3 ноября состоялся Chrome Dev Summit 2021 – ежегодное мероприятие, во время которого команда Chrome делится последними продуктовыми новинками и своим видением будущего Chrome и интернета.
Самые интересные изменения:
- Планы по ограничению количества информации в строках user-agent
Строка user-agent содержит большое количество информации об устройстве и браузере пользователя, что может использоваться для браузерного фингерпринтинга. Команда Chrome намерена бороться с фингерпринтингом путем сокращения количества информации, доступной по умолчанию в строках user-agent.
Начиная с апреля 2022 года Chrome постепенно сократит строки user-agent, чтобы они включали только такие сведения, как название и версия браузера, является ли он десктопным или мобильным, и на какой платформе работает.
Специалисты по-прежнему смогут получать дополнительные данные о пользователях, используя User-Agent Client Hints API, но пользователи смогут решать, каким количеством информации они готовы делиться.
- Изменения в интерфейсе PageSpeed Insight
Инструмент получит редизайн, призванный лучше разделить лабораторные и полевые данные. Подробнее об этом обновлении читайте в нашем материале.
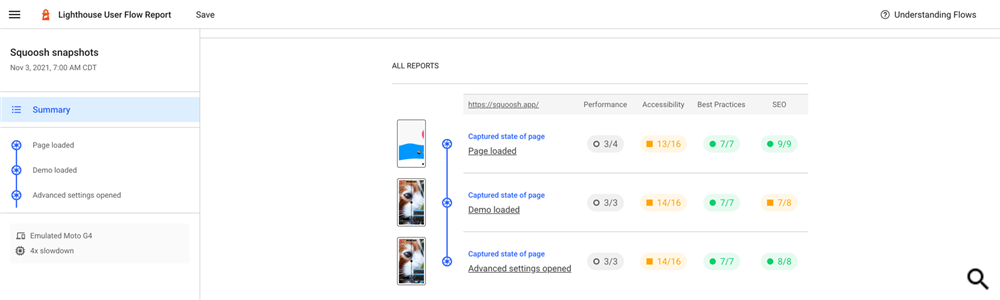
- Добавление поддержки User Flows в Lighthouse и Chrome DevTools
User flow – это визуальное представление последовательности действий, которые пользователь выполняет для достижения своей цели.
Команда Chrome представила новый Lighthouse API, который позволяет анализировать User Flow, моделируя клики по ссылкам, прокрутку и загрузку дополнительных страниц вместо анализа производительности каждой страницы по отдельности. С помощью этой функциональности специалисты смогут лучше оценить пользовательский опыт и выявить проблемы с производительностью на протяжении всего пути пользователя на сайте.
Возможность анализа User Flow также будет добавлена непосредственно в DevTools. С помощью новой панели Recorder специалисты смогут анализировать, записывать и экспортировать весь путь пользователя на своем сайте.
- Работа над двумя новыми метриками Web Vitals
Как мы сообщали ранее, это такие показатели, как Smoothness (плавность) и Responsiveness (адаптивность).
Показатель Smoothness направлен на решение проблемы «зависаний» во время анимации или прокрутки. С его помощью владельцы сайтов будут лучше понимать, как часто кадры анимации подвисают, и насколько это влияет на пользователей.
Показатель Responsiveness в свою очередь предназначен для оценки общей адаптивности страницы.
Обе метрики являются претендентами на добавление в набор Core Web Vitals.
- Автоматический ночной режим
Chrome также работает над функцией ночного режима на основе машинного обучения. Это значит, что браузер сможет автоматически генерировать темную тему. При желании пользователи смогут отключить эту функцию.