Материал рассчитан на начинающих специалистов в области оптимизации сайтов, вебмастеров, администраторов и владельцев ресурсов
 Автор: Константин Гайдук, независимый специалист по продвижению сайтов. В SEO с 2010 года. Работает в Москве.
Автор: Константин Гайдук, независимый специалист по продвижению сайтов. В SEO с 2010 года. Работает в Москве.
С июля 2018 года абсолютно все сайты, использующие обычный незащищенный протокол http, начали помечаться в Гугл Хроме, одном из самых популярных браузеров, как ненадежные. Именно поэтому переход на https сейчас наиболее актуален.
https - это протокол, по которому передача данных между пользователем и сервером, на котором расположен ресурс, происходит в зашифрованном виде. Шифрование необходимо для того, чтобы третьи лица не могли получить доступ к передаваемым в сети конфиденциальным данным - от поисковых запросов до пин-кодов банковских карт.
Какие бывают виды сертификатов?
Классификация сертификатов, их возможности и отличия, уже много раз освещались. С практической точки зрения можно отметить только, что для большинства пользователей важно деление на платные и бесплатные. Самый популярный из бесплатных - Let’s Encrypt. Установка такого сертификата обычно требует минимальных усилий (несколько кликов в панели управления хостингом) и обычно предоставляется хостингами и регистраторами бесплатно. Let’s Encrypt можно выписать не только для домена, но и для поддоменов сайта.
В процессе работы было сделано интересное наблюдение: Let’s Encrypt предлагают наиболее качественные хостинги с ценником выше среднего по рынку. В более дешевых можно установить, как правило, только платные сертификаты.
Перевод сайта на защищенный протокол по шагам
1. Выпуск SSL-сертификата осуществляется либо через хостинг, либо через регистратора домена (если домен зарегистрирован через хостинговую компанию, только через хостинг).
2. Адреса внутренних ссылок в контенте сайта меняем на новые (в том числе адреса изображений). Там, где было http://site/url, должно стать https://site/url. Если страниц очень много, есть смысл изучить структуру базы данных с целью поиска возможности массовой замены.
Например, типовой случай для Вордпресса:
UPDATE `wp_posts` SET `guid` = REPLACE(`guid`,3. Меняем ссылки:'http://site.ru', 'https://site.ru');
UPDATE `wp_posts` SET `post_content` = REPLACE(`post_content`,
'http://site.ru', 'https://site.ru');
- во всех меню сайта,
- сквозных блоках,
- ссылки в разделе head страницы на файлы стилей, скрипты, шрифты.
4. Ссылки на внешние ресурсы должны быть указаны с учетом наличия сертификата безопасности.
Например, шрифты Гугл доступны по двум адресам:
http://fonts.googleapis.com
https://fonts.googleapis.com
Необходимо указать адрес с сертификатом.
Если внешний ресурс доступен только по незащищенному протоколу, то адрес необходимо указать так:
//site.ru
5. Проверка в Браузерах
- Открываем каждую страницу сайта в Mozilla Firefox и проверяем не высвечивается ли ошибка рядом с адресом сайта:

Если страниц на сайте много, проверяем выборочно.
- Открываем каждую страницу сайта в Google Chrome и проверяем, не высвечивается ли ошибка рядом с адресом сайта (если страниц много, также проверяем выборочно). При проверке в этом браузере страницы необходимо обновлять каждый раз при открытии.Также в Гугл Хроме нужно следить за появлением иконки справа от адреса:

При наведении курсора мыши на иконку, всплывает сообщение "Страница пытается загрузить скрипты из непроверенных источников".
Если на сайте есть скрипт, ссылающийся на незащищенный ресурс, Гугл Хром по умолчанию его не загрузит. На сайте, например, может перестать работать форма обратной связи или что-то другое.
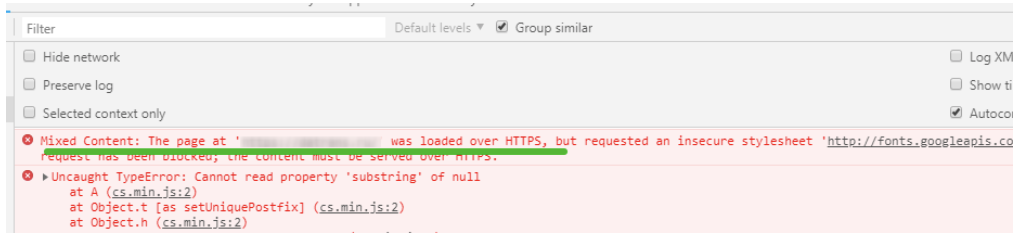
Идентифицировать проблемный скрипт можно, вызвав в Гугл Хроме "Инструменты разработчика" (сочетание клавиш Ctrl + Shift + I) и открыв вкладку "Console":

6. Если адрес сайта в числе прочих настроек указывается в административной панели, как, например, делается в Джумле и Вордпрессе, необходимо там поменять на версию с защищенным протоколом.
В ряде случаев протокол может задаваться в файле конфигураций. Для Вордпресса это wp-config.php:
define('WP_SITEURL', 'https://' . $_SERVER['HTTP_HOST']);
define('WP_HOME', 'https://' . $_SERVER['HTTP_HOST']);
или
define('WP_HOME','https://site.com');
define('WP_SITEURL','https://site.com');
if ( isset( $_SERVER['HTTP_X_FORWARDED_PROTO'] ) && 'https' == $_SERVER['HTTP_X_FORWARDED_PROTO'] ) {
$_SERVER['HTTPS'] = 'on';
}
7. Устанавливаем в файле .htaccess 301 редирект со всех http-адресов страниц на соответствующие новые адреса с https.
В некоторых случаях необходимо прописать такое выражение:
RewriteEngine OnRewriteCond %{SERVER_PORT} !^443$
RewriteRule ^(.*)$ https://site.ru/$1 [R=301,L]
В некоторых:
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
8. Устанавливаем 301 редирект на новую версию сайта с других (неглавных зеркал), если таковые имеются.
Например, если ранее редирект с неглавного зеркала:
http://site.ru/ стоял на http://www.site.ru/
То теперь нужно проставить редиректы с обоих зеркал на https://site.ru/
Тоже самое относится и к редиректам http://oldsite.ru/ https://newsite.ru/
9. Если в файле .htaccess были редиректы с одного раздела на другой (с одной страницы на другую и т.д.), то необходимо поправить, чтобы стояли прямые редиректы на страницу/раздел с защищенным протоколом.
10. Сканируя весь сайт, проверяем, не осталось ли ссылок с редиректами. Исправляем на прямые ссылки.
11. Создаем новую карту сайта sitemap.xml и загружаем на сервер.
12. В файле robots прописываем новый адрес карты сайта.
13. Добавляем сайт с защищенным протоколом в панель Яндекс.Вебмастера. В разделе "Переезд сайта" указываем новое главное зеркало. Загружаем обновленную карту сайта.
14. Добавляем сайт с защищенным протоколом в панель Google Search Console. Загружаем обновленную карту сайта.
Результаты переезда сайтов на защищенный протокол в чистом виде
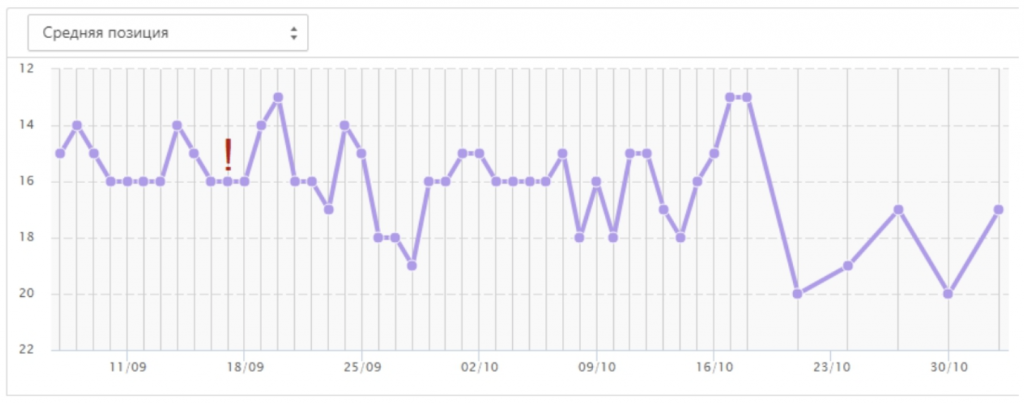
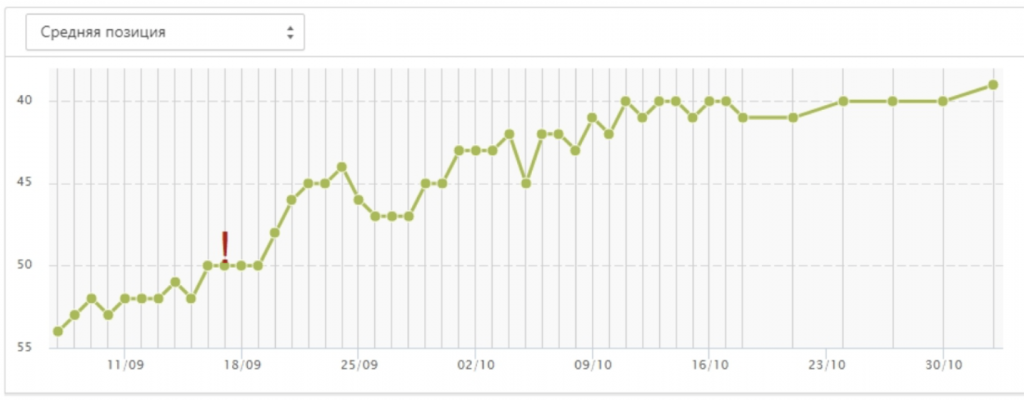
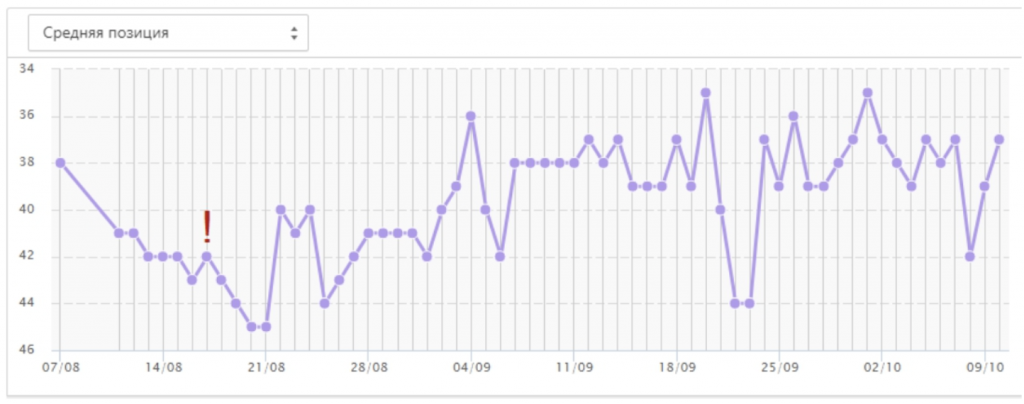
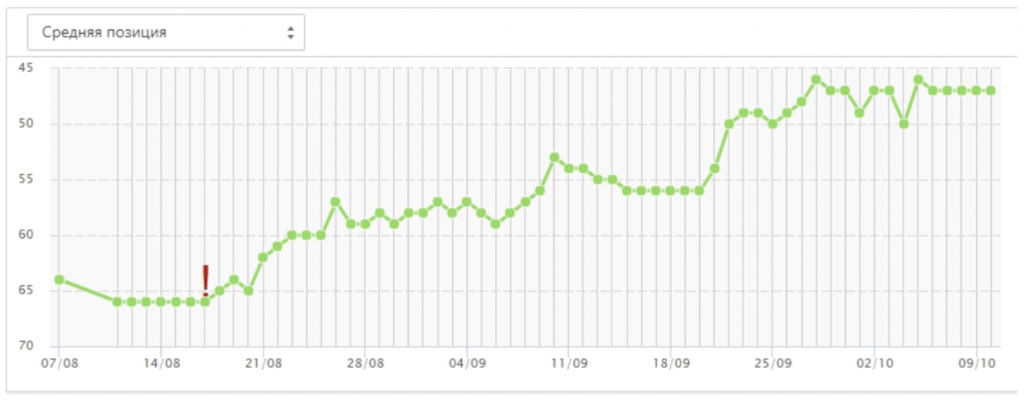
В большинстве примеров, приводимых в сети, есть оговорка, что над сайтом проводились и другие работы, кроме перехода на https, поэтому невозможно увидеть влияние переезда в чистом виде. Для своих собственных двух проектов мне удалось зафиксировать влияние перехода на https в чистом виде, поскольку никаких мероприятий ни по внешней, ни по внутренней оптимизации в отмеченные периоды не проводилось. Оба сайта коммерческие, регион - Москва. Восклицательным знаком отмечен день перехода. В каждом случае на графике - динамика изменения средней позиции сайта по презентативной выборке релевантных ключевых фраз.
Сайт 1, Яндекс:

Сайт 1, Google:

Сайт 2, Яндекс:

Сайт 2, Google:

Таким образом подтверждаются известные истины о том, что https является фактором ранжирования в Гугле, и что, несмотря на внимание Янедкса этому вопросу и взаимодействие с пользователями, переезд в этой поисковой системе может привести к непредсказуемым результатам (как к спаду позиций на примере сайта1, так и к повышению на примере сайта 2).
Как бы там ни было, работа сайтов на защищенном протоколе - это будущее, которое уже наступило. Если ранее переход был для многих сайтов лишь делом личного выбора вебмастера или владельца, то с июля 2018 - стал объективной необходимостью для всех.