно интерпретировать содержащийся на сайте контент.
Особенно это касается сайтов на java script, так как любая ошибка в коде таких сайтов просто прекращает рендеринг и вызывает большие проблемы.
Это все, что касается базовых принципов технической оптимизации сайтов. Безусловно, об этом практически все знают, так как это как было популярно в 2003 году, так и остается актуальным сегодня, в 2019-м. Существенный нюанс - именно сейчас появилось несколько трендов, которые сильно влияют на техническое SEO, и на них важно обратить особое внимание.
Тренды 2019
- Мобилизация
- Появление SPA/PWA - сайтов
- On-SERP SEO
- International SEO
Мобилизация
Главный тренд, безусловно, это мобилизация. Об этом много говорится уже несколько лет, по мере того как растет количество смартфонов и проникновения в регионы. Многие крупные компании сейчас в своих финансовых отчетах указали довольно большой процент заработка с мобильных приложений.
Когда мы говорим про мобилизацию, как тренд, мы имеем в виду адаптивность сайта, соблюдение принципа Mobile Ferst, скорость и использование таких технологий кеширования на стороне поисковых систем, как AMP и турбо-страниц.
Адаптивность
Под адаптивностью сайта имеется в виду не только его адаптивность под экраны мобильных гаджетов, но и под все существующие сейчас устройства, начиная от смарт-часов и заканчивая «умными» телевизорами и холодильниками, через которые люди могут выходить в интернет, выполняя какие-то свои задачи.
Сайт в обязательном порядке должен быть Mobile-Friendly - проверить это можно с помощью следующих инструментов - тест от Google, тест от Яндекса. Обязательно наличие rel=alternate при использовании мобильной версии, а также открытие имеющихся на сайте js/css для поисковых роботов.
Mobile-First
Рост доли мобильного трафика - это общемировая тенденция, во многих странах он уже превысил десктопный. Так например, в Китае мобильный трафик составляет почти 80%. В России пока десктопный превалирует, но это только пока. Таким образом, для поиска становится очень важно учитывать сигналы с мобильных версий сайтов, а для вебмастеров - следить, чтобы те содержали все необходимые для SEO элементы:
- Заголовки, описания, seo-тексты
- Структурированные данные
- Минимум скрытого контента, важного для SEO
Если кто-то думает, что это важно только для Google, а он под этот поисковик не продвигается, то можно с уверенностью сказать, что и Яндекс скоро тоже к этому придет. Еще буквально несколько лет - и Яндекс тоже будет использовать Mobile-First индексацию. Внедрив эти элементы сейчас, можно избежать в будущем многих проблем, а также укрепить свои позиции в мобильном поиске.
Есть очень хороший инструмент - SeoLyzer, который одновременно является и краулером и лог-анализатором. Туда можно закинуть свои серверные логи и посмотреть, с какого именно user-агента Google сканирует ваш сайт - с десктопного или смартфонного. Так можно оценить, насколько для сайта вообще актуальна Mobile-First индексация.
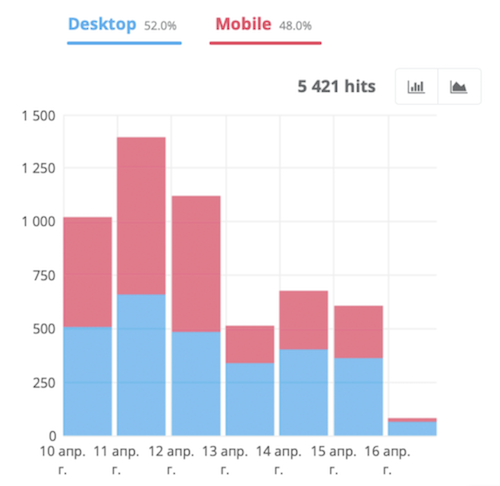
Мой сайт с этой точки зрения выгляди так:

Очевидно, что мобильный трафик уже игнорировать невозможно. Работать нужно с обеими версиями сайта одинаково, иначе можно получить серьезную просадку в одной из вертикалей.
Скорость
Различные компании, проводящие исследования в этой области, приходят к выводу, что скорость сегодня влияет на все. Если даже ненамного улучшить скорость своего сайта, это сразу же отразится на конверсии и на монетизации.
Есть множество инструментов, с помощью которых можно проанализировать скорость сайта и получить рекомендации по ее улучшению. Например, такие:
AMP/Turbo
AMP (Accelerated Mobile Pages) - это ускоренные мобильные страницы, которые кэшируются на стороне Google. С одной стороны - пользователь не попадает на ваш сайт, а с другой - вы доставляете ему свой контент максимально быстро, из кэша поисковика.
В Яндексе похожая технология называется турбо-страницами. Разница между турбо и AMP заключается в техническом внедрении - для первых нужно создавать отдельный XML-фид и отправлять его Яндексу через Вебмастер, а для вторых - создавать отдельные версии страниц в специальном формате + amphtml.
Многие CMS сейчас предлагают свои решения для создания ускоренных мобильных страниц в автоматическом режиме, это нужно использовать.
Поисковики подобным страницам дают приоритет в ранжировании - те чаще находятся в топе, помечаются особыми значками, а также участвуют в так называемых каруселях на выдаче, что привлекает пользователей и повышает узнаваемость сайта.
Протестировать на ошибки свои ускоренные мобильные страницы можно на специальных тестерах от Яндекса и от Google.
SPA/PWA
SPA (Single Page Application) - это одностраничный сайт или веб-приложение, которое для обеспечения работы загружает весь необходимый код вместе с загрузкой самой страницы. То есть пользователю отдается один шаблон (shell), в который затем подтягиваются динамические данные. HTML здесь используется как оболочка, а взаимодействие с пользователем происходит через динамически подгружаемые HTML, CSS, JS.
Эта технология позволяет проще разрабатывать кросс-платформенные и кросс-девайсные приложения. Кроме того SPA-сайты очень быстрые, что отлично укладывается в наш предыдущий тренд - мобилизацию.
Популярные фреймворки: Angular (от Google), React (от Facebook), Vue.js
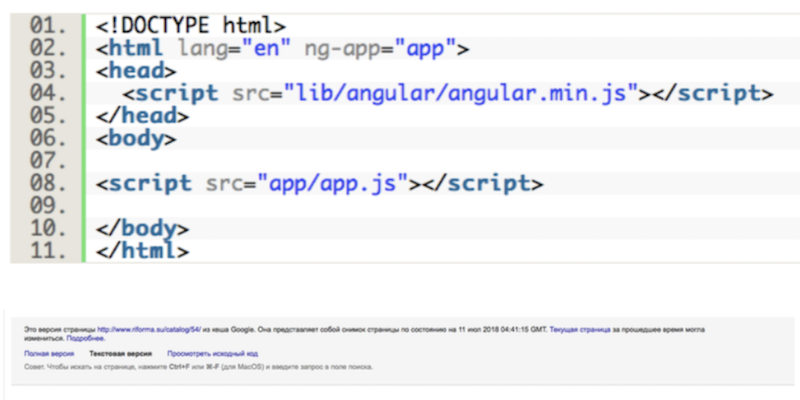
Пример кода и кэша SPA:

Как видим, в коде ничего нет, кроме JavaScript, и в кэше ничего практически нет, так как поисковик этот самый JavaScript попросту не видит.
Самое время упомянуть и о проблемах, связанных с SPA. Первая и самая главная - это JavaScript-сайт. А значит, здесь SEO-специалист столкнется со всем набором:
- Плохая индексация
- Плохое ранжирование
- Копипастеры ранжируются выше
- Практически все seo-техники бесполезны
- Многие поисковики не интерпретируют JavaScript
- Сложно/невозможно сканировать для анализа
Универсальное решение - это SSR (Server-side rendering). Если его встроить на сайт, то он автоматически решит все проблемы SPA.
PWA (Progressive Web Apps) - это технология, которая делает из сайтов приложения, со всеми их преимуществами. То есть пользователь может установить PWA на любой гаджет, получать уведомления и работать с ним офлайн. Это похоже на SPA, но далеко не одно и то же.
Кроме того, в PWA используется принцип WPO (Web Performance Optimization) - оптимизация пользовательского опыта (удержание, увеличение лояльности, вовлечение и удовлетворение пользователей, в основном с медленным интернетом).
Примеры таких сайтов: сайт №1, сайт №2
On-SERP SEO
Сейчас, при вводе любого запроса в поисковую строку, на SERPе могут появляться различные элементы - локальная выдача, список мероприятий, блоки ответов, видеоконтент и проч. Или самое простое - внедрение в сниппет дополнительных элементов, связанных с сайтом: рейтинг, фото, дополнительные ссылки, чат и так далее. Всем этим можно управлять, это и есть On-SERP SEO. Нужно помогать поисковой системе правильно понимать контент своего сайта с помощью разметки.
Разметка не только в наиболее понятной форме передает поисковику имеющийся контент, но и помогает улучшить представление сайта на поиске.
Как выбрать подходящий тип разметки?
Google: http://bit.ly/2v70tX6
Yandex: http://bit.ly/2GqFqVZ
Валидаторы:
Google: https://search.google.com/structured-data/testing-tool/u/0/?hl=ru
Yandex: https://webmaster.yandex.ru/tools/microtest/
International SEO
Когда сайт выходит на международный уровень, у него могут возникнуть два технических вопроса: GeoIP и Hreflang.
GeoIP
Возможно, будет необходимость в том, чтобы по IP вычислять регион пользователя для того, чтобы затем предоставлять ему необходимый контент. Здесь важно с точки зрения SEO учесть следующие моменты:
- Используйте 302 редирект
- Следите, куда вы редиректите поискового бота
- А лучше избегайте редиректов по IP - давайте выбор пользователю и сохраняйте его
Hreflang
При помощи тега Hreflang указывается группа взаимосвязанных страниц на мультиязычных и мультирегиональных сайтах. При этом все участники группы должны ссылаться друг на друга. В теге указывается язык и регион документа, что дает понять поисковику, какая версия страницы будет актуальна для того или иного пользователя, и URL в поиске переключается на наиболее подходящий.
Проверить, правильно ли внедрен на сайте этот инструмент, можно при помощи сервиса TechnicalSEO. На этом сервисе можно проверить не только hreflang, но и другие важные для сайта параметры. Сервис бесплатный, рекомендуется к использованию.
Заключение
Резюмируя можно сказать, что чем больше проект, и новее используемые технологии, тем больше необходимость в техническом специалисте. Технические вопросы по сайту необходимо планомерно закрывать, а затем постоянно держать под контролем - это позволит спокойно заниматься остальными задачами продвижения.
Чтобы обеспечить оптимальное взаимодействие поискового робота с сайтом, важно следить за тем, что:
- используемые современные технологии (SPA/PWA/AMP...) не противоречат базовым принципам технической оптимизации
- важные страницы доступны для краулинга
- контент доступен для индексации
- пользователи и роботы видят одинаковый контент
- отсутствуют дубли
Что еще нужно учесть:
- контент размечен
- сайт Mobile Friendly и адаптивен к разным экранам
- сайт оптимизирован с учетом Mobile First Indexing
- отсутствуют ошибки html-кода, мета-данных, разметки
- сайт загружается очень быстро
Всем успехов с технической оптимизацией!







