Сотрудник Google Джон Мюллер прояснил в Twitter несколько технических моментов, связанных с mobile-first индексацией, которые по-прежнему вызывают вопросы у вебмастеров. В частности, как использовать rel=alternate и rel=canonical на сайтах с отдельными мобильными URL.
- Mobile-first индексация и канонические URL
По словам Мюллера, для сайтов с отдельными мобильными URL, использующими rel=canonical, запуск mobile-first индексации ничего не меняет. Соответственно, никакие обновления не нужны.
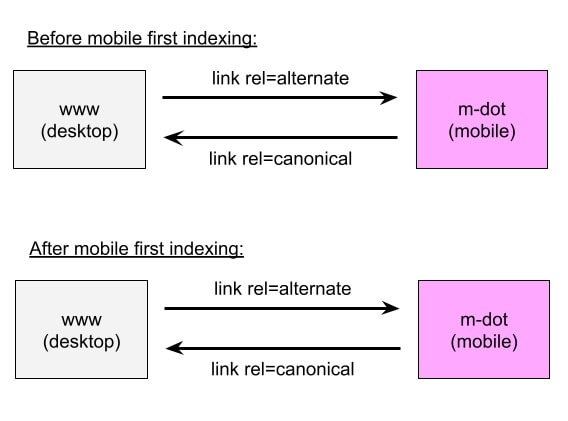
Мюллер даже сделал диаграмму, чтобы показать, что ничего менять не нужно:

Затем он вернулся к основам, напомнив, что mobile-first индексация – это когда по умолчанию индексируется мобильная версия сайта. В случае сайтов с отдельными мобильными URL это означает, что индексироваться будет версия «m.».
Он также добавил, что для большинства сайтов это изменение уже запущено (переход на m.-версию в индексировании).
При этом Google будет использовать мобильные URL как канонические, даже если атрибут rel=canonical указывает на десктопную страницу. И это будет происходить автоматически. Какая версия URL указана в файле Sitemap в данном случае не важно.
Между тем владельцы сайтов могут помочь Google, настроив редиректы по типу устройства. Чтобы, когда пользователь десктоп-устройства будет открывать мобильную версию, он переадресовывался на десктопный URL, и наоборот.
- Hreflang
Если используются отдельные мобильные URL (m.) и hreflang, то аннотации hreflang должны соответствовать типу устройства.
В целом сочетание m. и hreflang – это довольно сложно и запутано для Google. Поэтому Мюллер рекомендует тем сайтам, которые используют отдельные мобильные URL и hreflang, перейти на адаптивный дизайн во время следующего обновления сайта.
Ознакомиться со всей серией твитов Мюллера можно, начиная с поста:
I occasionally get questions about this, so just to be clear: if you have separate mobile URLs (with rel-alternate / rel-canonical links), with mobile first indexing you *don't* need to change anything. Keep the same annotations. No changes needed. pic.twitter.com/nGPucxPXWn
— 🍌 John 🍌 (@JohnMu) 18 января 2021 г.







