Автор: Брайан Горман (Brian Gormanh) - директор по SEO, Go Fish Digital
Словарь Schema.org
Благодаря совместным усилиям Google, Microsoft, Yahoo и Яндекса у нас есть библиотека схем, которые можно использовать для выделения и более точного определения информации на веб-страницах. Используя структурированные данные, мы помогаем поисковым системам лучше понимать содержимое страниц. Этот подход также может давать ряд преимуществ, включая расширенные сниппеты в SERP и более высокие позиции.
Если создание разметки структурированных данных с помощью Schema.org кажется вам слишком сложным процессом, то это руководство для вас. В нём мы сосредоточимся на формате JSON-LD, которому также отдаёт предпочтение Google, и познакомимся с его особенностями.
Мы не будем вдаваться во все сложности этого формата, но рассмотрим те случаи, которые наиболее часто встречаются и полезны для SEO.

Понимание синтаксиса JSON-LD
Фигурные скобки
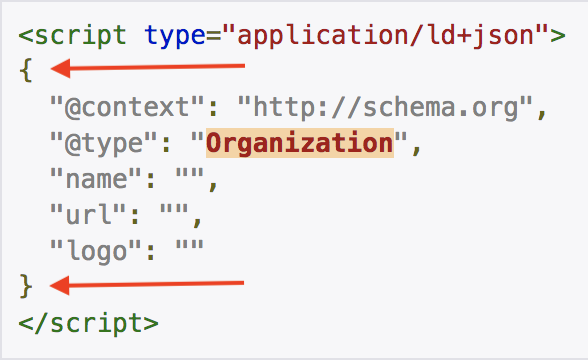
Первое, что вы заметите после открывающего тега <script>, – это открытая фигурная скобка. А прямо перед закрывающим тегом </script> будет расположена закрытая фигурная скобка.

Все структурированные данные будут находиться между этими скобками. В ходе создания разметки мы также увидим дополнительные фигурные скобки.
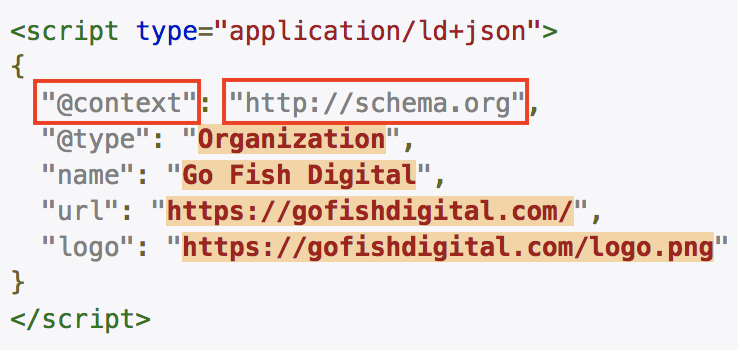
Кавычки
Следующий элемент, который вы заметите, это кавычки. Каждый раз, когда мы указываем тип схемы, свойство или заполняем поле, мы заключаем эту информацию в кавычки.

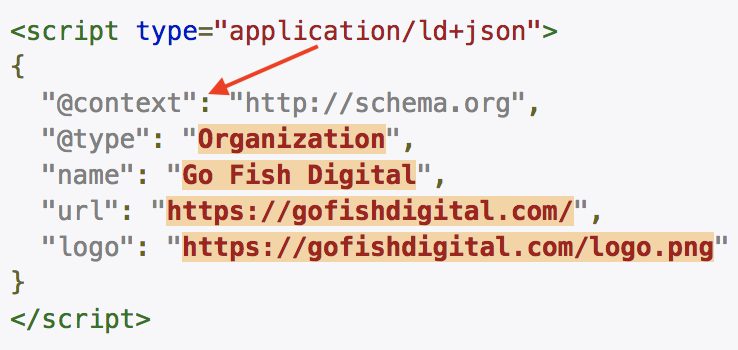
Двоеточие
Следующим будет двоеточие. Всякий раз, когда мы вводим тип схемы или свойство, для продолжения ввода информации нужно использовать двоеточие. Этот знак является разделителем полей.

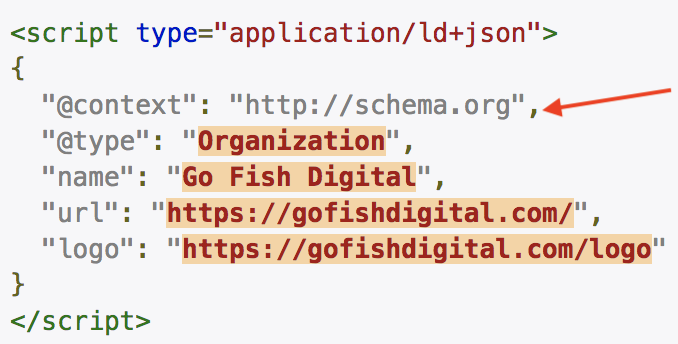
Запятые
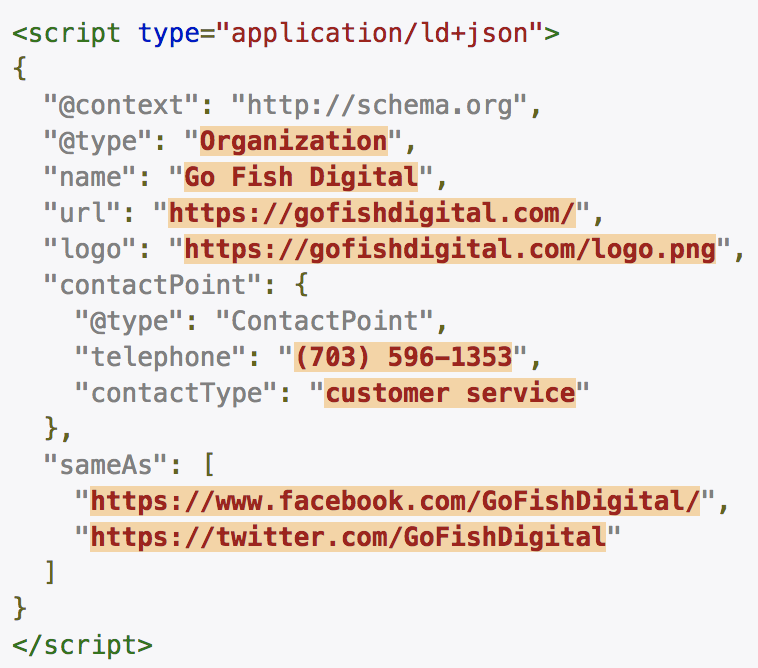
Запятые используются, чтобы показать, что дальше ожидается новое значение (больше информации).

Обратите внимание, что после информационного поля для свойства «logo» запятая отсутствует. Это связано с тем, что у нас нет дополнительной информации для указания.
Квадратные скобки
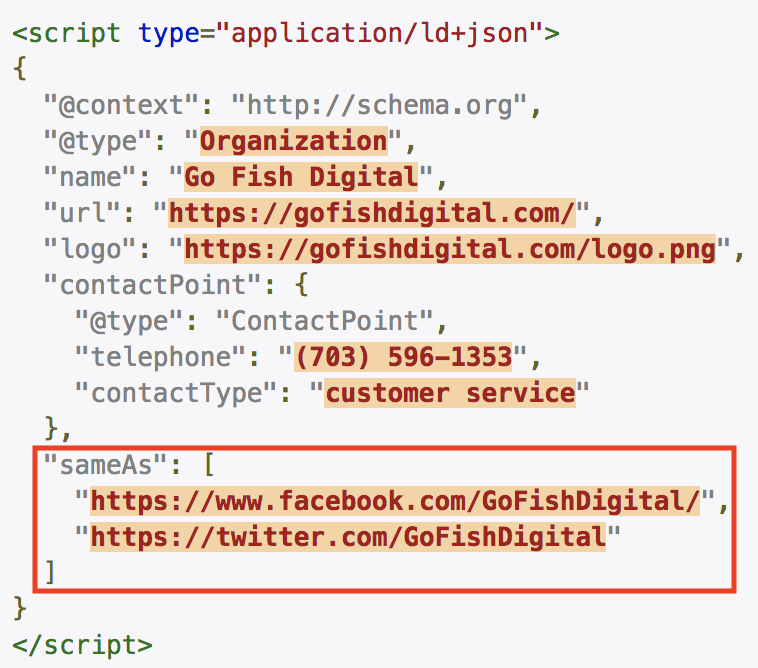
Когда мы указываем свойство, которое включает больше одной записи, то мы можем использовать квадратные скобки в качестве оболочки.

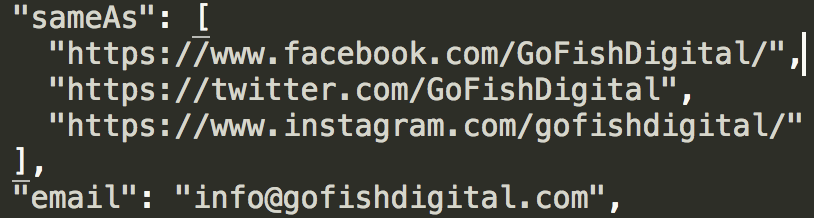
Посмотрите, как мы добавили профили Go Fish Digital в Twitter и Facebook в свойство «sameAs». Поскольку в данном случае у нас больше одной записи, мы заключаем эти записи в квадратные скобки (я называю это массивом). Если бы мы указывали только профиль в Facebook, то мы бы не использовали скобки. Мы бы просто заключили это значение (URL) в кавычки.
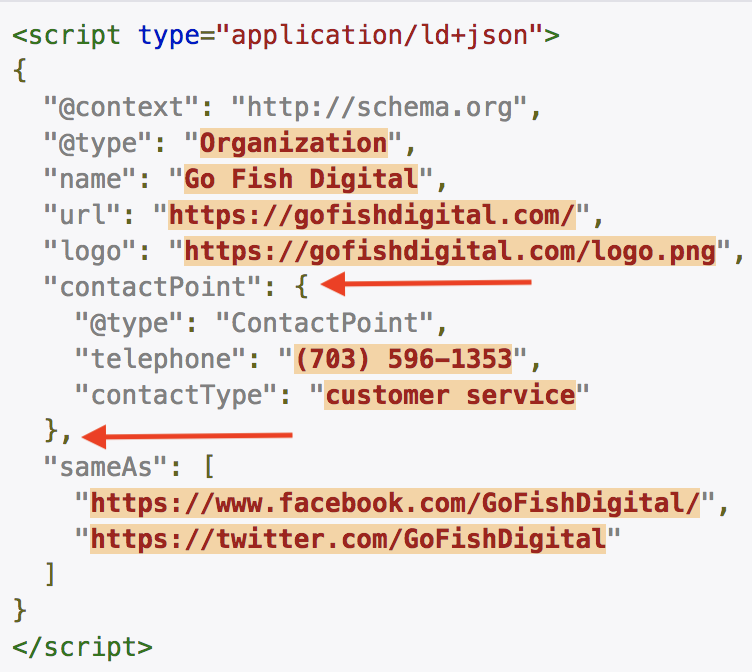
Внутренние фигурные скобки
Каждый раз при заполнении свойства, имеющего ожидаемый «тип», мы будем использовать для этой информации фигурные скобки.

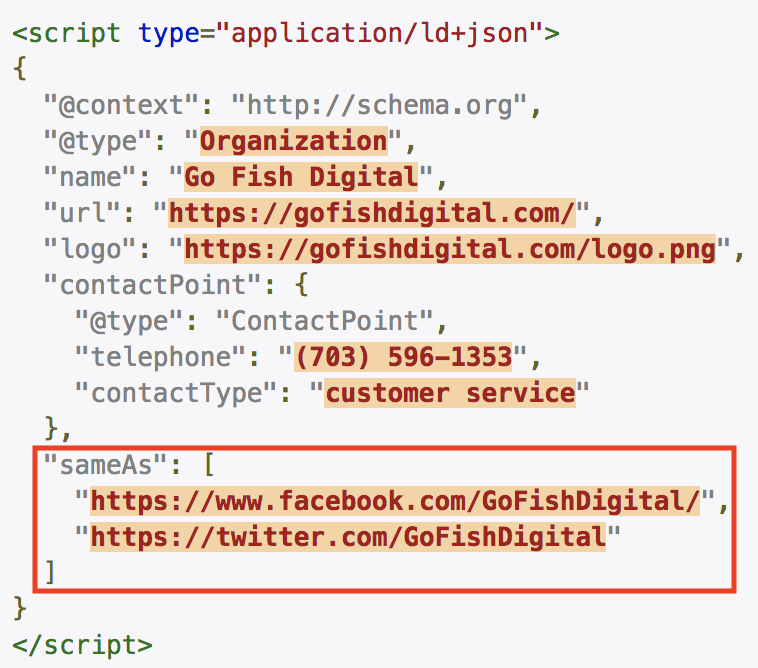
На изображении выше указано свойство «contactPoint». Это свойство имеет ожидаемый тип «ContactPoint». После того, как будет указано это свойство, будет открыта фигурная скобка. В следующей строке мы увидим тип ContactPoint. Внутри этого типа были указаны свойства («telephone» и «contactType»), после чего внутренние фигурные скобки были закрыты.
В этом примере есть ещё один момент, поняв который сейчас, вы избежите многих проблем в будущем. Обратите внимание, что после «customer service» нет запятой. Это потому, что в этом наборе данных больше не будет дополнительной информации. Но после закрытой внутренней фигурной скобки запятая есть, поскольку дальше ожидается больше данных (в частности, свойство «sameAs»).
Создание структурированных данных с помощью онлайн-генератора
Теперь, когда мы немного знаем о синтаксисе, давайте попрактикуемся в создании микроразметки.
Онлайн-генераторы разметки – это отличный выбор для новичков, а также удобный способ создания базовой разметки. Я предпочитаю генератор разметки от Merkle.
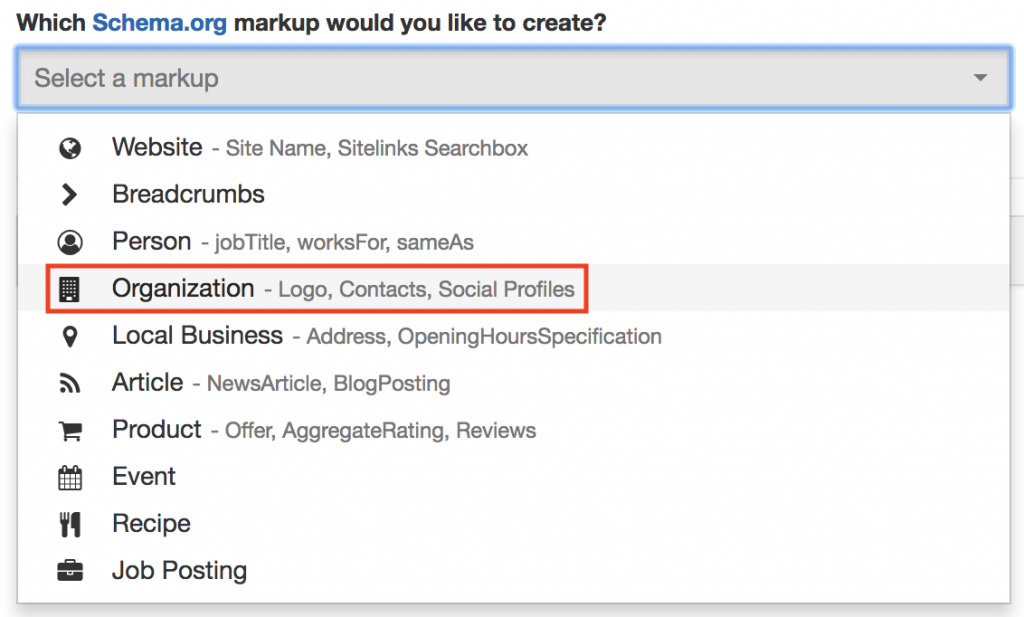
Для начала вам нужно выбрать страницу и тип разметки. На примере ниже я указал https://gofishdigital.com/ для страницы и «Organization» для типа разметки.

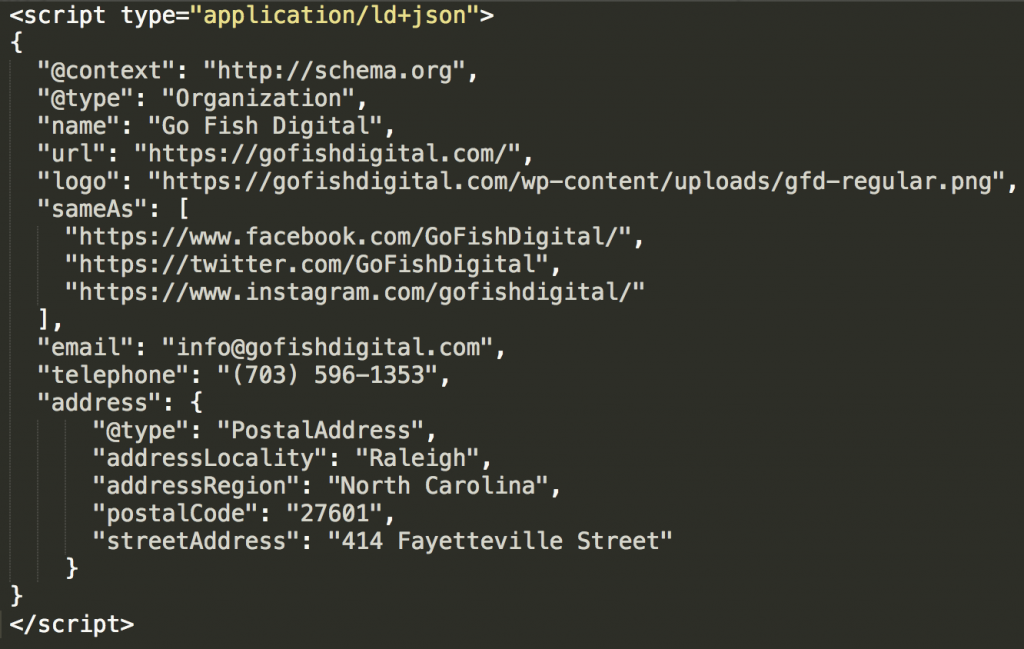
После внесения необходимой информации инструмент создал следующую разметку для нашей главной страницы:

Создание пользовательской разметки с помощью текстового редактора
Базовая разметка – это неплохой вариант, но при создании разметки вручную нам будет доступно намного больше возможностей. Так, на странице https://schema.org/Organization вы увидите все доступные свойства, которые можно использовать для этого типа разметки. И их намного больше, чем могут предложить онлайн-инструменты. Итак, давайте закатаем рукава и приступим к работе.
Скачайте текстовый редактор
Здесь я буду использовать свой любимый текстовый редактор Sublime Text 3.
Совет: перейдите к View > Syntax > Javascript > JSON, чтобы выбрать нужный синтаксис.
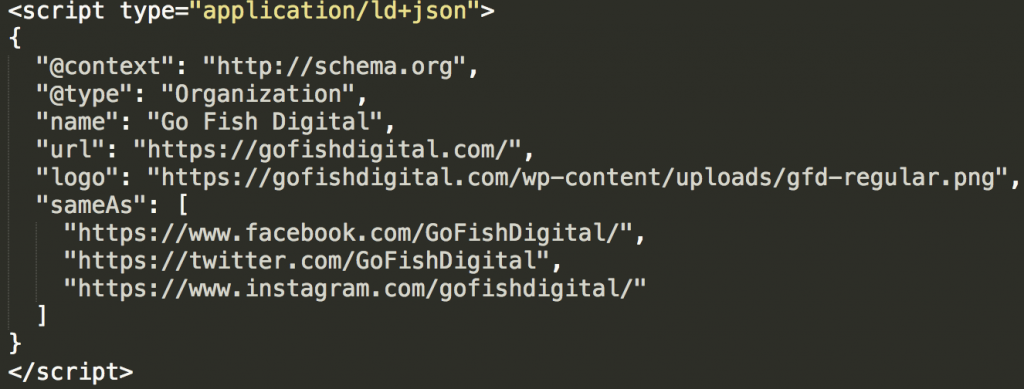
Для примера мы скопировали в редактор часть разметки Organization, полученной с помощью онлайн-генератора. Вот что у нас получилось:

Добавление свойств: простой режим
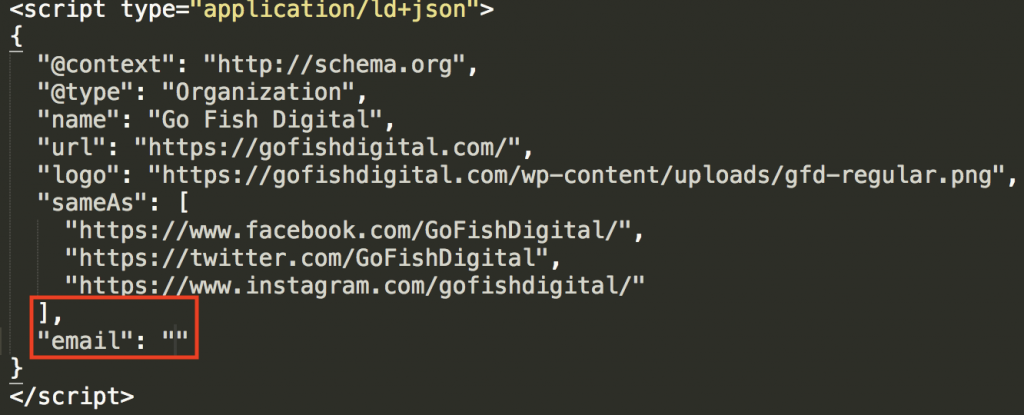
На странице https://schema.org/Organization приведены поля, доступные для этого типа. В нашей базовой разметке отсутствует информация об электронной почте, поэтому я просмотрел страницу Schema и нашёл это:
![]()
Первый столбец показывает, что доступно свойство для email. Чтобы добавить эту информацию в разметку, нужно поставить запятую после закрывающей квадратной скобки (указав, что ожидается больше данных), а затем – добавить свойство «email».

Второй столбец в Schema.org – это «expected type» (ожидаемый тип данных). На этот раз в нём содержится слово «text», что означает, что мы можем просто ввести email-адрес.

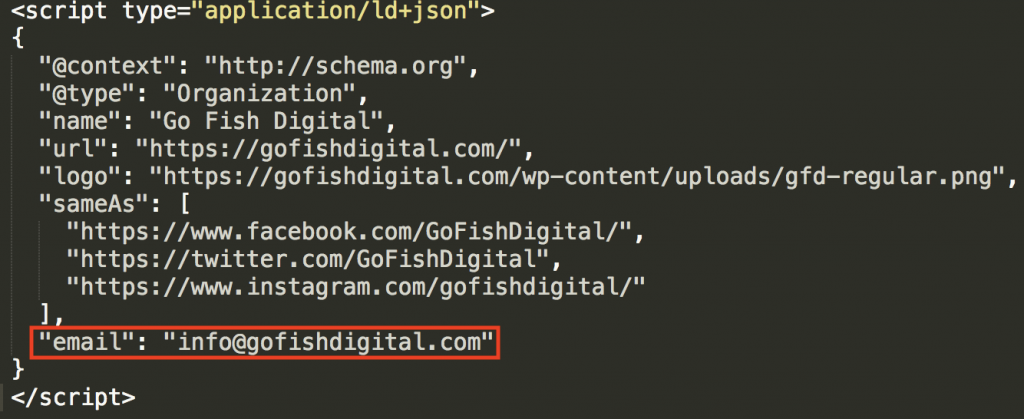
Далее мне хотелось бы добавить в разметку номер телефона. Давайте посмотрим, есть ли такое свойство для схемы «Organization».
![]()
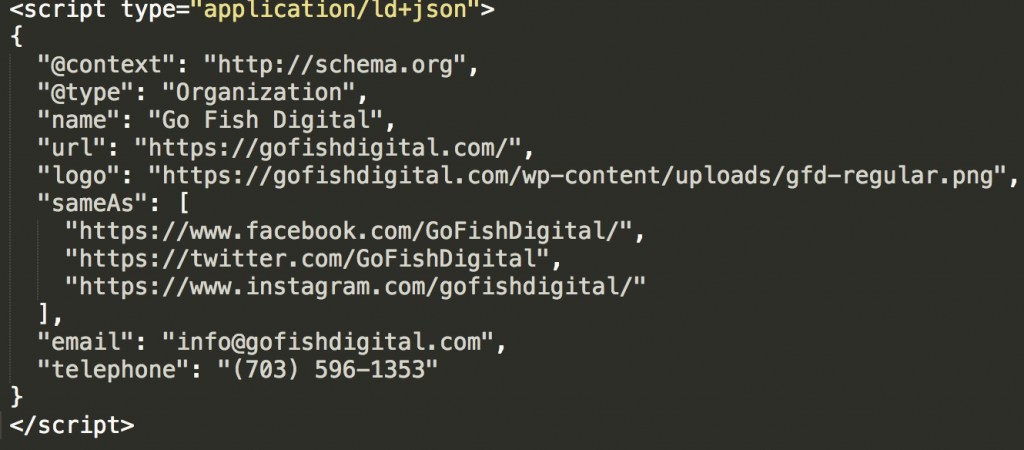
Есть, отлично. Ожидаемый тип здесь тоже «text». Чтобы добавить номер телефона, сначала нужно поставить запятую после свойства «email» и добавить «telephone».

Добавление свойств: сложный режим
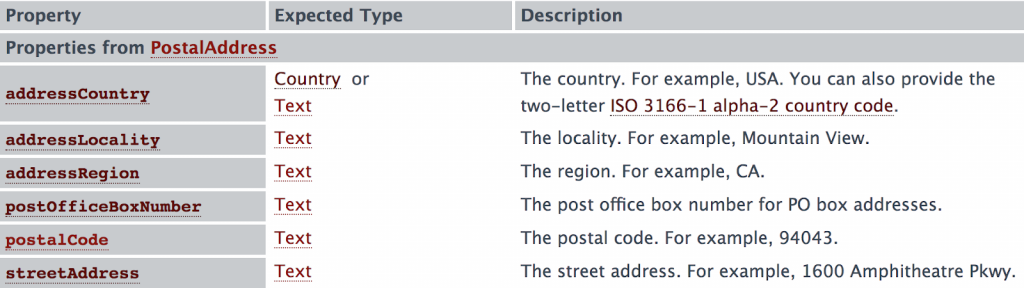
Далее мы добавим более сложное свойство – «address». Как и в случае с «email» и «telephone», его нужно найти на странице https://schema.org/Organization.
![]()
Ожидаемый тип здесь тоже «text», но мы также видим ещё один ожидаемый тип – «PostalAddress». Давайте кликнем по этому типу и посмотрим, что там есть.

Я вижу ряд свойств, которые требуют простых текстовых значений. Давайте выберем некоторые из этих свойств и добавим их в разметку «address».

Ниже – те шаги, которые я выполнил для добавления этой разметки:
- Добавил запятую после свойства «telephone»
- Указал свойство «address»
- Поскольку свойство «address» имеет ожидаемый тип, я открыл внутренние фигурные скобки
- Указал тип «PostalAddress»
- Указал свойства для типа разметки «PostalAddress»
- Закрыл внутренние фигурные скобки
Можете ли вы найти все эти элементы на скриншоте выше? Если да, то поздравляю – вы прошли сложный режим!
Создание сложного массива
Когда мы говорили о квадратных скобках, я упомянул «массив». Массивы могут использоваться, когда свойство (например, «sameAs») имеет две и более записей.

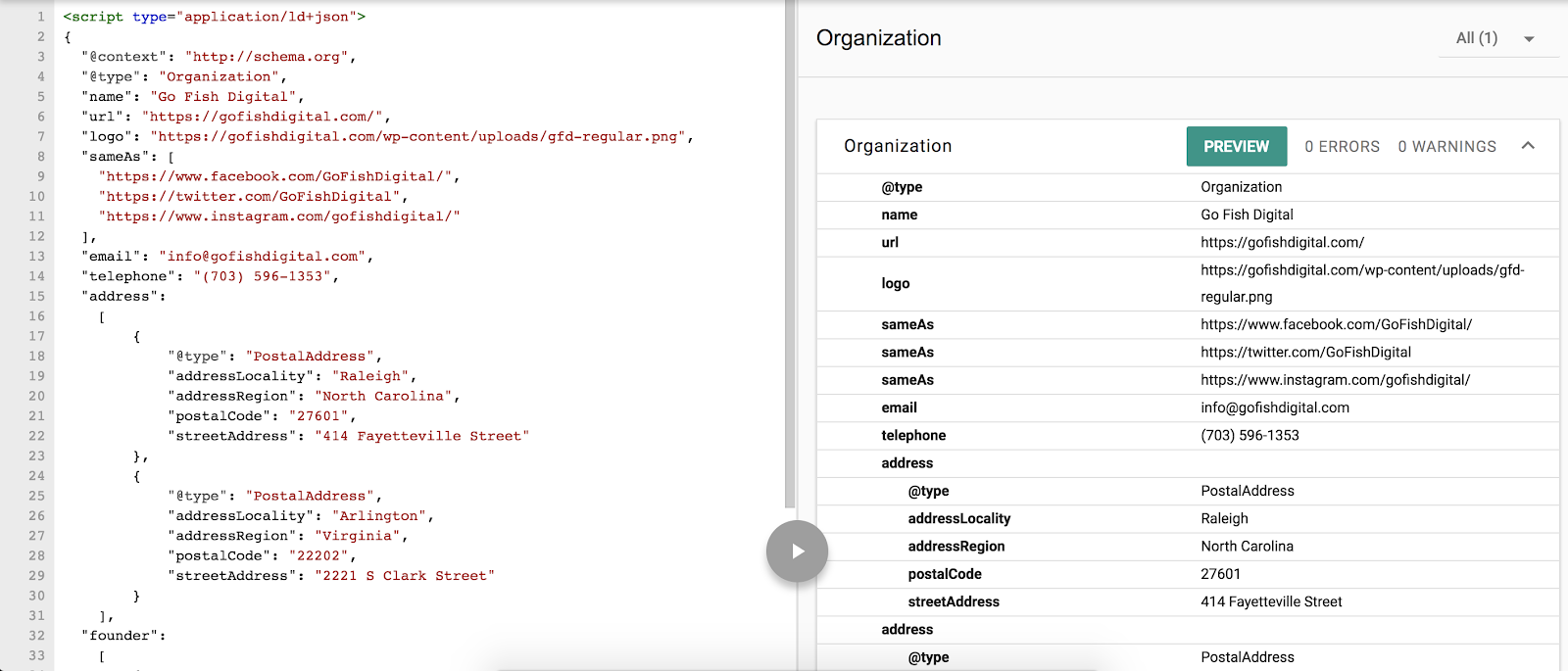
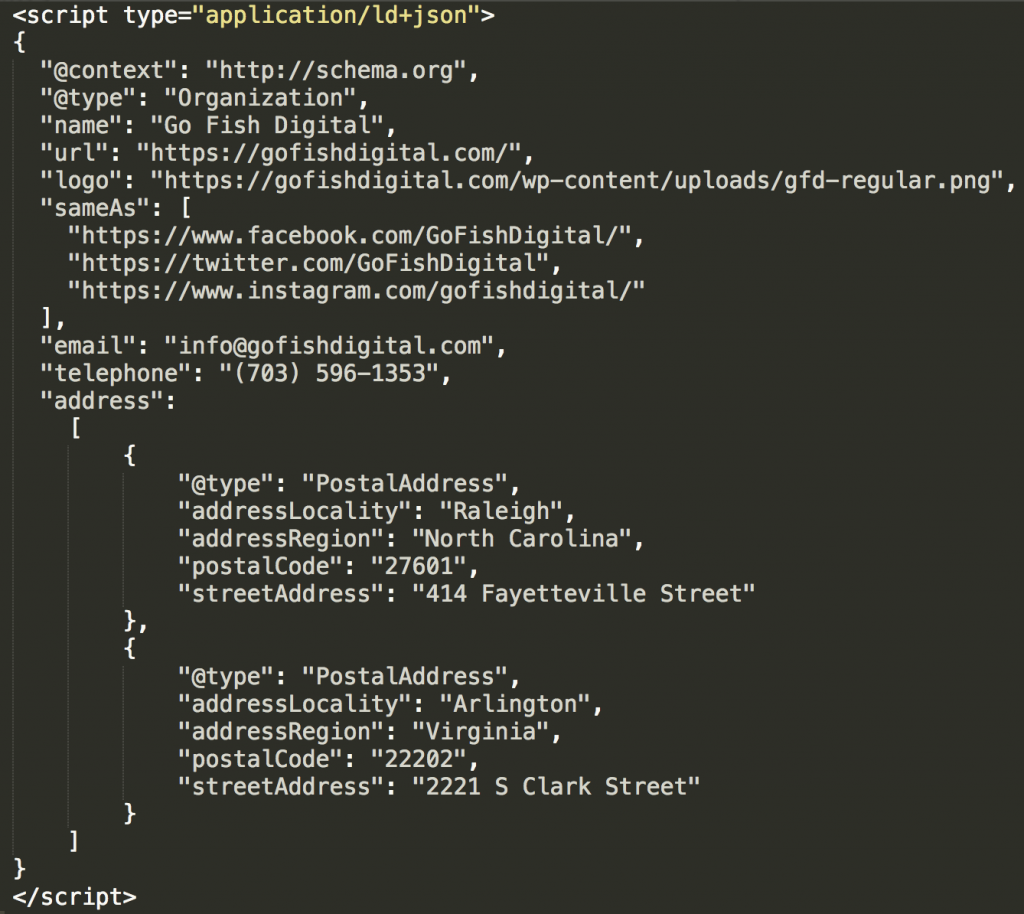
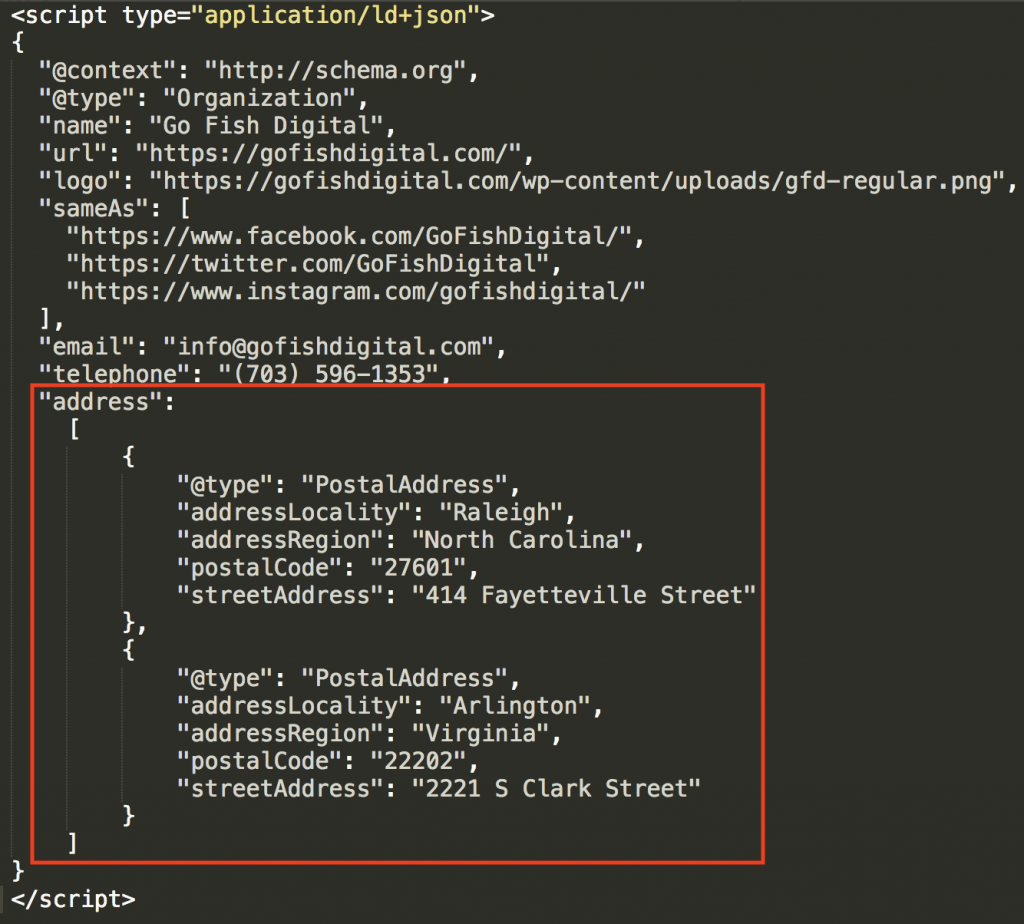
Это отличный пример простого массива. Однако иногда вам нужно будет создавать сложные массивы. Например, у Go Fish Digital имеется два офиса. Как создать для них массив?

Это не так сложно, если мы разделим эту задачу. После информации о филиале в Северной Каролине вы увидите закрытую внутреннюю фигурную скобку. Затем я поставил запятую и добавил тот же тип (PostalAddress) и свойства для филиала в Вирджинии. Поскольку обе записи были сделаны для свойства «address», я заключил всю эту информацию в квадратные скобки.
Создание массива с помощью @graph
В апреле этого года Yoast объявил о выходе плагина Yoast SEO 11.0, получившего новые возможности для разметки структурированных данных.
Далее я хотел бы рассмотреть подробнее конкретную технику, которую Yoast использует для того, чтобы предложить поисковым системам очень информативную разметку: создание так называемого node array с использованием @graph.
Код начинается с «@graph», затем идёт открытая квадратная скобка, которая обозначает начало массива. Это тот же подход, который мы рассмотрели в подразделе «Создание сложного массива». Теперь, когда массив открыт, вы увидите серию узлов (или типов Schema):
- Organization
- WebSite
- WebPage
- BreadcrumbList
- Article
- Person
Я разделил их, чтобы вы могли легко увидеть, как организован этот массив. Здесь используется множество свойств, вызываемых в каждом узле, однако реальную магию обеспечивает «@id».
Под узлом WebSite они вызывают «@id» и вводят следующий URL: https://yoast.com/#website. После того, как будет создан узел WebPage, они покажут, что веб-страница является частью сайта yoast.com с помощью следующей строки:
"isPartOf":{"@id":"https://yoast.com/#website"}.
Yoast привёл информацию о сайте и конкретной веб-странице, а затем создал связь между ними.
То же самое мы видим в узле Article. Во-первых, под WebPage они снова вызывают «@id» и указывают следующий URL: https://yoast.com/wordpress-seo/#webpage. Затем, под узлом Article они говорят поисковым системам, что статья (или пост в блоге) является частью веб-страницы. Это делается с помощью следующего кода:
"isPartOf":{"@id":"https://yoast.com/wordpress-seo/#webpage"}
Читая разметку ниже, обратите внимание на следующие вещи:
- 6 узлов, каждый из которых отделён для лучшей визуализации;
- Вызовы «@id» и «isPartOf», которые определяют, устанавливают и связывают элементы в массиве.
Исходная страница: https://yoast.com/wordpress-seo/
<script type="application/ld+json">
{"@context":"https://schema.org",
"@graph":[
{
"@type":"Organization",
"@id":"https://yoast.com/#organization",
"name":"Yoast",
"url":"https://yoast.com/",
"sameAs":[
"https://www.facebook.com/yoast",
"https://www.instagram.com/yoast/",
"https://www.linkedin.com/company/1414157/",
"https://www.youtube.com/yoast",
"https://www.pinterest.com/yoast/",
"https://en.wikipedia.org/wiki/Yoast",
"https://twitter.com/yoast"],
"logo":{"@type":"ImageObject",
"@id":"https://yoast.com/#logo",
"url":"https://yoast.com/app/uploads/2015/09/Yoast-Logo-Icon-120x120.png",
"caption":"Yoast"},
"image":{"@id":"https://yoast.com/#logo"}},
{
"@type":"WebSite",
"@id":"https://yoast.com/#website",
"url":"https://yoast.com/",
"name":"Yoast",
"publisher":{"@id":"https://yoast.com/#organization"},
"potentialAction":{"@type":"SearchAction",
"target":"https://yoast.com/?s={search_term_string}",
"query-input":"required name=search_term_string"}},
{
"@type":"WebPage",
"@id":"https://yoast.com/wordpress-seo/#webpage",
"url":"https://yoast.com/wordpress-seo/",
"inLanguage":"en-US",
"name":"WordPress SEO Tutorial \u2022 The Definitive Guide \u2022 Yoast",
"isPartOf":{"@id":"https://yoast.com/#website"},
"image":{"@type":"ImageObject",
"@id":"https://yoast.com/wordpress-seo/#primaryimage",
"url":"https://yoast.com/app/uploads/2008/04/WordPress_SEO_definitive_guide_FI.png",
"caption":""},
"primaryImageOfPage":{"@id":"https://yoast.com/wordpress-seo/#primaryimage"},
"datePublished":"2019-03-28T14:05:01+00:00",
"dateModified":"2019-04-11T12:24:14+00:00",
"description":"This is the ONLY tutorial you'll need to hugely increase your search engine traffic by improving your WordPress SEO. Want higher rankings? Read on!",
"breadcrumb":{"@id":"https://yoast.com/wordpress-seo/#breadcrumb"}},
{
"@type":"BreadcrumbList",
"@id":"https://yoast.com/wordpress-seo/#breadcrumb",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"item":
{"@type":"WebPage",
"@id":"https://yoast.com/",
"url":"https://yoast.com/",
"name":"Home"}},
{
"@type":"ListItem",
"position":2,
"item":{"@type":"WebPage",
"@id":"https://yoast.com/seo-blog/",
"url":"https://yoast.com/seo-blog/",
"name":"SEO blog"}},
{
"@type":"ListItem",
"position":3,
"item":{"@type":"WebPage",
"@id":"https://yoast.com/tag/wordpress/",
"url":"https://yoast.com/tag/wordpress/",
"name":"WordPress"}},
{
"@type":"ListItem",
"position":4,
"item":{"@type":"WebPage",
"@id":"https://yoast.com/wordpress-seo/",
"url":"https://yoast.com/wordpress-seo/",
"name":"WordPress SEO: the definitive guide"}}]},
{
"@type":"Article",
"@id":"https://yoast.com/wordpress-seo/#article",
"isPartOf":{"@id":"https://yoast.com/wordpress-seo/#webpage"},
"author":{"@id":"https://yoast.com/about-us/team/joost-de-valk/#author",
"name":"Joost de Valk"},
"publisher":{"@id":"https://yoast.com/#organization"},
"headline":"WordPress SEO: the definitive guide",
"datePublished":"2019-03-28T14:05:01+00:00",
"dateModified":"2019-04-11T12:24:14+00:00",
"commentCount":"4",
"mainEntityOfPage":"https://yoast.com/wordpress-seo/#webpage",
"image":{"@id":"https://yoast.com/wordpress-seo/#primaryimage"},
"keywords":"Content SEO, Google Analytics, Mobile SEO, Security, Site Speed, Site Structure, Technical SEO, WordPress, Yoast SEO"},
{
"@type":"Person",
"@id":"https://yoast.com/about-us/team/joost-de-valk/#author",
"name":"Joost de Valk",
"image":{"@type":"ImageObject",
"@id":"https://yoast.com/#personlogo", "url":"https://yoast.com/app/uploads/2018/09/avatar_user_1_1537774226.png",
"caption":"Joost de Valk"},
"description":"Joost de Valk is the founder and Chief Product Officer of Yoast and the Lead Marketing & Communication for WordPress.org. He's a digital marketer, developer and an Open Source fanatic.",
"sameAs":[
"https://www.facebook.com/jdevalk",
"http://www.linkedin.com/in/jdevalk",
"https://twitter.com/jdevalk"]}
]}</script
Устранение проблем с разметкой
Со всеми этим скобками, запятыми и двоеточиями не исключены ошибки. Далее мы разберёмся, как их выявлять и устранять.
Отчёты об ошибках в Sublime Text
Если вы последовали совету выше и выбрали синтаксис JSON, то Sublime Text будет сообщать о найденных ошибках. Это может происходить тремя путями:
- Ошибка – это выделенный элемент
- Ошибка находится в выделенной строке
- Ошибка находится в предыдущем поле

В данном случае это третий вариант. Вы поняли, в чём ошибка? В разметке отсутствует запятая после info@gofishdigital.com.
На первый взгляд эти отчёты могут выглядеть не совсем понятными, но со временем вы привыкнете к этой системе и начнёте быстро видеть ошибки.
Инструмент проверки структурированных данных от Google
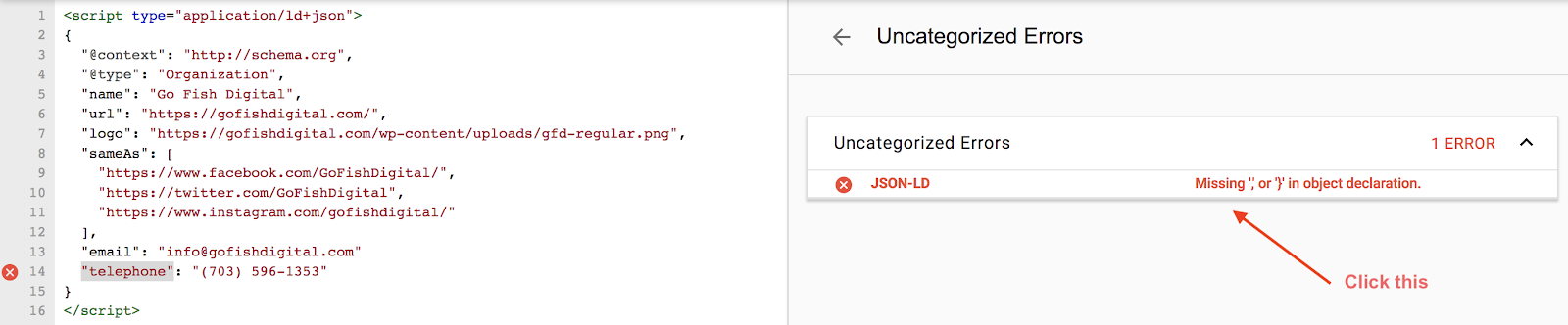
Перейдите по ссылке и введите фрагмент кода, который нужно проверить. Если в нём есть ошибки, то вы увидите следующее:
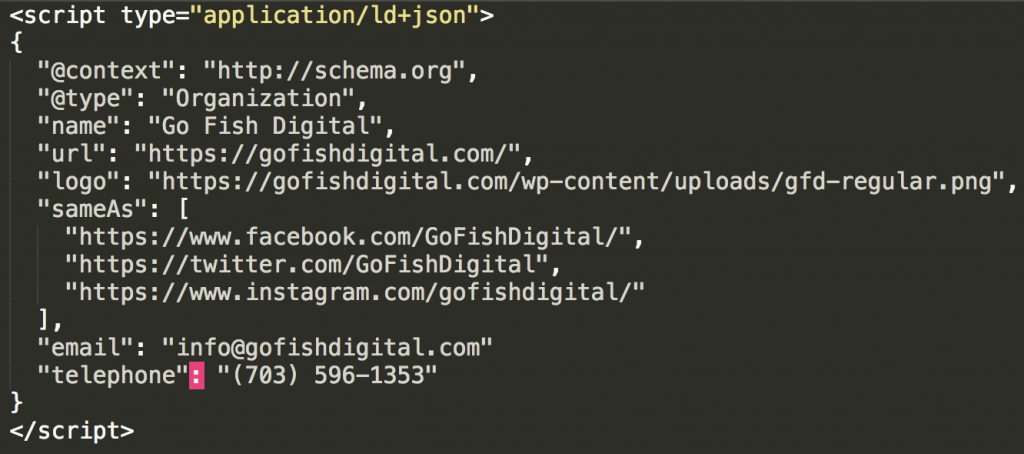
Нажмите на «Отчёт об ошибках» и инструмент выделит поле после ошибки. Как вы видите, отсутствующая запятая после info@gofishdigital привела к выделению «telephone». Логика в том, что без запятой эта строка является ошибочной.
"Скрытая" функция выделения в Sublime Text
Валидация разметки структурированных данных может быть сложной задачей, а каждый маленький трюк помогает её упростить. По мере того, как ваши структурированные данные становятся более сложными, количество разделов, квадратных и фигурных скобок возрастает. В Sublime Text есть функция, которая помогает отслеживать все эти нюансы.

На скриншоте выше я поместил курсор на первую строку, связанную со свойством «sameAs». Присмотритесь внимательнее, и вы заметите, что Sublime Text выделил скобки, связанные с этой группой данных.
Я часто использую эту функцию, чтобы убедиться, что все скобки на месте, и я ничего не пропустил и не добавил лишнего.
Валидация структурированных данных
Конечной целью проверки всех этих ошибок является валидация кода разметки. Приведённые выше советы по устранению недочётов позволят вам разработать собственный метод проверки на ошибки и получить качественную разметку.
Ищите уникальные случаи в Google
Примеры, приведённые в этом руководстве, обеспечивают хорошую базу знаний для большинства SEO-специалистов. Однако в будущем вы можете столкнуться с ситуациями, когда вы не будете знать, что делать. В таких случаях используйте поиск Google. Я многое узнал о разметке JSON-LD и словаре Schema.org, изучая примеры использования, найденные в Google.
Структурированные данные и будущее поиска
По мнению экспертов, с течением времени структурированные данные будут становиться всё более важными для продвижения вперёд. Для поисковых систем это один из способов сбора информации о сети и мире в целом. В ваших интересах как SEO-специалиста – разобраться в синтаксисе JSON-LD и словаре Schema.org, и я надеюсь, что это руководство вам в этом поможет.