Как лучше всего убедить кого-то в чем-либо во время разговора? Нужно быть уверенным, говорить быстро, ну и, возможно, использовать пару крепких слов, помимо всего прочего. Но как насчет того, чтобы убедить кого-то без слов – возможно ли это?
Еще как. Как-то раз, исследователи поместили «муху» на писсуары в туалетах аэропортов по всему миру:

Присутствие мухи на писсуаре меняет поведение людей. Каким образом? Видимо, целиться – это мужской инстинкт. Когда мухи появились в аэропорту Схипхол в Амстердаме, мужчины начали попадать в писсуар на 80% чаще (я не хочу знать, как они это вычислили).
Это хороший пример, как заставить людей делать то, что вы хотите, без слов. Вот как работает убедительный дизайн.
Люди в Дании – эгоисты?
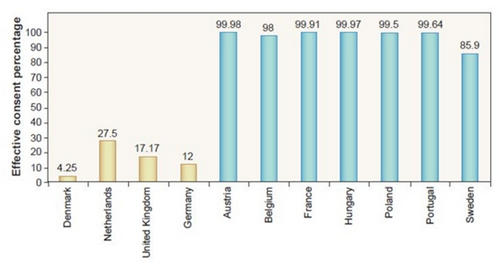
Этот график представляет количество людей, которые зарегистрировались в качестве доноров органов в разных странах:

Всего лишь 4,25% датчан и более 99% австрийцев – в чем дело? Значит ли это, что австрийцы более самоотверженны, чем датчане? На самом деле, нет. Дело в том, что когда люди, представленные желтыми столбиками на графике, получают водительское удостоверение, в заявлении есть поле, где написано «поставьте галочку, если хотите быть донором органов». В странах, представленных голубыми столбиками, это поле гласит «поставьте галочку, если НЕ хотите быть донором органов».
Людям нравится делать выбор по умолчанию. Можно использовать это в дизайне.
Меняют ли люди программные настройки?
Вот еще кое-что интересное. Какое-то время назад компания UEI проанализировала настройки Microsoft Office у разных людей. Оказалось, что менее 5% пользователей меняли настройки. Более 95% оставили все так, как было установлено программой. Основной урок: люди не трогают параметры по умолчанию!
Если вы хотите, чтобы больше людей предприняло действие, сделайте предпочитаемые действия «по умолчанию». Конечно, тут можно и переборщить – например, у компании RyanAir покупка страховки является опцией по умолчанию, а Vistaprint раньше таким образом вносила людей в список своих «членов». Так не стоит делать.
Короче говоря, существует множество способов использовать опцию «по умолчанию» в веб-дизайне.
Мы тратим слишком мало времени на тщательное обдумывание
Вы читали книгу «Озарение. Сила мгновенных решений» («Blink: The Power of Thinking Without Thinking») Малкольма Гладуэлла или «Мышление, быстрое и медленное» («Thinking, Fast and Slow») Даниэля Канемана? Стоит прочесть.
Обе книги наглядно демонстрируют, как мы, люди, в большинстве своем действуем на автопилоте. Мы редко останавливаемся, чтобы проанализировать ситуацию и подумать перед тем, как принять решение. Вместо этого мы делаем поспешные заключения и даже не знаем, как и почему мы принимаем то или иное решение.
Когда нам нужно оправдать или обосновать наши принятые на автопилоте решения, мы несем чушь. Правда, мы не знаем этого.
Наши решения меняются в зависимости от того, как мы думаем
Результат меняется в зависимости от того, принимаем мы решение на автопилоте или же тщательно обдумываем свои действия.

В одном исследовании студентов попросили попробовать разные варенья и оценить их. От них не требовали никаких объяснений – студенты пользовались своим автопилотом. Когда результаты сравнили с рейтингами, составленными экспертами по пищевым продуктам, занимающимися отчетами для потребителей, данные оказались практически одинаковыми.
Тогда исследователи изменили правила. Теперь студенты должны были объяснить свой выбор: представить аргументы, что заставило их тщательно и медленно обдумывать свое решение. Результаты сильно отличались от предыдущих.
Такое же исследование проводилось и на тему университетских курсов. Результаты были разными, в зависимости от того, надо было обосновать свой выбор или нет. Это пример автопилота против тщательного обдумывания; мы принимаем разные решения в зависимости от того, как мы думаем в данный момент.
Знайте свою целевую аудиторию
Смысл всего этого следующий: нужно понимать рациональное мышление своих клиентов, а также их подсознательный и эмоциональный процесс принятия решений. Можно узнать все это с помощью разговоров с ними, опросов, тестирования на практичность и сплит-тестов.
Вам действительно нужно понимать, как ваш продукт или услуга вписывается в жизнь ваших клиентов. Конверсия будет высокой, если вы предложите то, что им нужно, таким образом, чтобы найти у них отклик.
Все, что последует далее, предполагает, что вы хорошо знаете свою целевую аудиторию.
5 ключевых принципов убедительного дизайна
Следуйте следующим 5 принципам, чтобы увеличить конверсию своего сайта.
1. Ясность - прежде всего
Наш мозг любит задавать вопросы. Когда мы видим что-то впервые, мы сразу же спрашиваем: «Что это?» (Я могу это съесть? Или оно съест меня?).
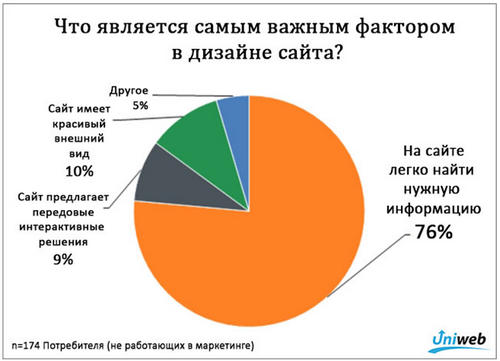
Неудивительно, что когда людей спрашивают, что для них самое важное в сайте, они говорят: «Находить то, что меня интересует»:

Когда посетитель заходит на ваш сайт, ему нужны ответы, причем быстро. Первое, что он увидит, должно отвечать на такие вопросы, как:
- Что это за сайт?
- Что здесь можно делать / это ли я ищу?
- Почему я должен это делать / почему это полезно для меня?
Научитесь составлять убедительное ценностное предложение. Оно должно давать ответ на следующий вопрос: почему я должен покупать у вас, а не у конкурентов?
Не только ваша главная страница должна быть понятной – все на сайте должно быть таким. Страницы продуктов, страница о вашей компании и так далее.
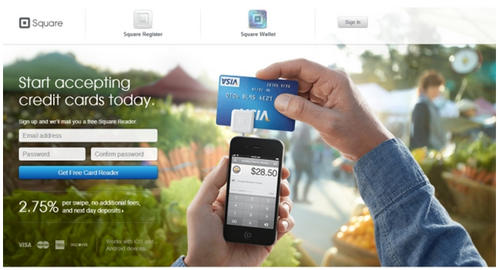
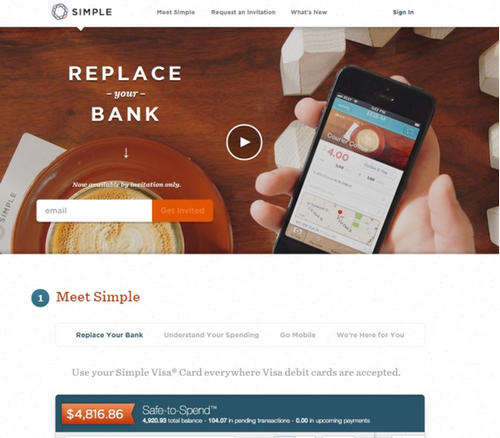
Ясность – это, определенно, самая важная черта для каждой страницы сайта. Все ясно и понятно? Вот хороший пример:

Что это: «Начните принимать кредитные карты уже сегодня» + понятная фотография по теме.
Что здесь можно делать: можно купить считыватель карт.
Почему я должен это делать: считыватель бесплатный, а комиссия составляет всего 2,75% за транзакцию.
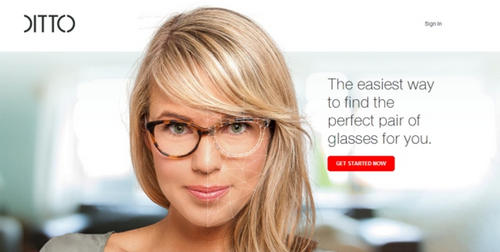
Вот еще один пример:

Хорошо: они используют изображение, чтобы продемонстрировать, о чем идет речь. Мозг человека обрабатывает визуальную информацию в 50 раз быстрее, чем текстовую. ПОКАЗАТЬ, что вы продаете – хорошая идея.
Плохо: «Самый простой способ найти…». Люди не верят превосходным степеням.
Будьте конкретны, не используйте превосходные степени
По какой-то причине нас так и тянет начать разбрасываться словами типа «лучший», «самый простой», «самый быстрый» и так далее. Если это правда, предоставьте доказательства (как писали в «Независимой газете», данное научное исследование подтверждает и т.д.). Если это ваше мнение – не надо об этом говорить.
Большинство из нас видит что-то подобное каждый день:

«Лучшая пицца в городе». Кто-нибудь купился? Нет. А как насчет фразы внизу: «домашняя паста» - мы верим ей? Конечно! Почему? Потому что она конкретна, и в ней нет превосходных степеней.
Так что вместо того, чтобы разбрасываться такими словами, как «лучшая», они могли сказать: «Мы доставим вам пиццу за 20 минут». И все бы поверили. Это хорошее ценностное предложение в деле доставки пиццы.
2. Визуальная привлекательность
Когда человек понимает, что он в нужном месте, и наше предложение ему интересно, мы должны втянуть его дальше и втолкнуть в воронку продаж.
Первое впечатление имеет значение
Как я говорил ранее, люди часто делают поспешные выводы. Пользователю нужно всего 50 миллисекунд (это 0,05 секунды), чтобы сформировать мнение о вашем сайте, которое определяет, нравится он им или нет – останутся они или уйдут.
Британские исследователи проанализировали, как разные факторы, относящиеся к дизайну и информационному контенту, отражаются на доверии к сайтам, посвященным здоровью. Исследование ясно показало, что внешний вид и удобство сайта главным образом формируют первое впечатление. Из всех отзывов, предоставленных участниками теста, 94% касалось дизайна (сложный, перегруженный, нет средств навигации, плохой дизайн, всплывающая реклама, медленная загрузка, мелкий шрифт, слишком много текста, плохие средства поиска). Только 6% отзывов имело отношение непосредственно к контенту. Оказалось, что визуальная привлекательность и навигация оказывают самое большое влияние на первое впечатление людей о сайте.
Первое впечатление важно по 3 причинам:
• чем лучше первое впечатление, тем больше людям нравится продукт в целом;
• визуальная привлекательность важнее, чем практичность в восприятии пользователя;
• первое впечатление может длиться годами (встреча выпускников, что скажете?).
Это новый автомобиль Tesla Model S:

Большинство людей не видели его, но когда видят, то делают вывод, что «это хорошая машина», просто основываясь на ее внешнем виде.
То же происходит и с вашим сайтом. Если он будет производить хорошее первое впечатление, ваша работа станет намного легче. Плохое первое впечатление будет помехой и повлияет на то, как клиенты будут воспринимать ваши продукты и услуги в целом. Если что-то выглядит как дерьмо, значит, это и есть дерьмо!
Что такое хороший дизайн?
Мне нравится голубой, а вам зеленый. Так что же такое хороший дизайн?
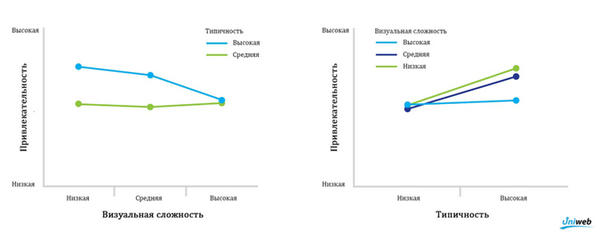
Google сделал тяжелую работу за нас и определил, что существует 2 ключевых фактора, «благодаря которым людям нравятся сайты».

Основные результаты исследования показали, что визуально простые (чем проще, тем лучше) и «типичные» (дизайн, представляющий определенную категорию сайтов) сайты больше всего понравились людям.
Сделайте свой сайт простым и знакомым (используйте стандарты – например, люди имеют четкое представление о том, как должен выглядеть сайт интернет-магазина). Если вы сделаете его инновационным и нестандартным, скорее всего, он меньше понравится вашим клиентам.
Вот «инновационный» дизайн. Нужно навести курсор на цифру, чтобы увидеть, какой пункт меню она представляет. Это глупо.

Поскольку это не выглядит «типично», большинству людей не понравится.
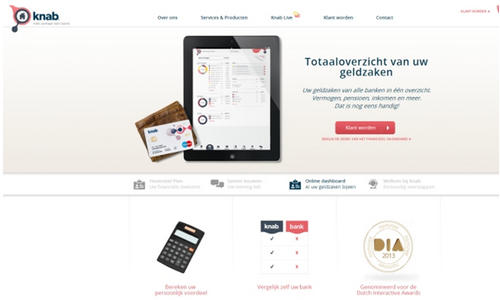
Вот сайт на голландском языке. Несмотря на то, что вы, вероятно, ничего не поймете, он понравится вам, потому что соответствует вашим ожиданиям. Вы уже видели много похожих сайтов.

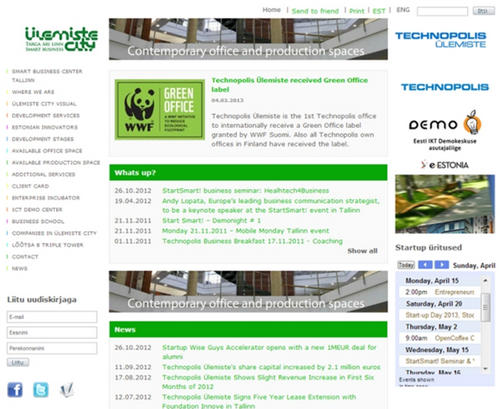
Вот сложный и перегруженный сайт, большинству людей он не понравится:

Вот, наоборот, простой сайт:

Большинству он понравится.
3. Сильная визуальная иерархия
Визуально выделяющиеся места привлекают внимание. Визуальная иерархия – один из наиболее важных принципов эффективного веб-дизайна. Это порядок, в котором глаз человека воспринимает то, что видит.
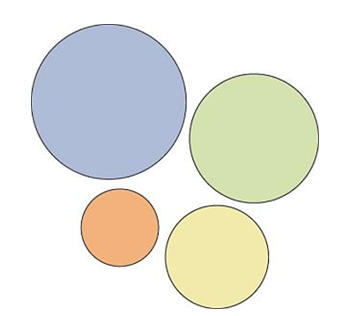
Упражнение. Пожалуйста, расположите круги в порядке значимости:

Не зная НИЧЕГО об этих кругах, вы без труда оценили их значимость. Это визуальная иерархия.
Определенные части вашего сайта важнее других (формы, призывы к действию, ценностное предложение и т.д.), и вы хотите, чтобы они привлекали больше внимания, чем менее важные части. Если меню вашего сайта состоит из 10 пунктов, значит ли это, что все они одинаково важны? Куда вы хотите, чтобы пользователь кликнул? Сделайте важные ссылки более заметными.
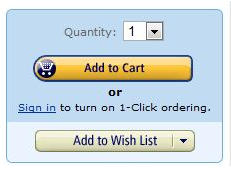
Иерархия определяется не только размером. На сайте Amazon кнопка «Добавить в корзину» выделена цветом:

Начните с цели вашего бизнеса
Нужно расставлять элементы на сайте по значимости в зависимости от цели вашего бизнеса. Если у вас нет определенной цели, вы не можете знать, что сделать более приоритетным.
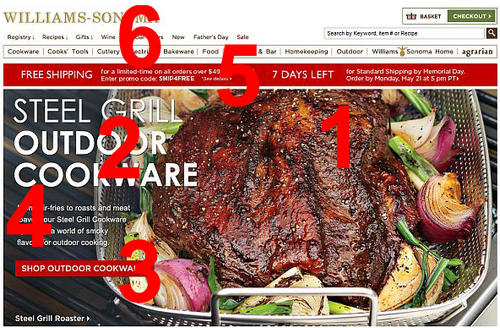
Вот, например, скриншот с сайта Williams Sonoma. Они продают посуду для готовки на улице.

Первое, что бросается в глаза, – это огромный кусок мяса (хочется его съесть), затем – заголовок (объясняющий, что это такое) и призыв к действию (купить!). На четвертом месте текст, находящийся под заголовком, на пятом – баннер с бесплатной доставкой, а на последнем – навигация вверху страницы. Это отличная визуальная иерархия.
Просмотрите разные сайты и оцените элементы, согласно визуальной иерархии. Затем посмотрите на свой сайт. Есть ли что-то важное (важная информация, которую, вероятно, ищут посетители), что не находится достаточно высоко в иерархии? Измените это.
Дело не в цвете
По интернету гуляет множество чуши о том, какой цвет лучше влияет на конверсию. «Сделайте большую оранжевую кнопку», - говорят некоторые идиоты. «Красный цвет - самый лучший», - утверждают другие.
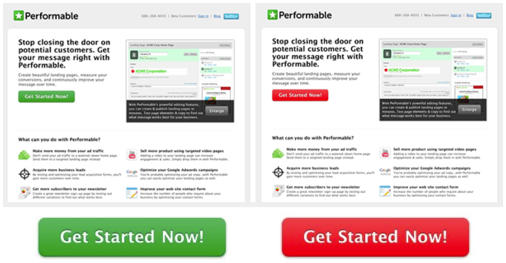
Вот наиболее распространенный онлайн А/Б тест на цвет:

По его результатам, красная кнопка получила на 21% больше голосов, чем зеленая.
Но многие упускают, что дело тут не в красном цвете, дело в том, что кнопка выделяется из общей массы. Поскольку основной цвет сайта – зеленый, красная кнопка занимает более высокую позицию в визуальной иерархии. Если ваш сайт красный или оранжевый, нужно использовать другой цвет, чтобы ваш призыв к действию выделялся.
Белое пустое пространство помогает привлечь внимание к тому, что важно
Чем больше на странице пустого места, тем больше внимания привлекает то, что на ней находится.
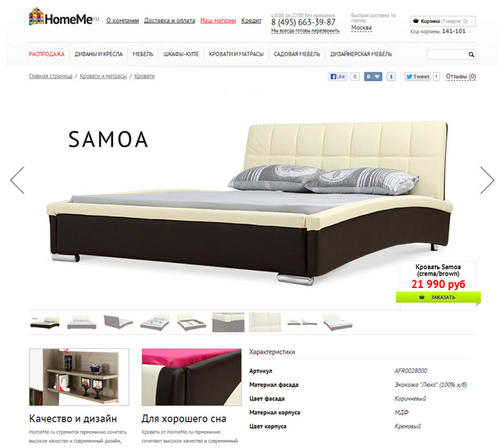
Вот пример: эти ребята хотят продать вам кровать. Что привлекает ваше внимание? Кровать! Это самая заметная вещь на странице.

Хотя это кажется очевидным, на самом деле таковым не является. Большинство интернет-магазинов сильно отличаются от этого. На них больше маленьких изображений, больше текста рядом с картинкой, меню и прочего.
Люди покупают вещи, основываясь на их внешнем виде. Помните об этом и выделяйте фотографии продукта, а все остальное ставьте ниже в визуальной иерархии.
4. Сохранить внимание любой ценой
Когда люди знают, что на вашем сайте есть то, что им нужно, визуальный дизайн втягивает их, и, благодаря сильной визуальной иерархии, они сосредотачиваются на важных вещах. Теперь нужно сохранить их внимание любой ценой.
Все начинается с того, где вы размещаете информацию. Большую часть времени люди посвящают просмотру информации, которая находится в верхней (видимой) части страницы (а эта область становится все больше, поскольку размер экрана и разрешение увеличиваются) и в левой части экрана (69% людей начинают читать слева).
Привлечения внимания
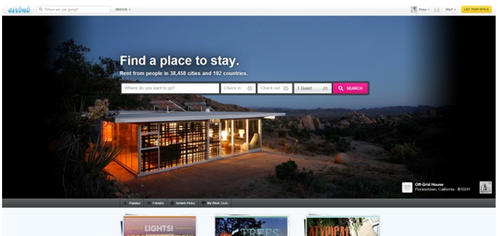
Неврологические исследования показывают, что мало что может привлечь внимание так, как яркие запоминающиеся фотографии. Важно, чтобы они соответствовали тому, что вы продаете:

Мой знакомый однажды сказал: «Я часто захожу на сайт Airbnb, чтобы посмотреть на фотографии и помечтать о путешествиях». Цель достигнута!
Еще один отличной способ – использовать фотографии людей, особенно тех, которые смотрят прямо на нас. Мы всегда смотрим людям в глаза, это надежный способ привлечь внимание.

Еще один хороший способ – использовать контраст. До и После. Раньше и сейчас. Наш ум устроен так, чтобы замечать разницу. В первобытные времена люди постоянно осматривали окрестности, чтобы увидеть, не изменилось ли что-нибудь – может, хищник затаился в тени, а может, приближается враг или кто-то, кого можно съесть.

Такой прием хорошо работает для стоматологии, салонов красоты и фитнес-клубов, но его можно использовать в практически любом деле. Покажите, какие преимущества дает ваш бизнес с помощью контраста. Это отлично привлекает внимание.
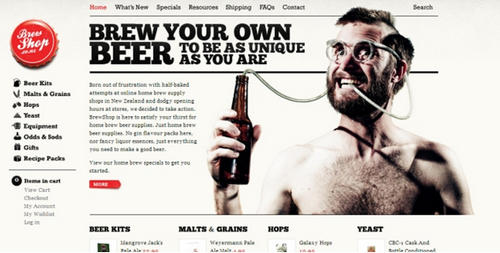
Еще один гарантированный метод – это удивить. Когда мы видим что-то, чего не ожидали, мы обращаем на это внимание. Как здесь – «что это за странный парень?». Конечно, нужно оценить, как неожиданное и удивительное вписывается в ваш бренд.

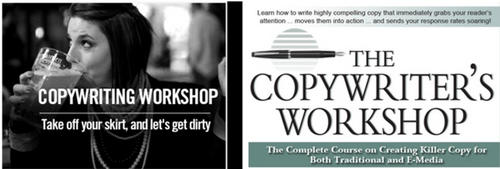
Это касается не только изображений, но и текста. Неожиданный текст заставляет читать внимательнее. Предположим, вы ищете курсы по копирайтингу. Вы сокращаете выбор до следующих 2-х вариантов. А теперь скажите, какой из них привлекает ваше внимание и заставляет внимательно прочитать текст?

Вы ожидали, что увидите что-то, похожее на вариант справа. Вариант слева – неожиданность.
Сохранение внимания
Привлечь внимание не так уж и сложно, а вот сохранить его – да.
Вы знаете 2 самых простых способа убить внимание?
№1: Портянка текста.
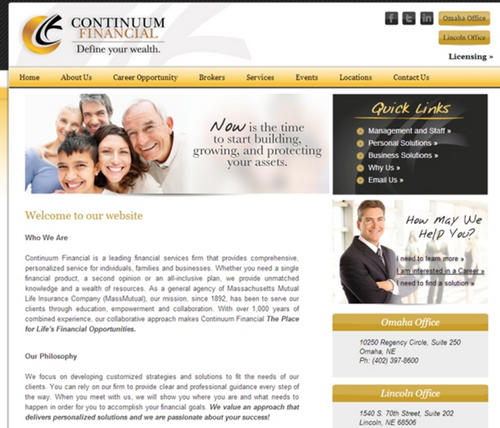
№2: Неуместная эгоцентричная тарабарщина. Как здесь:

• «Добро пожаловать на наш сайт». – Фраза, бесполезно занимающая место, которая никому не нужна. Каждый человек - желанный гость на каждом общедоступном сайте в интернете.
• «Кто мы такие». – Да кому какое дело! Люди беспокоятся о себе и СВОИХ проблемах, а не о вас.
• «Наша философия». – Серьезно? Всем по барабану!
• Заезженные фотографии из Интернета. – Такие фальшивые, что мне хочется сбежать как можно скорее.
Вместо этой чуши всегда сосредотачивайтесь на своем клиенте. Что вы можете дать клиенту – вот принцип, который нужно всегда держать в голове.
В первую очередь, нужно создать уместный и интересный контент. Потом нужно хорошо его представить. Какой из этих 2-х вариантов более интересен?

Очевидно тот, что справа. Стилизуйте текст, используйте изображения, разбейте текст, избегайте шаблонов. Человеческий глаз постоянно пытается распознать шаблоны. Как только ему это удается, он игнорирует шаблон. Поэтому очень важно придать остроты вашему тексту, чтобы привлечь больше внимания.
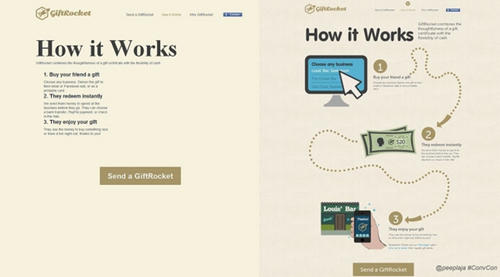
Новизна в дизайне
Чтобы длинный текст было легко прочитать и понять, нужно создать подходящий для чтения дизайн. Нужно вводить новшества на каждой странице.
Это значит, что нужно постоянно менять внешний вид страницы, чтобы она оставалась интересной. Постоянство равняется скуке, и люди хотят уйти. Существует множество психологических явлений, которые влияют на это.
• Неврологи утверждают, что новизна облегчает передачу информации.
• Наш ум притягивает новизна. Она не только привлекает наше внимание, но и является потребностью нашего мозга.
Наш мозг замечает шаблоны и быстро учится игнорировать все рутинное, повторяющееся, предсказуемое и просто скучное. Это позволяет ему обращать внимание на все отличающееся. Так что новизна привлекает внимание.
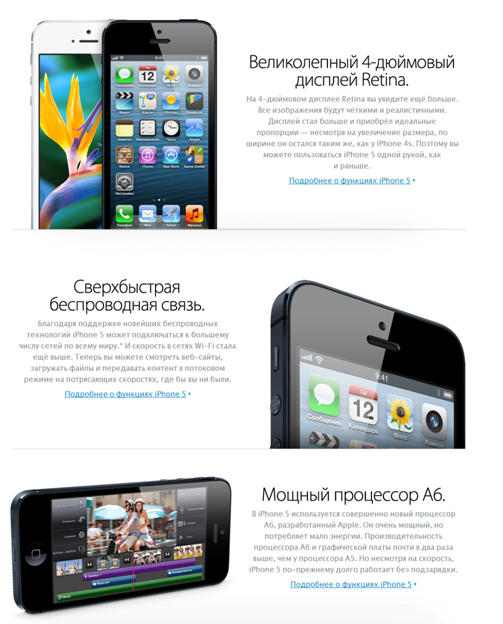
Вы когда-нибудь задавались вопросом, почему на многих сайтах постоянно чередуется расположение абзацев (слева, справа, снова слева и так далее)? Как здесь:

По той же самой причине – новизна. Это увеличивает количество людей, которые читают контент. Подзаголовки и большие пробелы помогают достичь той же цели.
Вот что Джерри Сайнфелд сказал по поводу внимания:

Каждый, кто смотрел «Остаться в живых», «Декстера», «Игру престолов» и другие захватывающие сериалы, знает, о чем говорит Джерри. Давайте будем честны с собой, ваш сайт - не Декстер. НО вы всегда можете привлечь к нему больше внимания. Важно помнить, что поддерживать внимание долгое время – возможно.
Помогите людям выбрать
Когда люди начинают просматривать ваши продукты, вы должны помочь им выбрать. Выбор – это тяжело. Слишком большой выбор парализует.
Первый шаг – помочь людям сократить выбор. Это можно сделать с помощью фильтров. Их задача заключается в том, чтобы облегчить нахождение наиболее подходящих продуктов.
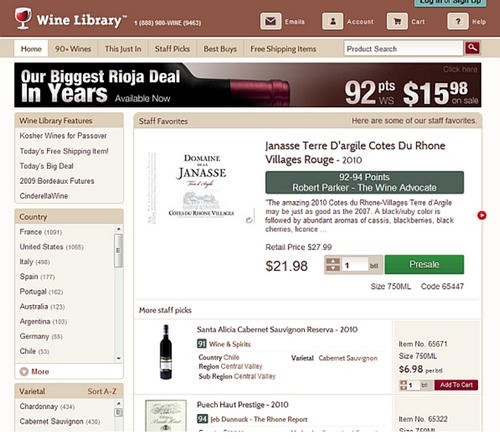
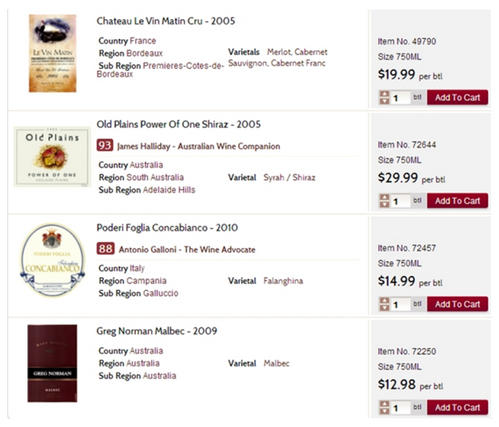
Фильтры на сайте Winelibrary работают хорошо:

Все фильтры не поместились на скриншоте, их больше. Фильтры размещены в порядке популярности: сначала более распространенные варианты, такие как страна и разновидность, а размер бутылки и пробки – в конце, поскольку для большинства людей это не имеет значения.
Если мы не можем ограничить выбор, надо сделать так, чтобы выбирать было легче. Люди выбирают то, что выделяется. Предположим, что покупатель сократил свой выбор до следующих четырех вариантов. Какие из них выделяются?

Конечно варианты с баллами! Маркировка продукта очень эффективна. Существует множество исследований, подтверждающих, что это увеличивает конверсию и продажи.
Фотографии продуктов
Что самое важное при выборе обуви, рубашки или часов? Конечно, их внешний вид! Вы купите туфли, которые вам нравятся.
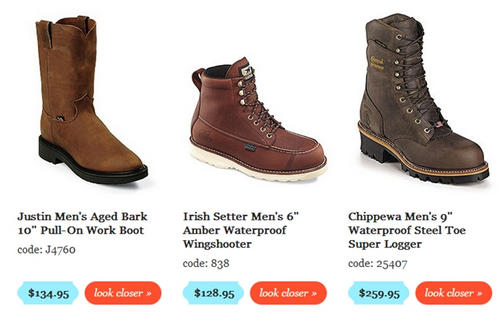
Большинство страниц интернет-магазинов выглядит так:

Здесь тяжело влюбиться в пару обуви, было бы намного эффективнее, если бы это выглядело так:

Помогите людям найти пару обуви, в которую они влюбятся! Большие снимки помогут вам сделать это.
Компания Markitekt размещала по 4 продукта в 2 рядf на странице категории, затем они поменяли это всего на 3 продукта и сделал изображение больше:

В результате продажи возросли на 25%.
История о двух курицах
Эта история поможет вам лучше понять, почему большие изображения работают лучше.
Участникам эксперимента показали две фотографии. На одной была красивая откормленная курица. На второй была курица, которая выглядела худой и болезненной. Участникам сказали, что откормленная курица – обычная (натуральная), а худая – генетически модифицированная.

Первой половине участников сказали, что обычная курица здоровая, но менее вкусная, а генетически модифицированная – вкусная, но не такая здоровая. Второй половине сказали обратное.
Подавляющее большинство участников из обеих групп выбрали красивую откормленную курицу, но их основания были разными. Люди из первой группы утверждали, что здоровье важнее вкуса, а люди из второй группы – что вкус важнее.
Никто не объяснял свой выбор внешним видом куриц. Люди чувствовали, что обязаны оправдать свой эмоциональный выбор неэмоциональной причиной, и это привело к тому, что две группы выбрали противоположные причины, чтобы объяснить одинаковое решение.
Главный вывод: выбор людей основывался на картинке. Фотографии продуктов имеют огромное значение для конверсии.
5. Одно действие на страницу, когда клиент готов
Нужно начать с определения наиболее желаемого действия для каждой страницы – и оптимизировать их под него. Здесь мы возвращаемся к четкой цели, визуальной иерархии и привлечению внимания к одному определенному действию.
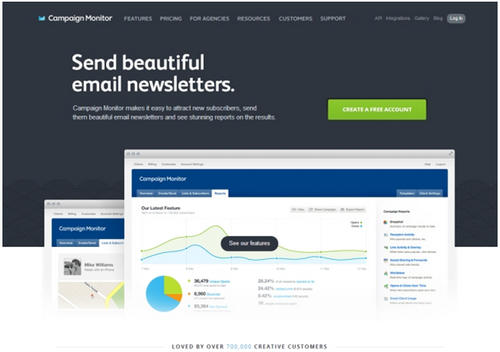
Фирма Campaign Monitor хочет, чтобы мы бесплатно создали аккаунт. Единственное наиболее желаемое действие очевидно:

Большинство из нас добавит вторичные призывы к действию – и это нормально. Но важно, чтобы они были именно вторичными.
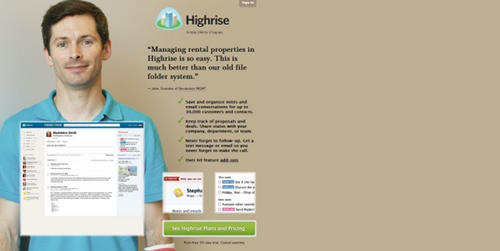
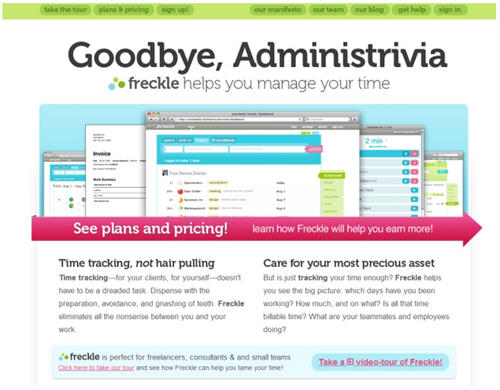
На примере ниже главный призыв к действию – «просмотреть планы и цены», а вторичный – попробовать видеотур:

Ладно, это вроде бы очевидно, НО когда надо предлагать посетителю предпринять действие?
На этом сайте мы видим очевидный главный призыв к действию:

Вы зарегистрируетесь? Я так не думаю! Эти ребята просят вас сделать это, не объяснив должным образом, что это за сайт и как он работает. Это плохая идея. Нужно предоставить призыв к действию, когда клиент готов действовать.
Вот пример маркетингового эксперимента, в котором надо было сравнить короткую и длинную целевые страницы, единственным различием между которыми было количество информации, предоставленной перед просьбой о пожертвовании. В результате оказалось, что больше текста перед призывом к действию приносит на 75% больше денег. Ребята из компании Zurb повысили конверсию на 350%, разместив призыв к действию ниже. Существует еще много подобных примеров.
Секрет не в том, чтобы прятать призыв к действию, а в том, чтобы предлагать действовать, когда пользователь готов. Согласно отчетам компании IDC, люди не доводят 50% покупок до конца из-за недостатка информации – ничего удивительного! Люди всегда хотят обладать полной информацией.
Когда же нужно предлагать действовать? Правило заключается в том, что чем дороже и/или сложнее продукт, тем больше информации надо предоставить прежде, чем клиент будет готов действовать.
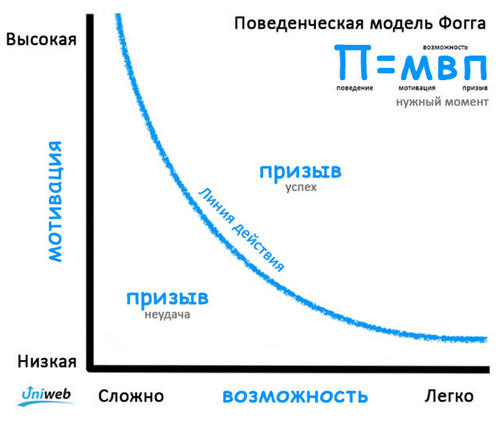
Поведенческая модель Фогга
Это хорошо объясняет поведенческая модель Фогга: люди будут действовать, если вы предоставите призыв к действию, когда их мотивация находится на высоком уровне, и им легко предпринять действие.

Ваша цель – попасть в правый верхний угол (высокая мотивация, легко сделать, призыв на месте). Если у вас высокая мотивация, но низкая возможность (трудно сделать), вы разочаровываетесь. Если мотивация низкая, но сделать легко (например, вынести мусор), вы раздражаетесь.
Так что выяснение того, когда наступит нужный момент для призыва к действию, должно стать вашей приоритетной целью.
Вывод
Можно влиять на поведение людей без слов. Убедительный дизайн работает.
Эти 5 принципов позволяют развернуться фантазии, но если вы будете придерживаться их, вы сможете создать более убедительный сайт. Помните о них, когда начинаете работу над новым проектом.
Материал подготовил Сергей Рубцов руководитель отдела поискового продвижения компании «ЮниВеб»
По материалам: Conversionxl.com

