На конференции SMX Advanced 2018, которая проходила в июне, свой доклад представил сотрудник Google, известный специалист по серверной и клиентской оптимизации, соавтор технологии WebRTC и автор книги «High Perfomance Browser Networking» Илья Григорик.
Выступление эксперта было посвящено веб-производительности, скорости сайтов, пользовательскому опыту, безопасности и оптимизации для мобильных устройств – темам, которые особенно волнуют SEO-специалистов после начала перехода Google на mobile-first индексацию и запуска обновления Speed Update.
Отчёт об удобстве пользования Chrome
В целом доклад Григорика был центрирован на Отчёте об удобстве пользования браузером Chrome (Chrome User Experience Report). В своём выступлении он рассказал, как оптимизаторы могут использовать эти данные для лучшего понимания взаимодействия пользователей с их сайтами и ресурсами конкурентов.
Отчёт Chrome User Experience – это хороший источник данных о пользовательском опыте на конкретной странице. Эти сведения собираются из актуальных пользовательских сессий на основании:
- Пользователей, которые включили синхронизацию истории поиска;
- Пользователей, которые не настроили кодовую фразу для синхронизации;
- Пользователей, которые разрешили Chrome автоматически отправлять в Google статистику использования.
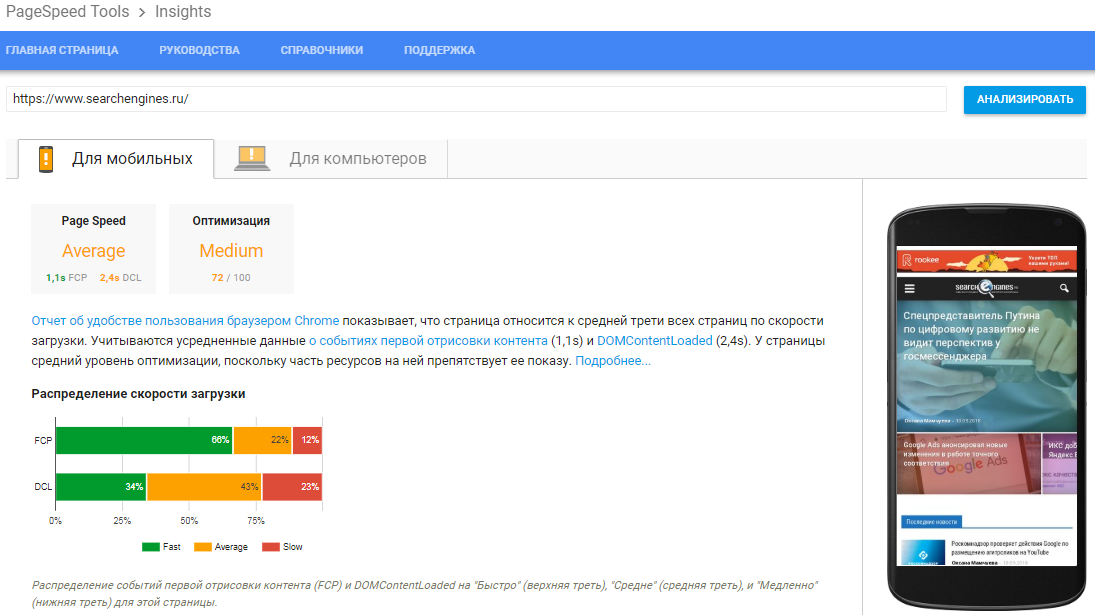
Обобщённые данные затем становятся доступны через PageSpeed Insights. Вот пример того, как может выглядеть этот отчёт:
Метрика FCP (First Contentful Paint) – события первой отрисовки контента. Они фиксируются, когда пользователь впервые видит визуальный ответ. Этот показатель важен, потому что первый визуальный ответ является индикатором выполняемого действия для пользователей и помогает поддерживать их вовлечённость.
Метрика DCL (DOMContent Loaded) измеряет, сколько времени требуется для полной загрузки документа. Стили, изображения и субфреймы являются здесь исключениями. Они могут не отображаться как полные с точки зрения загрузки.
Глядя на образец отчёта выше, обратите внимание, как данные метрики делятся на три категории: «Быстро» (зелёный), «Средне» (жёлтый) и «Медленно» (красный). По этим цветам наглядно видно, что не все пользователи получают одинаковый опыт взаимодействия с сайтом; проценты варьируются в зависимости от категории.
Так, у 66% загрузок этой страницы показатель FCP был высоким, у 22% – средним, а у 12% – низким. Что касается DCL, то у 34% загрузок он был высоким, у 43% – средним, а у 23% – низким. Мы также видим, что медианное значение FCP составляет 1,1 сек, а DCL – 2,4 сек, что относит страницу к средней трети всех URL по скорости загрузки.
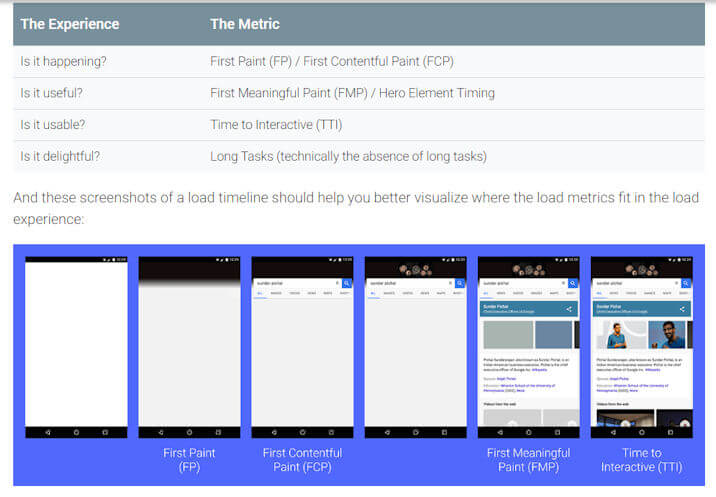
Чтобы понять, как это работает для пользователей, рассмотрим следующую диаграмму из руководства Google, посвящённого центрированным на пользователе метрикам производительности:
Последовательность этапов загрузки сайта помогает понять, что нужно сделать для оптимизации. Обратите внимание на дополнительную метрику Time to Interactive (TTI). Это тот момент, когда пользователи могут начать активно взаимодействовать с контентом. Эти данные отсутствуют в отчёте об удобстве пользования Chrome, но они также важны.
Поскольку данные отчёта Chrome User Experience доступны через PageSpeed Insights, то с помощью этого инструмента также можно ознакомиться со статистикой конкурентов.
При этом важно помнить, что при попытке получить данные по одной странице, отчёт может быть недоступен из-за недостаточного количества данных.
Чтобы получить наилучшие результаты, убедитесь, что вы ввели полный URL. Например: «https://searchengines.guru/», а не «searchengines.ru», поскольку последняя форма предполагает HTTP-протокол.
Если ваш трафик слишком ограниченный для получения отчёта об удобстве пользования Chrome, то вы можете ввести команду «site:» в PageSpeed Insights в следующем формате: «site:https://searchengines.guru/», чтобы получить данные на уровне сайта.
В своём докладе Илья Григорик подчеркнул важность оптимизации сайта для реальных взаимодействий и получения прямых измерений эффективности. Иногда бывают ситуации, когда реальный пользовательский опыт на сайте хороший, а показатели низкие и наоборот. В данном случае хорошо бы использовать и другие инструменты для получения более полной картины.
Google Analytics
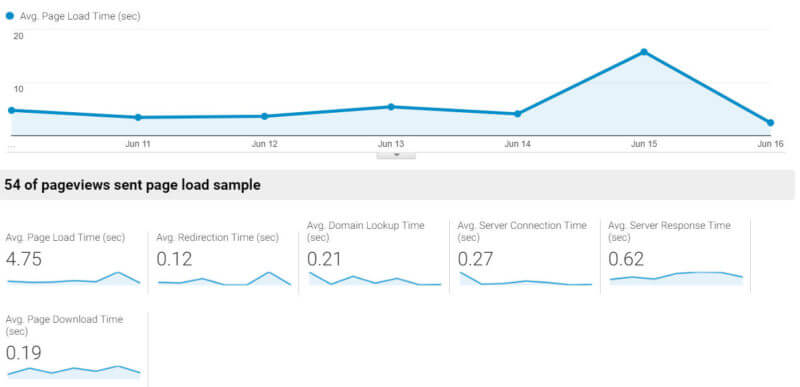
Google Analytics располагает ограниченными возможностями в этой области. Отчёт «Скорость загрузки сайта» в GA выглядит примерно так:

В список метрик, отслеживаемых Google Analytics, входят следующие:
- Среднее время загрузки страницы;
- Среднее время переадресации;
- Среднее время поиска домена;
- Среднее время соединения с сервером;
- Среднее время ответа сервера.
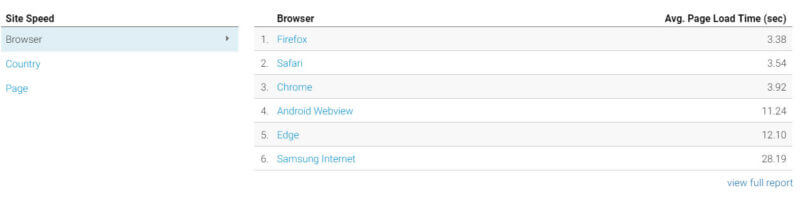
При желании можно углубиться и посмотреть дополнительные параметры. Например, если мы посмотрим на разбивку по браузерам, то можем увидеть следующую картину:

Обратили ли вы внимание на время загрузки страницы в браузерах Edge и Samsung Internet? Из этого следует, что у сайта могут быть проблемы, специфичные для браузеров. Устранение этих недочётов может помочь многим пользователям (и повысить итоговые показатели). Такого рода проблемы не выявляются с помощью отчёта об удобстве пользования Chrome.
В последние годы было проведено несколько исследований, которые выявили зависимость между улучшением скорости загрузки страниц и значительным повышением коэффициента конверсии. Глядя же на данные по браузерам выше, маловероятно, что пользователи Edge или Samsung Internet конвертируются на данном сайте.
Производительность страниц и сайта в целом – это области, требующие всё большего внимания со стороны оптимизаторов. Настройка веб-серверов, систем управления контентом и e-commerce платформ для улучшения этих показателей – трудоёмкая задача, но отдача того стоит!