Google опубликовал FAQ по метрикам Core Web Vitals и новому сигналу ранжирования Page Experience, который будет запущен в мае 2021 года.
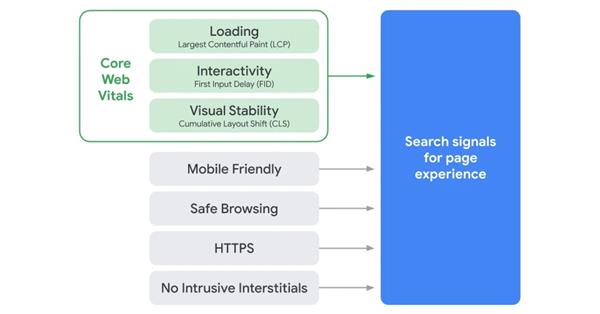
Как сообщалось ранее, Page Experience будет включать Core Web Vitals наряду с другими показателями, такими как удобство просмотра с мобильных устройств, Безопасный просмотр, HTTPS и рекомендации в отношении навязчивых межстраничных объявлений. Руководство по этому сигналу доступно по ссылке.

1. Что это за метрики? Почему они важны для пользователей?
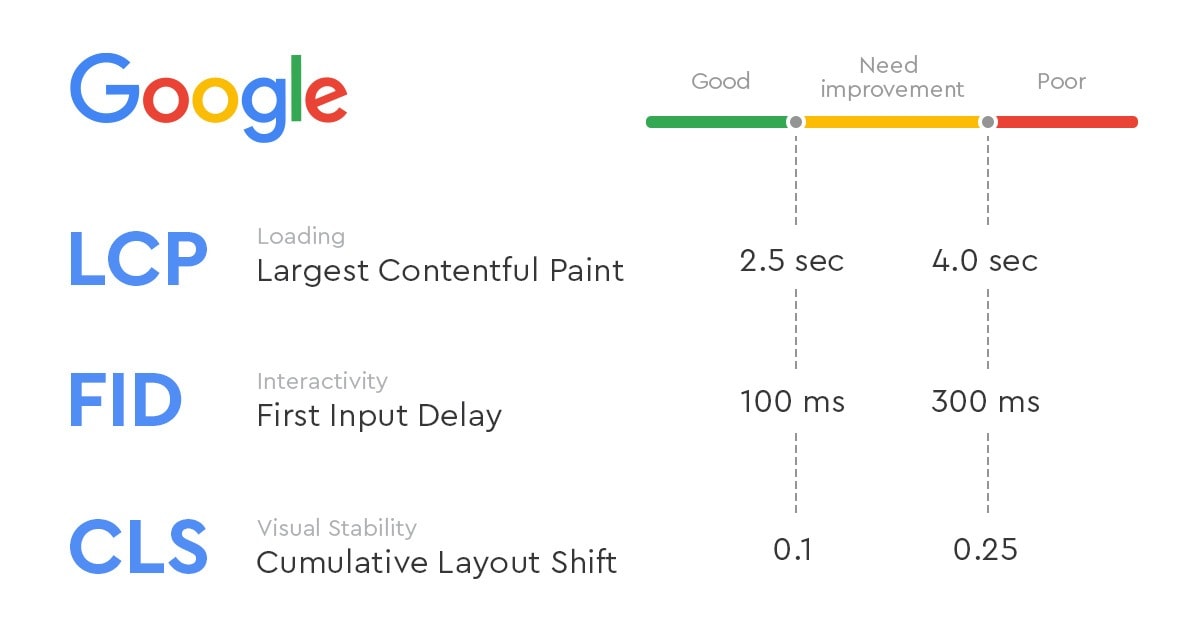
Метрики, ориентированные на пользователя, являются важным инструментом в понимании, измерении и улучшении пользовательского опыта на сайте. Largest Contentful Paint измеряет, как быстро пользователи видят контент. First Input Delay оценивает, как сайт реагирует на ввод данных пользователем, например нажатие кнопки или заполнение формы. Cumulative Layout Shift измеряет, как часто элементы страницы смещаются, когда пользователь пытается их читать или взаимодействовать с ними.

2. Рекомендует ли Google, чтобы все страницы достигали пороговых значений? В чём выгода?
Google рекомендует сайтам использовать пороговые значения этих трёх показателей в качестве ориентира для оптимального взаимодействия с пользователем на всех страницах. Пороговые значения Core Web Vitals оцениваются на уровне страницы. Поэтому у некоторых страниц итоговые показатели могут быть выше, а у некоторых - ниже этих значений. Немедленной выгодой будет лучший опыт взаимодействия для тех пользователей, которые посещают сайт. При этом в Google верят, что в долгосрочной перспективе работа над общим набором метрики пользовательского опыта и пороговых значений по всем сайтам будет критически важной для поддержания здоровой экосистемы интернета.
3. Должны ли AMP-страницы соответствовать рекомендуемым пороговым значениям?
Высока вероятность, что AMP-страницы и так будут соответствовать этим значениям. Технология AMP связана с предоставлением высоко качественного, user-first опыта взаимодействия. Цели её разработки тесно связаны с тем, что сегодня измеряют Core Web Vitals. Это значит, что сайты, использующие AMP, вероятно, смогут более легко достигать пороговых значений Web Vitals. Кроме того, «вечнозелёный» релиз AMP позволяет владельцам сайтов получат эти улучшения производительности без необходимости вносить изменения в свою кодовую базу или вкладывать средства в дополнительные ресурсы. При этом важно отметить, что есть вещи, независящие от AMP, которые могут привести к проседанию страниц по этим показателям, например, медленный отклик сервера и неоптимизированные изображения.
4. Может ли сайт достигать рекомендуемых пороговых значений, не используя AMP?
Да, вы можете ознакомиться с руководством на сайте web.dev/vitals, чтобы посмотреть, как можно оптимизировать производительность страниц. Преимущество использования AMP заключается в том, что вы получаете эти передовые методы веб-разработки, встроенные во фреймворк, без дополнительных усилий с вашей стороны.
5. Если сайт является PWA, будет ли он соответствовать рекомендуемым пороговым значениям?
Необязательно, поскольку это будет зависеть от того, как реализовано Progressive Web App, и как реальные пользователи взаимодействуют со страницей. Core Web Vitals дополняют хорошее PWA. Важно, чтобы каждый сайт, будь то PWA или нет, был ориентирован на удобство загрузки, интерактивность и стабильность макета. Google рекомендует, чтобы все PWA следовали рекомендациям Core Web Vitals.
6. Может ли сайт соответствовать рекомендуемым пороговым значениям, если это одностраничное приложение (SPA)?
Core Web Vitals измеряют опыт конечных пользователей определённой веб-страницы и не принимают во внимание технологии и архитектуры, задействованные в предоставлении этого опыта. Сдвиги макета, задержки ввода и отрисовка содержимого так же актуальны для одностраничного приложения, как и для других архитектур. Разные архитектуры могут создавать разные проблемные области, которые нужно устранять, чтобы достигать пороговых значений Web Vitals. Неважно, какую архитектуру вы выберите. Важен наблюдаемый пользовательский опыт.
7. Мой сайт оптимизирован для мобильных устройств, но показатели Core Web Vitals на мобильных устройствах низкие. Как это возможно?
Сигнал Page Experience измеряет различные аспекты того, как пользователь воспринимает взаимодействие с веб-страницей. Core Web Vitals – это один из аспектов наряду с оптимизацией для мобильных устройств. Они должны не перекрывать, а дополнять друг друга, чтобы обеспечить целостную картину восприятия страницы.
8. Как улучшить показатели LCP/CLS/FID?
Рекомендации о том, как улучшить показатели Core Web Vitals, доступны на сайте: web.dev/fast/. Улучшение этих метрик будет требовать знаний в области веб-разработки. Для тех владельцев сайтов, которые не обладают техническими знаниями, Google предоставил несколько рекомендаций в Справке Search Console, но поисковик всё же рекомендует связаться со специалистом.
9. Почему оценки для мобильных и десктоп-устройств различаются?
Page Experience в качестве сигнала для ранжирования пока будет использоваться только в мобильном поиске. Однако, если вы измеряете Core Web Vitals с помощью выбранного вами инструмента, то можете обнаружить, что оценки для Mobile Web и Desktop Web различаются. Хотя технология, используемая для создания сайта, может быть схожей, реальные пользователи этих двух версий будут иметь разные ограничения, такие как устройство, размер области просмотра, сетевое подключение и многое другое.
10. Могут ли сеансы, в которых не сообщается FID, считаться «отказом»?
Нет, FID исключает прокрутки, и есть допустимые сеансы без ввода без прокрутки. Показатели Bounce Rate и Abondoment Rate могут быть определены как часть выбранного вами аналитического пакета и не учитываются при разработке показателей Core Web Vitals.
11. Как Core Web Vitals рассчитываются для сайтов, пользовательская база которых состоит из большого объёма трафика со старых устройств или пользователей с плохим подключением к интернету?
Core Web Vitals предназначены для измерения качества взаимодействия пользователя с сайтом. Количество пользователей каждого сайта различается, и некоторые сайты – не ограниченные каким-либо конкретным регионом – могут иметь значительные группы пользователей, которые могут использовать старые устройства, более медленные сети и т.п. В таких случаях сайты должны адаптировать контент, чтобы такие пользователи могли полноценно взаимодействовать с сайтом и достигались пороговые значения Core Web Vitals.
12. Влияют ли Core Web Vitals на ранжирование?
Начиная с мая 2021 года Core Web Vitals будут включены в сигналы удобства страницы наряду с другими существующими сигналами, такими как оптимизация для мобильных устройств, Безопасный просмотр, HTTPS и рекомендации в отношении межстраничных объявлений.
13. Как Google определяет, на какие страницы влияет оценка Page Experience?
Удобство страницы (Page Experience) – это лишь один из многих сигналов, используемых для ранжирования страниц. Намерение поискового запроса по-прежнему является очень сильным сигналом, поэтому страница с низким Page Experience может по-прежнему иметь высокий рейтинг, если у нее отличный, релевантный контент.
14. Есть ли разница между десктопным и мобильным ранжированием?
В качестве сигнала для ранжирования Page Experience пока будет применяться только к поиску на мобильных устройствах.
15. Что произойдёт с трафиком тех сайтов, которые не достигнут пороговых показателей Core Web Vitals?
В Google отметили, что трудно делать какие-либо общие прогнозы. Возможно, компания сможет поделиться какими-то новыми деталями в будущем, когда эти изменения официально вступят в силу. При этом в Google подчеркнули, что контент и его соответствие той информации, которую ищет пользователь, также остаётся очень сильным сигналом.
16. Какую информацию о Core Web Vitals предоставляет Search Console? Что означают эти ошибки?
В Search Console появился отчёт об основных интернет-показателях, основанный на данных из отчёта об удобстве пользования браузером Chrome. Он помогает владельцам сайтов выявлять потенциальные проблемы взаимодействия с пользователем. Информация о том, что означают различные ошибки и как их исправить, доступна в Справке.
17. Если страница быстрая, почему я вижу предупреждения в отчёте о Core Web Vitals в Search Console?
Различные устройства, сетевые подключения, география и другие факторы могут влиять на то, как страница загружается и воспринимается конкретным пользователем. Хотя некоторые пользователи в определённых условиях могут получать хороший опыт взаимодействия, у других он может быть хуже. Core Web Vitals учитывают все посещения пользователей, а их пороговые значения оцениваются на 75-м процентиле для всех пользователей. Отчёт об основных интернет-показателях в Search Console помогает сориентироваться в этих данных.
Кроме того, Core Web Vitals оценивают не только скорость загрузки. Так, Cumulative Layout Shift описывает такой раздражающий фактор, как смещение контента. Вы можете использовать инструменты, которые позволяют имитировать поведение пользователя, но это представление может отличаться от того, какой опыт взаимодействия получают реальные пользователи.
18. Когда я смотрю в Lighthouse, то не вижу никаких ошибок. Почему я вижу ошибки в отчёте в Search Console?
Отчёт по Core Web Vitals в Search Console показывает эффективность страниц, исходя из данных о реальном поведении пользователей (иногда их называют «полевыми данными»). Показатели, доступные в Lighthouse, основаны на том, что называют «лабораторными данными». Лабораторные данные полезны для отладки различных проблем во время разработки сайта, поскольку они собираются в контролируемой среде. Однако они могут «не улавливать» те узкие места, которые проявляются при реальном взаимодействии. Вы можете использовать оба отчёта, чтобы улучшить пользовательский опыт. При этом важно помнить, что они предоставляют разную информацию.







